Vão ser lançados 03 projetos que fazem parte do Módulo Web 3.0 do Curso StackX - Formação de Desenvolvedores de Software.
-
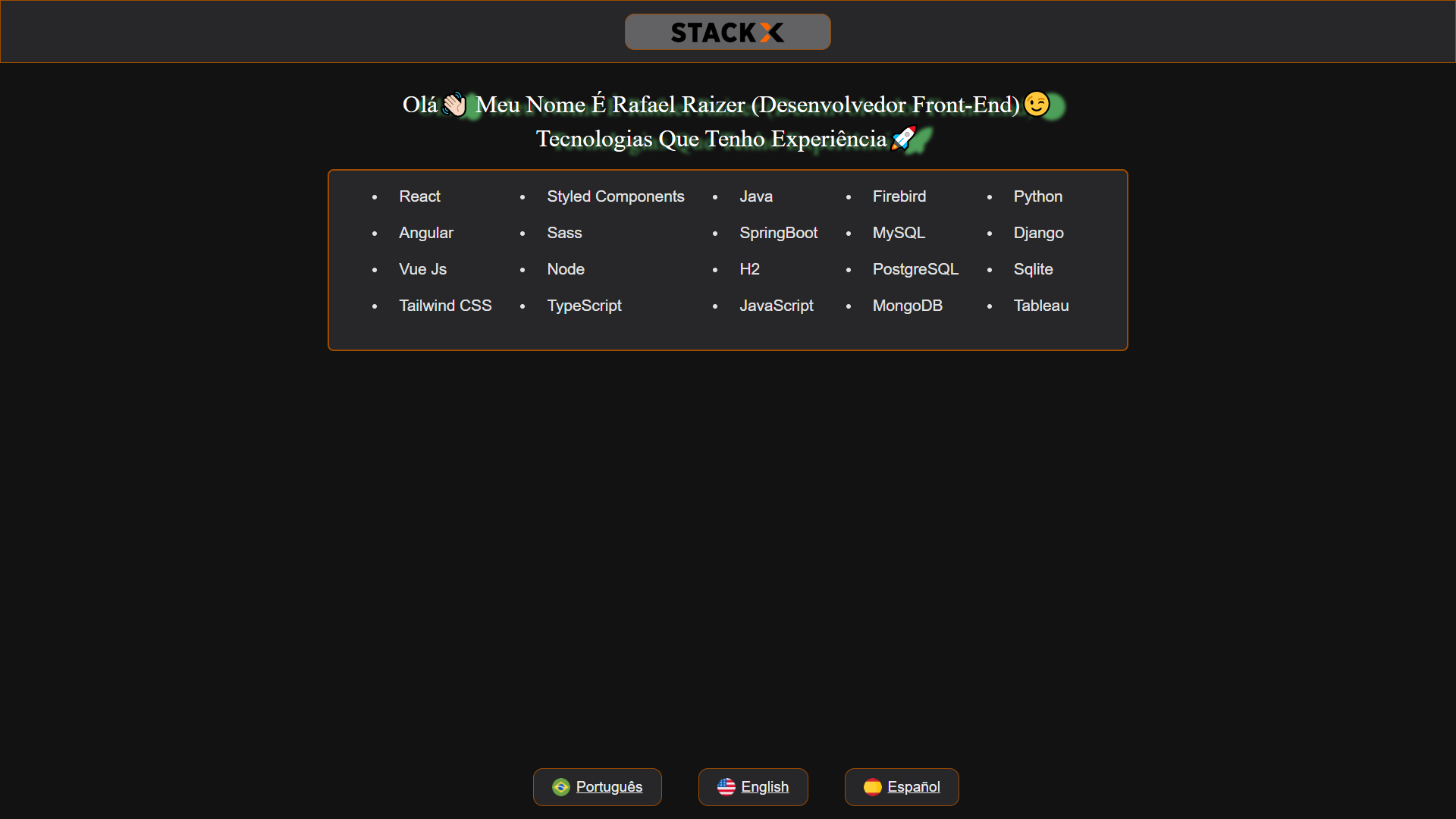
A lista de tecnologias deve ser um array onde no HTML você irá fazer um map para listar;
-
Ao clicar no botão de linguagem o texto de apresentação ”Olá meu nome....” muda para a linguagem selecionada;
-
O botão de linguagem deve ser um componente onde você passará 3 propriedades: Título, ícone e o click dele;
-
Para estilização
- React use Styled Components
- Angular use Sass
- Vue use Tailwind CSS
yarn add --dev @types/react;npm add @types/styled-components -D;npm install axios.
yarn install;yarn run dev👉 Abra "http://127.0.0.1:5173/" para visualizar o projeto em seu navegador.
👉 Link: https://pt-br.reactjs.org/docs/components-and-props.html