- HTML
- CSS
- React js
- github pages
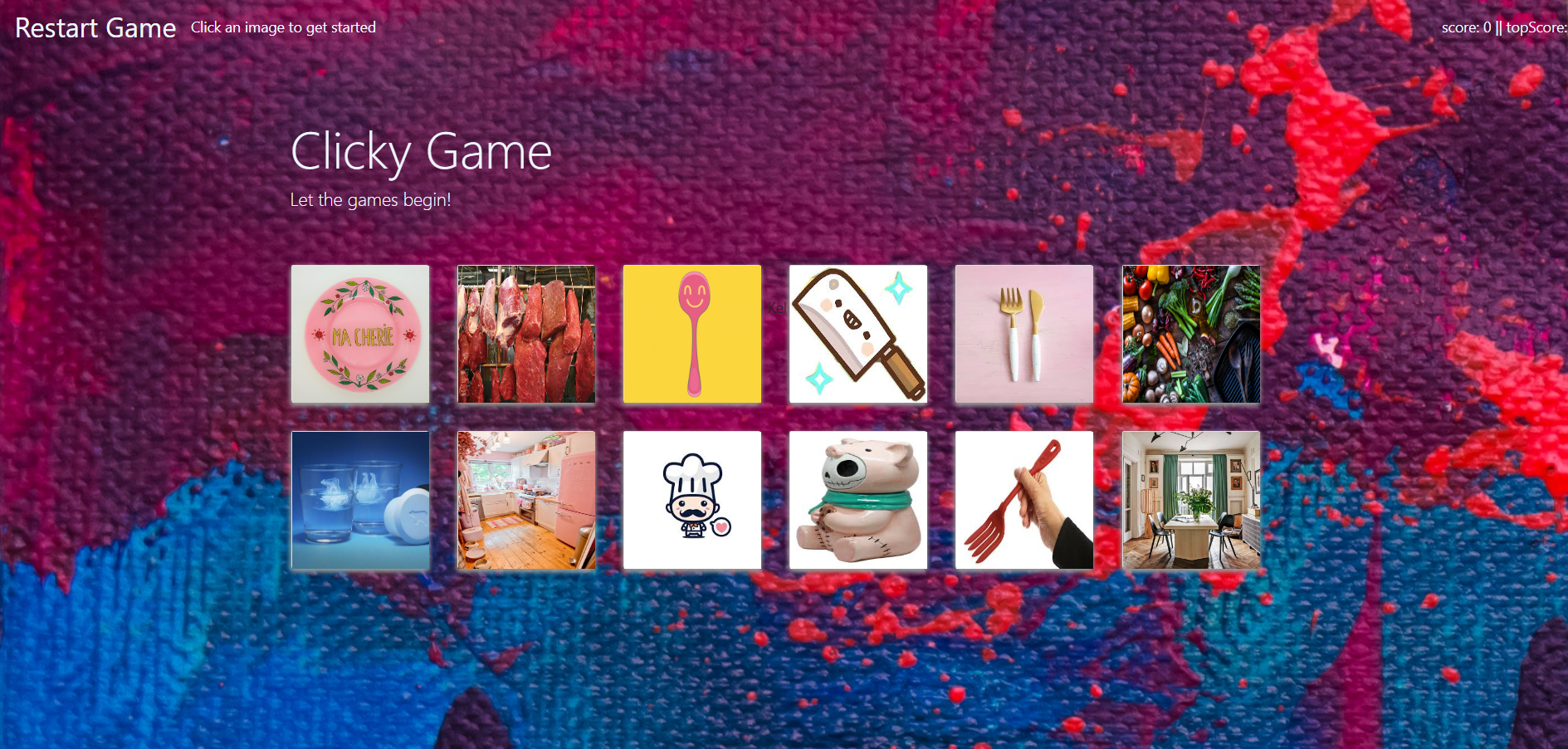
1. A Way to keep Score
Why?
Clicky Game is essentially a memory game -a game that can help those who have memory problems to track and improve their skills. So keeping score can be really helpful.
How?
Keeping a running score in react isn't very different from vanilla javascript because we want to track what is clicked and do a comparison. If the image hasn't een clicked yet, we want to add to it. If it has then the game is over and the score needs to be reset
![]()
![]()
2. Images that Jump around whenever you click
Why? This adds a level of difficulty to the game that makes it more fun to play.
How?
2. Deployed to Github pages from the terminal
I found this link to helpful and instructional on deploying to gh pages: Link
How do you use this project? This is meant for anyone looking for a more structured approach to exercise and working out. If you are looking to keep an easy to manage website
Rachael Kelm-Southworth
I would like to thank Kerwin, Manuel, Roger, Jerome and all my classmates for helping me understand this subject matter and anyone that contributed to make the base code.