An interactive visualizer for quantum states and matrices.
- Developed by Quantum Flytrap: Piotr Migdał (quantum physics & programming) and Klem Jankiewicz (UX & design) from Quantum Flytrap.
- Based on Quantum Tensors numerics library, developed at the Centre for Quantum Technologies, National University of Singapore.
- It is being useed in Quantum Gamne and Virtual Lab by Quantum Flytrap.
- Supported by the Unitary Fund.
For more details, see our preprint:
- P. Migdał, K. Jankiewicz, P. Grabarz, et al., Visualizing quantum mechanics in an interactive simulation - Virtual Lab by Quantum Flytrap, arXiv:2203.13300
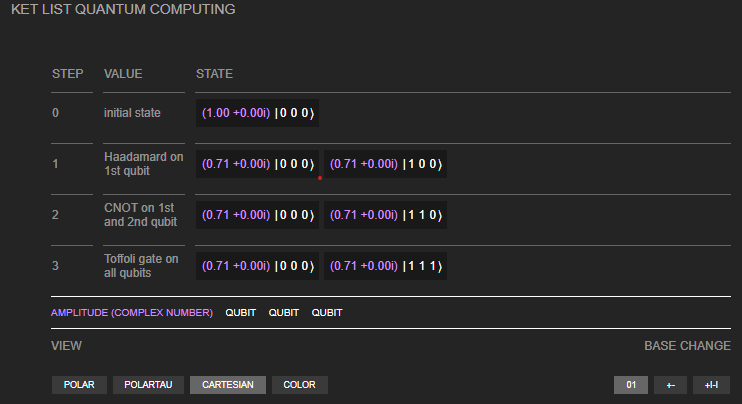
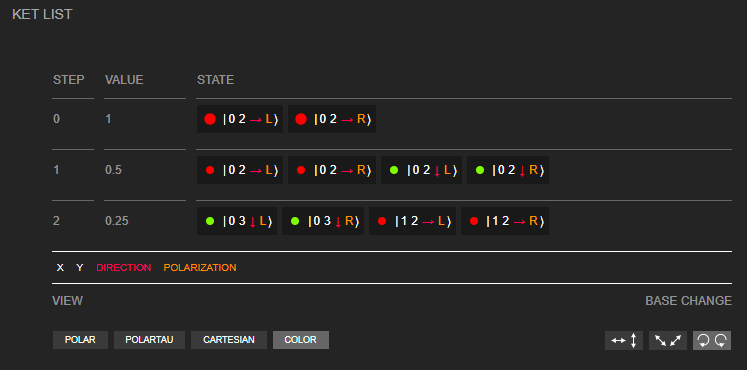
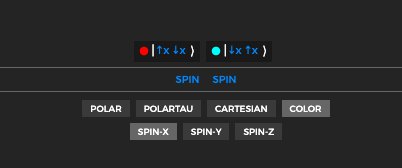
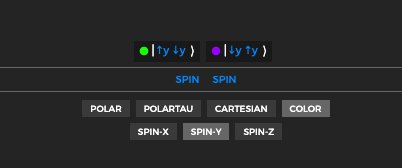
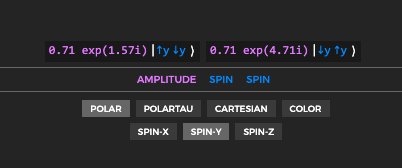
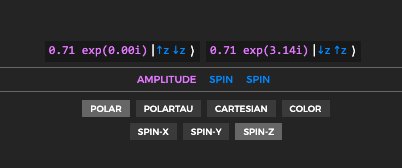
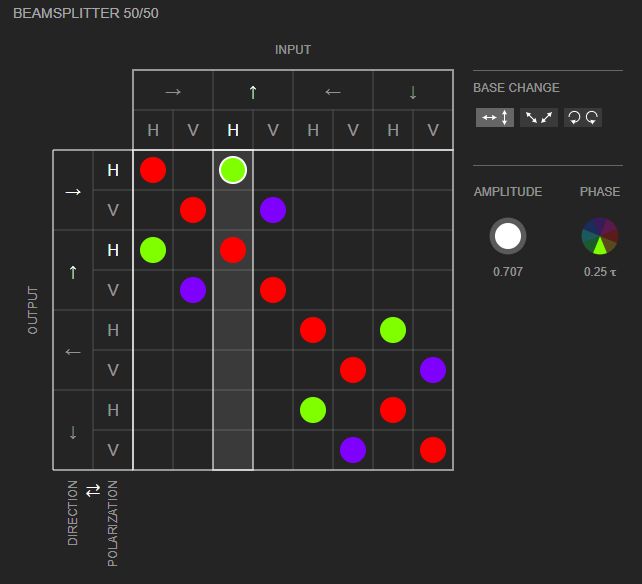
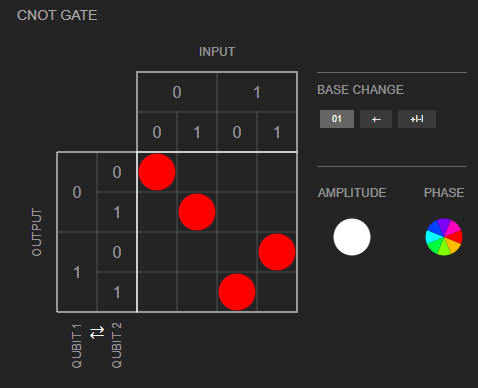
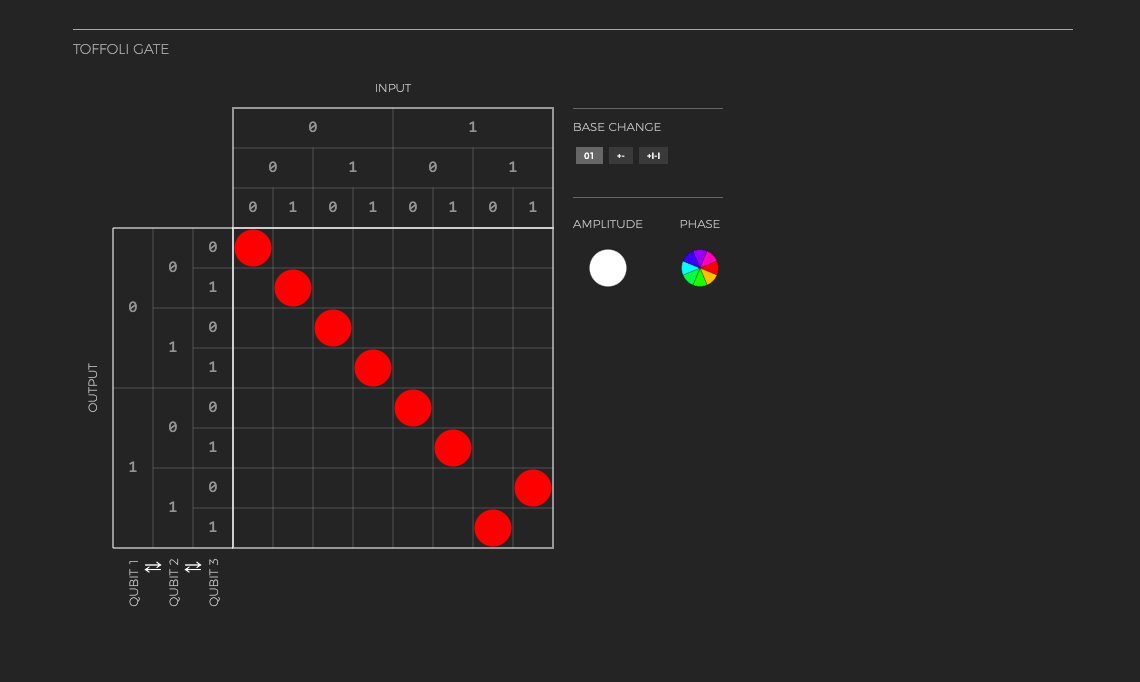
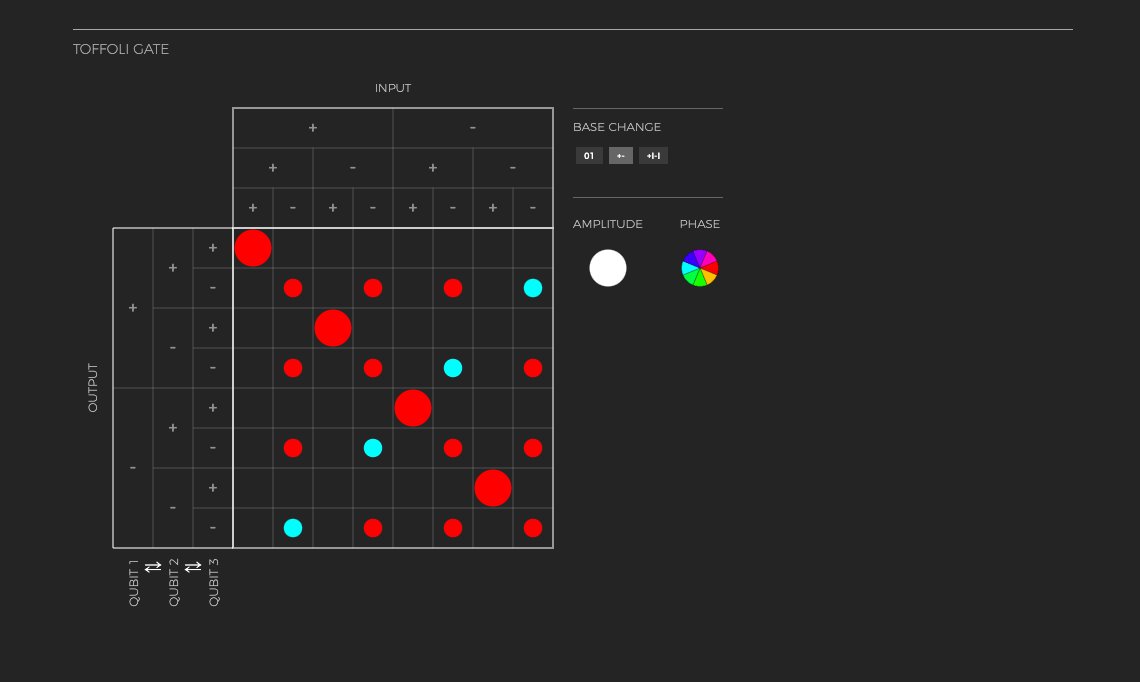
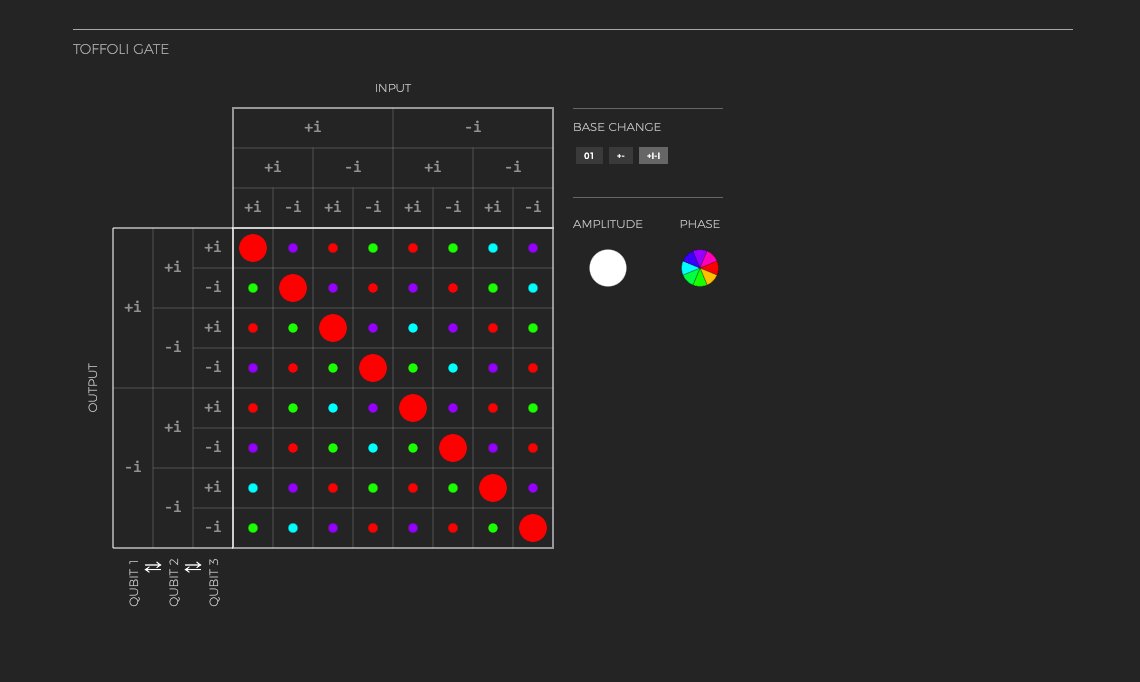
Here are examples in the dark style. All components are available in two styles: dark and bright.
By default we use the dark style.
Each vector is a Vector object from Quantum Tensors, and each operator is an Operator object.
<ket-viewer :vector="vector" :dark-mode="true" />
<matrix-viewer :operator="operator" :dark-mode="true" />
For a node project use:
npm install bra-ket-vue
or for yarn:
yarn add bra-ket-vue
For browser HTML files, put in <head>...</head>:
<script src="https://www.unpkg.com/vue@3"></script>
<script src="https://unpkg.com/quantum-tensors"></script>
<script src="https://unpkg.com/bra-ket-vue"></script>
Or if you want to stick to specific versions
<script src="https://www.unpkg.com/vue@3.2.31/dist/vue.global.prod.js"></script>
<script src="https://unpkg.com/quantum-tensors@0.4.15/dist/quantum-tensors.min.js"></script>
<script src="https://unpkg.com/bra-ket-vue@0.4.3/dist/bra-ket-vue.min.js"></script>
Note: up to 0.3.1 it used Vue 2. Starting from 0.4.0, BraKetVue uses Vue 3.
Folder examples contains two examples: a plain HTML file and a Vue 3 project.
And interactive version of the Vue 3 demo: https://codesandbox.io/s/braketvue-f2rgub.
The easiest one to create a single visualization is to use JSFiddle (see this example) and embed it.
- In-action:
- Presentation with Reveal.js (RISE in Jupyter Notebook): https://p.migdal.pl/piterpy-matrix/#/17
- Presentation with R Markdown Raveal.js http://p.migdal.pl/nyc-qc-braketvue/#/
- Distill in R Markdown: https://p.migdal.pl/bra-ket-vue-art/
This repo was created using a script vue-sfc-rollup (a Vue component library generator, for JavaScript and TypeScript).
- P. Migdał, K. Jankiewicz, P. Grabarz, et al., Visualizing quantum mechanics in an interactive simulation - Virtual Lab by Quantum Flytrap, arXiv:2203.13300
@article{migdal_visualizing_2022,
title = {Visualizing quantum mechanics in an interactive simulation -- {Virtual} {Lab} by {Quantum} {Flytrap}},
url = {http://arxiv.org/abs/2203.13300},
journal = {arXiv:2203.13300 [quant-ph]},
author = {Migdał, Piotr and Jankiewicz, Klementyna and Grabarz, Paweł and Decaroli, Chiara and Cochin, Philippe},
month = mar,
year = {2022},
note = {arXiv: 2203.13300}
}