slidev-theme-penguin
A Penguin 🐧 theme for Slidev.
This theme is based on my personal brand, but it can be easily use and customized for your own.
Live demo: here
You can help me keep working on this project 💚
Generous Unicorns 🦄
Install
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
---
theme: penguin
---Learn more about how to use a theme.
Layouts
This theme provides the following layouts:
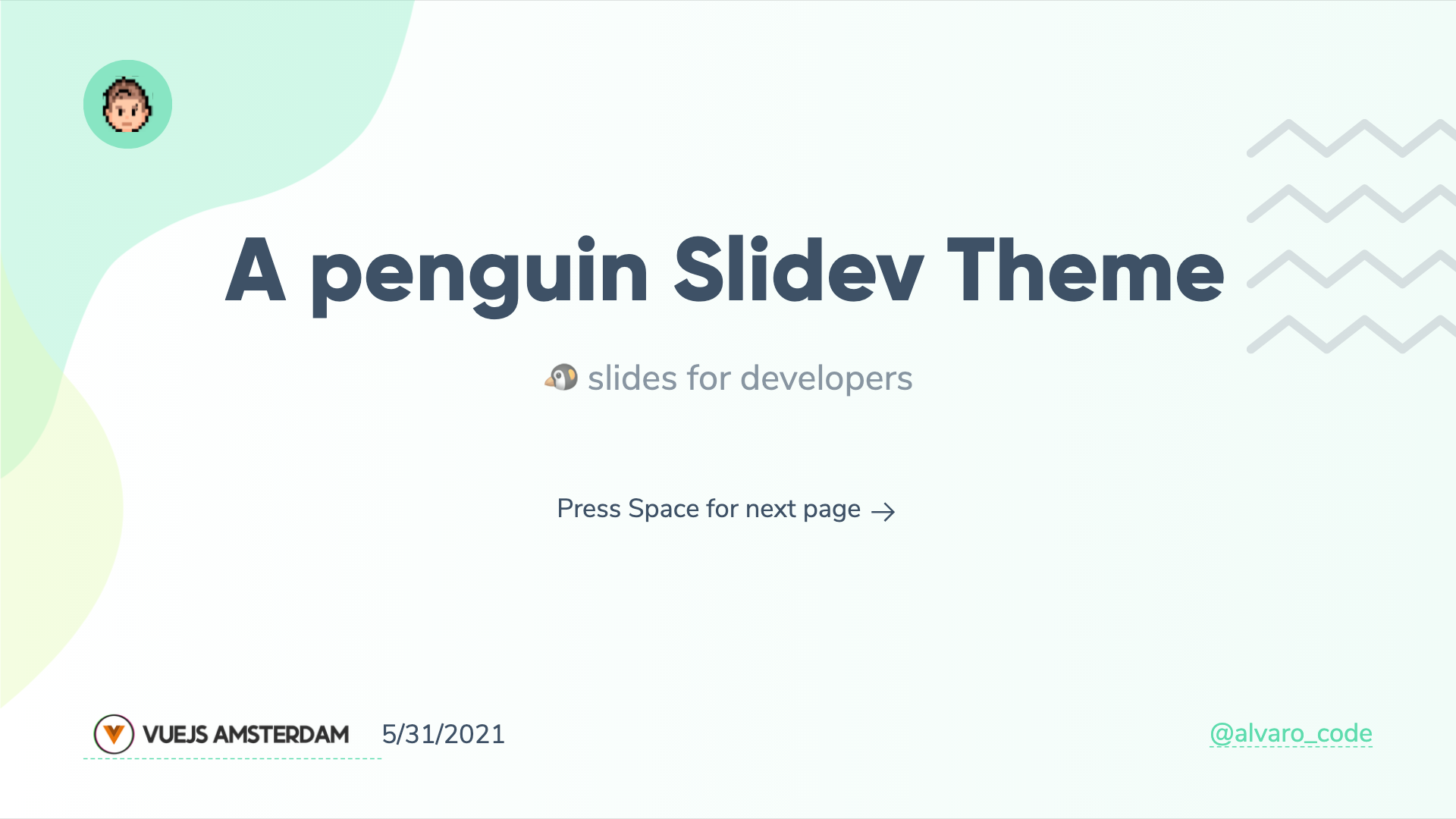
Header and footer
By default any layout will not contain a header and a footer
But you can add this properties to add header and footer
---
eventLogo: 'https://img2.storyblok.com/352x0/f/84560/2388x414/23d8eb4b8d/vue-amsterdam-with-name.png'
eventUrl: 'https://vuejs.amsterdam/'
twitter: '@alvaro_code'
twitterUrl: 'https://twitter.com/alvaro_code'
---
| With properties | Without properties |
|---|---|
 |
 |
Date on footer is automatic
Intro intro
Usage:
- Add
introin the layout field.
