Menu Digital - https://www.cardapio-digital.online
planejamento do sistema Menu Digital
Aqui vai o checklist das etapas de planejamento para o desenvolvimento do sistema web.
- sobre
- Requisitos de software
- Diagrama Entidade-Relacionamento (DER)
- Definir arquitetura do projeto
- Definir tecnologias (serviços externos, libs, frameworks, hospedagem etc.)
A ideia deste projeto é que muitas pessoas como microempreendedores individuais ou microempresas tiveram suas rendas impactadas ou até mesmo validas na pandemia e pós pandemia, então muitos foram para o mercado informal, vendendo seus trabalhos e negocios no boca a boca ou via apps como WhatsApp, redes sociais, etc. E é neste ponto que pensei em criar este projeto, para poder ajudar estas pessoas a inflar seu negocio, mostrando todos seus serviços e produtos de um jetio simples e moderno.
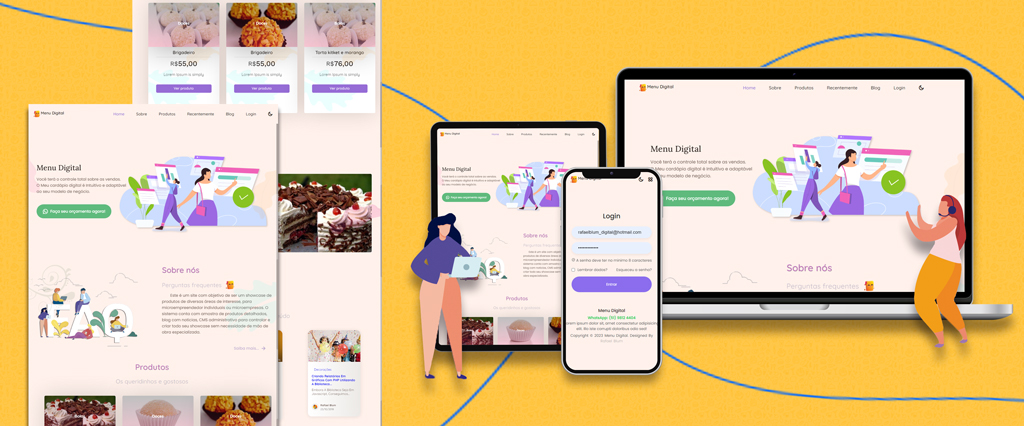
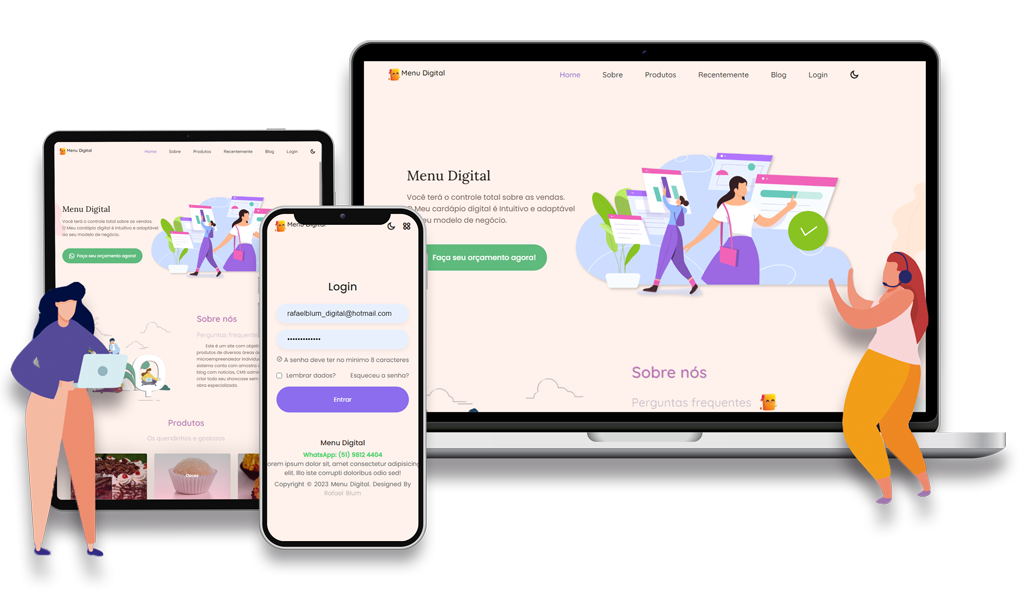
Menu Digital é um site moderno, responsivo e gerenciável, com objetivo de ser um menu demonstrativo
de produtos ou serviços, como um catálogo. O site também terá um blog para informar seus clientes com postagens informativas
que podem ser totalmente formatadas do seu jeito. As formas de contatos que os usuários poderão realizar,
serão via WhatsApp e cadastro por e-mail para recebimento de newslatters.
