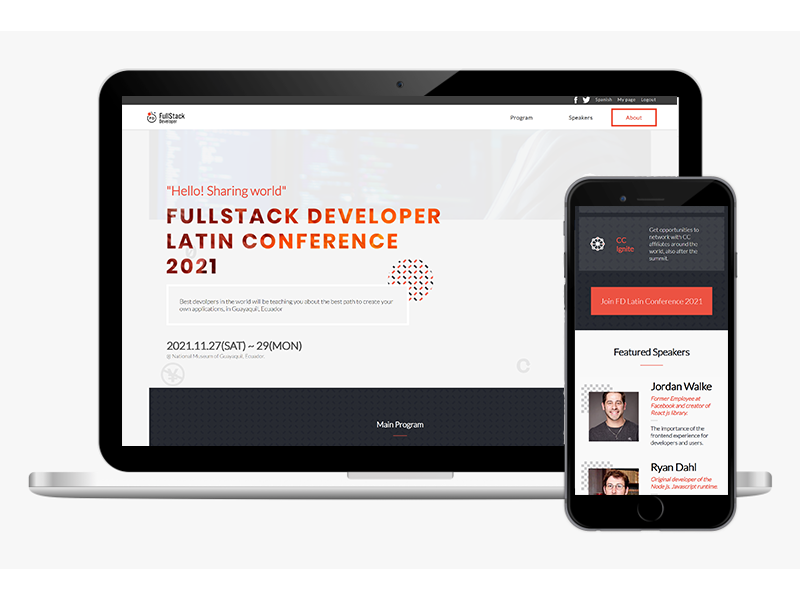
This project is going to show information about the content and speakers of the next FullStack Developer Latin Conference. This is my Module one Capstone project ⭐️
This conference website is fully responsive and has a great design, the mobile menu has a nice transition when its opening and closing, the speakers section is dynamically generated with JS. This project does not uses any CSS frameworks, only CleanCSS and media queries.
- Before you read all the README content, check out the live version. ⭐️
- Step by step explanation of the page BY ME 🤝. Here.
- HTML & CSS (Media Queries)
- Javascript
- Photoshop (Background images)
- Linters
- Git & Github
To get a local copy up and running follow these simple example steps.
- Git in your local machine
- Code editor (VS code, Atom, etc)
- HTML & CSS & JS Linters
- Terminal
- git clone https://github.com/RafaelEchart/HTML-CSS-JS_ModuleCapstone.git
- cd HTML-CSS-JS_ModuleCapstone
- Add the changes you want and feel free to use it in your own projects!
- Check that all the tests are correctly passed🤝
- Merge it with your main branch so everybody can see your code! Don't forget to tag me 🤝
👤 Author
- GitHub: @rafaelechart
- Twitter: @rafaechart
Contributions, issues, and feature requests are welcome!
Give a ⭐️ if you like this project!
- Thanks to Cindy Shin for creating this amazing layout ⭐️
- Myself and Microverse Documentation ⭐️
This project is MIT licensed.