International Telephone Input js library wrapper for Blazor serverside and clientside. Most of the features are supported, but there are some that I have not implemented! If you would like to add them feel free to do so.
- Custom dropdownContainer
- CustomPlaceholder
- GeoIpLookup
- hiddenInput
- Setters for properties that are configured during initialization
- And some more advanced features such as events
- Add the nuget package
- Add JS (just copy this)
<script src="./_content/IntlTelInputBlazor/js/intlTelInput.js"></script>
- Link CSS (just copy this)
<link rel="stylesheet" href="./_content/IntlTelInputBlazor/css/intlTelInput.css">
- Register dependencies using IServiceCollection.RegisterIntlTelInput();
builder.Services.RegisterIntlTelInput();
- Profit $$$
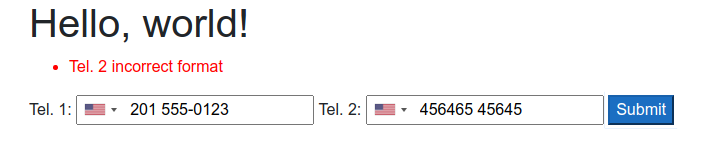
A custom validation attribute is included, see the example below. It is important to note that the included validation attribute works by calling the International Telephone Input library. More specifically isValidNumber method.
<EditForm EditContext="_editContext" OnValidSubmit="OnValidSubmit">
<DataAnnotationsValidator/>
<ValidationSummary/>
<label>Nr. 1:</label>
<IntPhoneNumberInput @bind-Value="_model.IntTelNumber"/>
<label>Nr. 2:</label>
<IntPhoneNumberInput @bind-Value="_model.IntTelNumber2"/>
<button class="btn-primary">Submit</button>
</EditForm>@code
{
NumberModel _model = new NumberModel();
EditContext _editContext;
protected override void OnInitialized()
{
_editContext = new EditContext(_model);
}
private void OnValidSubmit()
{
var tel1 = _model.IntTelNumber.Number;
var tel2 = _model.IntTelNumber2.Number;
Console.WriteLine($"Number 1: {tel1}; Number 2: {tel2}");
}
}
public class NumberModel
{
[IntlTelephone(ErrorMessage = "Tel. 1 incorrect format")]
public IntlTel IntTelNumber { get; set; }
[IntlTelephone(ErrorMessage = "Tel. 2 incorrect format")]
public IntlTel IntTelNumber2 { get; set; }
}