O site terá um CMS, Sistema de Gestão de Conteúdos, de forma bem direta, o CMS permitirá que você crie, organize, publique, configure e apague conteúdos do site. O grande diferencial do CMS, como o próprio nome diz, é a possibilidade de gerenciar conteúdo dinâmico de forma simples, ou seja, manter um blog, loja virtual ou outro tipo de site que precisa ser atualizado de forma constante. Então o CMS é a solução ideal para todo mundo que precisa de um site que não seja 100% estático e momentâneo.
O gerenciamento do sistema terá uma dashboard responsiva com painel rápido para verificação dos conteúdos e controle de tráfego, com a listagem de toda navegação dos usuários logados e anônimos.
A dashboard terá o gerenciamento das configurações do site, como nome, sobre e outros detalhes, páginas para gerenciamento de usuários, produtos, blog, todo FAQ e inscrições via e-mail.
Os requisitos funcionais (RF) referem-se sobre o que o sistema deve fazer, ou seja, suas funções e informações.
- [RF001] O Sistema deve autenticar o usuário administrador.
- [RF002] O Sistema deve ter uma dashboard administrativa com menu das funcionalidades.
- [RF003] O Sistema deve ter estatiscas trávego de navegação.
- [RF004] O Sistema deve ter administração de perguntas frequentes.
- [RF005] O Sistema deve ter administração de produtos com CRUD.
- [RF006] O Sistema deve ter administração de categorias com CRUD.
- [RF007] O Sistema deve ter administração do blog com CRUD.
- [RF008] O Sistema deve permitir a pesquisa de usuários, produtos e posts.
- [RF009] O Sistema deve ter paginação nas listagens.
- [RF010] O Sistema deve ter administração de configurações do site.
- [RF011] O Sistema deve ter somente um registro de configuração.
- [RF012] O Sistema não pode permitir deletar o registro de configuração.
- [RF013] O Sistema deve permitir ocultar o valor dos produtos.
- [RF014] O Sistema deve permitir registro de e-mail de usuário.
- [RF015] O Sistema deve permitir a administração da listagem do e-mails registrado.
- [RF016] O Sistema deve permitir mudar o status de e-mail registrado.
- [RF017] O Sistema deve permitir contato dos usuário via WhatsApp.
requisitos não funcionais (RNF) definem propriedades e restrições do sistema como tempo, espaço, linguagens de programação, versões do compilador, SGBD, Sistema Operacional, método de desenvolvimento, etc.
- [RNF001] O sistema deve ser implementado em Php.
- [RNF002] O sistema deve utiilizar o banco de dados MySql.
- [RNF002] O sistema será implementado na arquitetura MVC.
- [RNF003] O sistema deve utilizar Jquery.
- [RNF004] O sistema deve ser implementado utilizando componentes para melhor agilidade de desenvolvimento.
- [RNF005] O site deve ser 100% responsivo.
- [RNF006] O site deve ter segurança contra ataques.
A etapa de front end no projeto é uma etapa que estou me desenvolvendo e me atualizando cada vez mais, buscando as melhores praticas de estilização, codifificação e sempre buscando desafios, com tecnologias novas. E neste projeto foi realizado uma pesquisa para se colocar o melhor layout, e personalização para uma experiencia de interface moderna, prática para usuários.
- Diagrama Entidade-Relacionamento (DER)
O diagrama de classes é a representação estática utilizada para descrever a estrutura do sistema, apresentando as classes, atributos, operações e as relações entre os objetos.
O diagrama de classes do projeto, foi realizado no software StarUML
Para a organização de código do projeto, foi utilizada a arquitetura padrão MVC. Uma arquitetura muito conhecida MVC (Model-View-Controller) para aplicações web.
- Linguagem utilizada Php
8.2 - Composer
2.5.1 - Hospedagem Compartilhada
- Git
2.37.1 - fakerphp/faker
v1.21.0 - league/plates
3.* - league/csv
9.3.* - dompdf/dompdf
2.0.* - matthiasmullie/minify
1.3.70 - phpmailer/phpmailer
6.5.0 - symfony/var-dumper
5.4.x-dev - coffeecode/datalayer
2.0.7 - coffeecode/router
1.0.* - coffeecode/paginator
1.0.* - coffeecode/cropper
2.0.4 - coffeecode/optimizer
2.1.1 - coffeecode/uploader
2.0.4 - HTML
- CSS
- GitHub
- Google Fonts
- ScrollReveal
v4.0.9 - highcharts
v6.2.0 - jquery.form
3.51.0 - jquery.mask
v1.14.15 - jquery
v3.3.1 - jquery-ui
v1.12.1 - tinymce
3.1.1 - Remixicon
2.5.0
🔎 Acesse o site agora Menu digital
- Contatos 👇🏼 [rafaelblum_digital@hotmail.com]
- Contatos 👇🏼 [menu-digital@menu-digital.online]