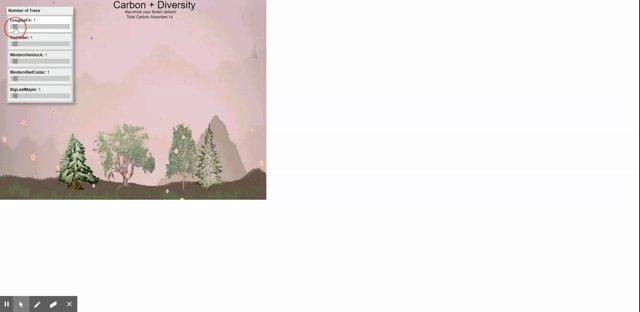
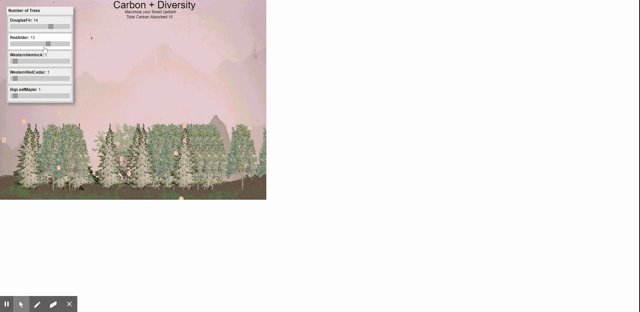
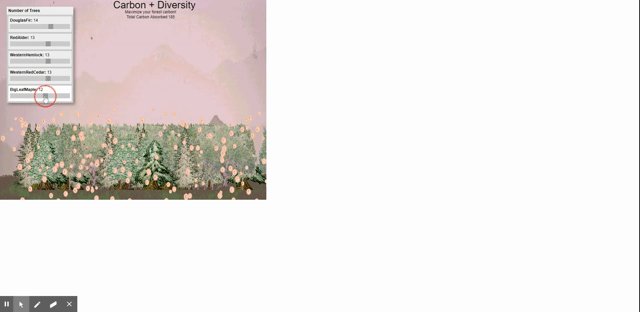
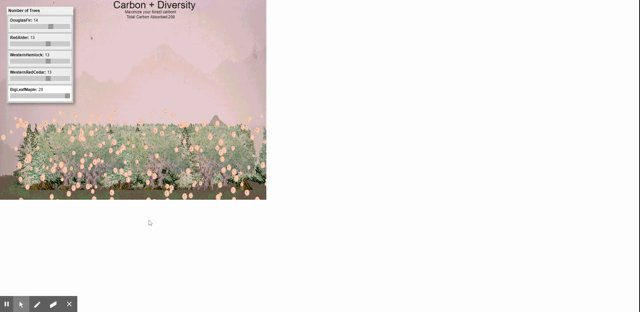
This project, built in p5.js is meant to be approximate demonstration on how diversity within a forested ecosystem can effect carbon. Please note: this project may not work in internet explorer.
- HTML
- p5.js
The basis for the gui can be found here with easy instructions on how to use it. It was a great tool to show and allow variable numbers of arrays of trees.
I used photographs of the specific trees as reference and hand drew them using color pencils. I took pictures of the drawings and then altered them using Adobe Photo Editor. The background was a simply sketch of a dark mountains edited to have a more purplish glow. Then used Adobe tools to draw the forest floor. Carbon was made in the same way.
In order to make the trees look uniform on the page - I had to specifically alter a few of them. I had some trouble getting the cedar, specifically, to look more natural (it still doesn't) so I used adobe to cut the image up and overlay it's pieces on the page to help it better co-exist. Putting the trees in separate pages allowed for the main logic to look a lot cleaner and easier to follow as well.
Rachael Kelm-Southworth
-
[linkedin] (https://www.linkedin.com/in/rachael-kelm-southworth-87a3831b3)
-
[github] (https://github.com/RKSouth/)
I would specifically like to thank bitcraftlab for creating the gui and the easy to follow instructions on how to use it, with that them this project would not be nearly as cool.