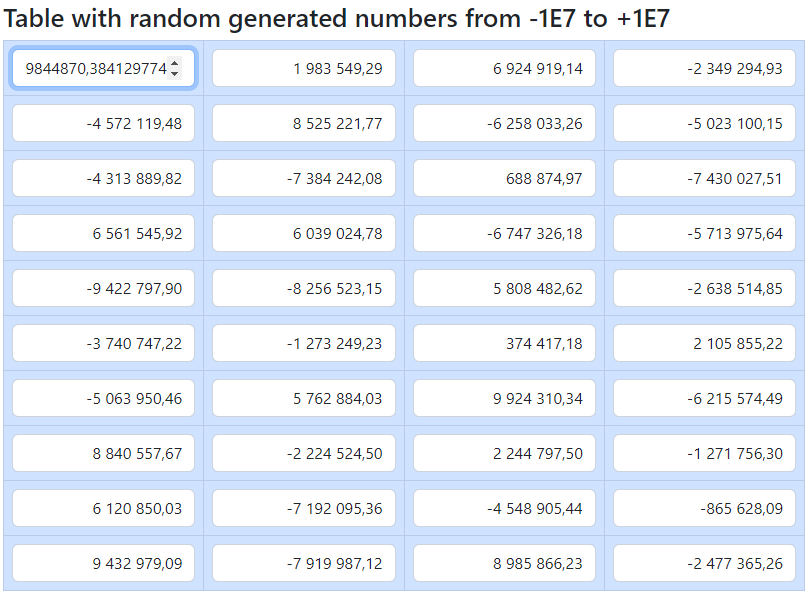
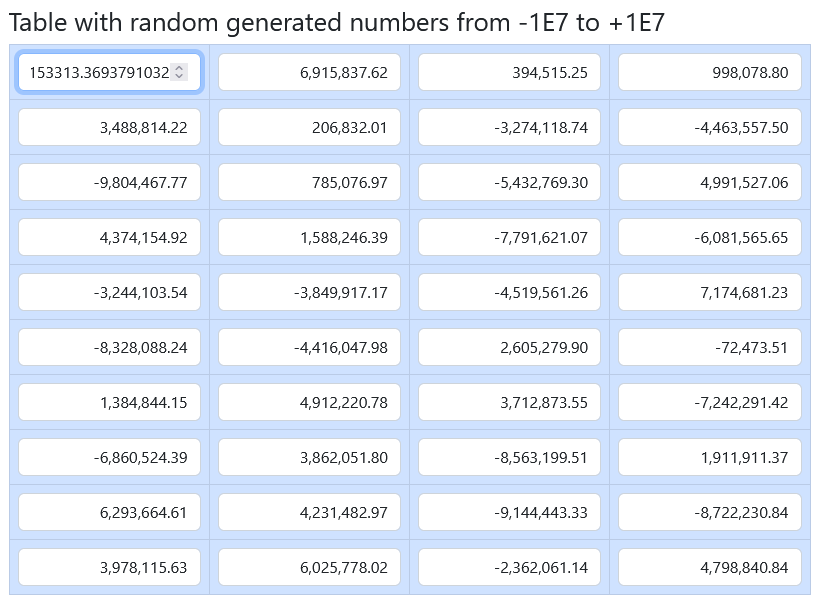
Vue 3 form input field component edited as numeric input field, displayed as language sensitive text field.
- For language-sensitive representation of numbers see Number.prototype.toLocaleString()
- Locale formatted number is displayed only if the field does not have focus. Otherwise it looks and behaves as normal numeric input field.
- Especially useful for creating clear and easy to read tables containing numbers.
npm install vue-num-locale-input<script>
import VueNumLocaleInput from "vue-num-locale-input";
</script>
<template>
<VueNumLocaleInput
v-model="yourNumericVariable"
class="some-class"
min="-10"
max="10"
step="2"
:options="{minimumFractionDigits: 1, maximumFractionDigits: 1}"
/>
</template>- Default locales is used (= browser settings). This version of the component does not allow to set it manually by props.
- Property
optionsis the same as documented in Intl.NumberFormat. Likely the most useful options areminimumFractionDigitsandmaximumFractionDigits, especially for tables. - You must not use html attribute type (e.g.
type="number") on the component. It breaks its functionality.