---
layout: intro
---
| Dark | Light |
|---|---|
 |
 |
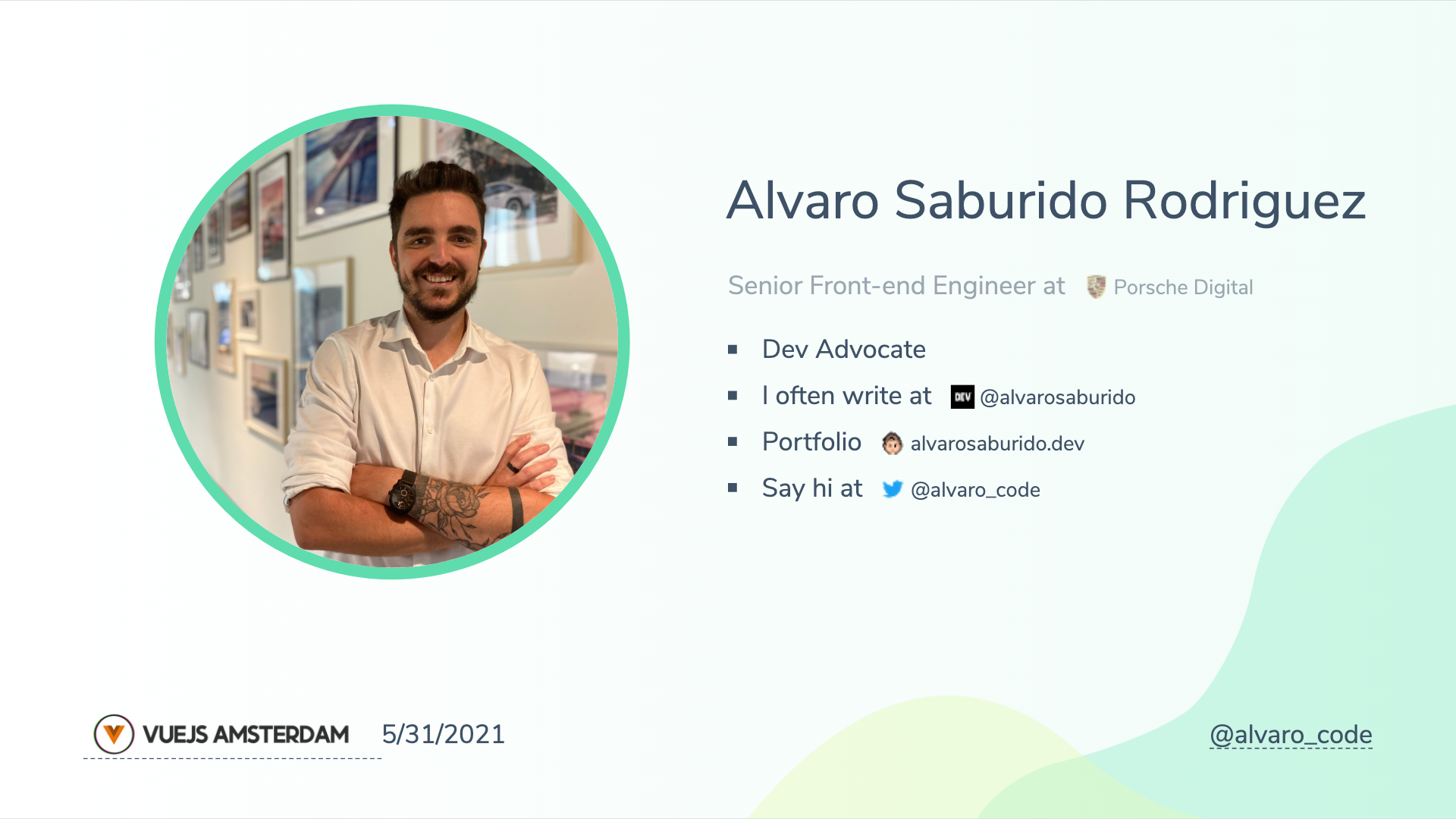
Presenter presenter
Usage:
- Add
presenterin the layout field. - Add
presenterImagefor the speaker image.
---
layout: presenter
presenterImage: 'https://res.cloudinary.com/alvarosaburido/image/upload/v1622370075/as-portfolio/alvaro_saburido.jpg'
---
| Dark | Light |
|---|---|
 |
 |
New Section new-section
Usage:
- Add
new-sectionin the layout field.
---
layout: new-section
---
| Dark | Light |
|---|---|
 |
 |
Components
This theme provides the following components:
Auto-favicon fancy link fancy-link
FancyLink Component will allow you to automatically add the favicon just aside your link.
To use it you just need to add it to your examples.md like this:
Say hi at <fancy-link href="https://twitter.com/alvaro_code">@alvaro_code</fancy-link>TODO:
Contributing
npm installnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG