🦕 常用移动端布局大全 sw-layout-snippets 是一个强大的 VS Code 插件,旨在帮助你快速满足日常手机端布局需求。它提供了一系列实用代码片段,使你能够更轻松地开发响应式和移动友好的网页和应用程序。
🦕支持html / vue / react 多平台
vscode应用商店中搜索"sw-layout-snippets".
| Keyword | 介绍 |
|---|---|
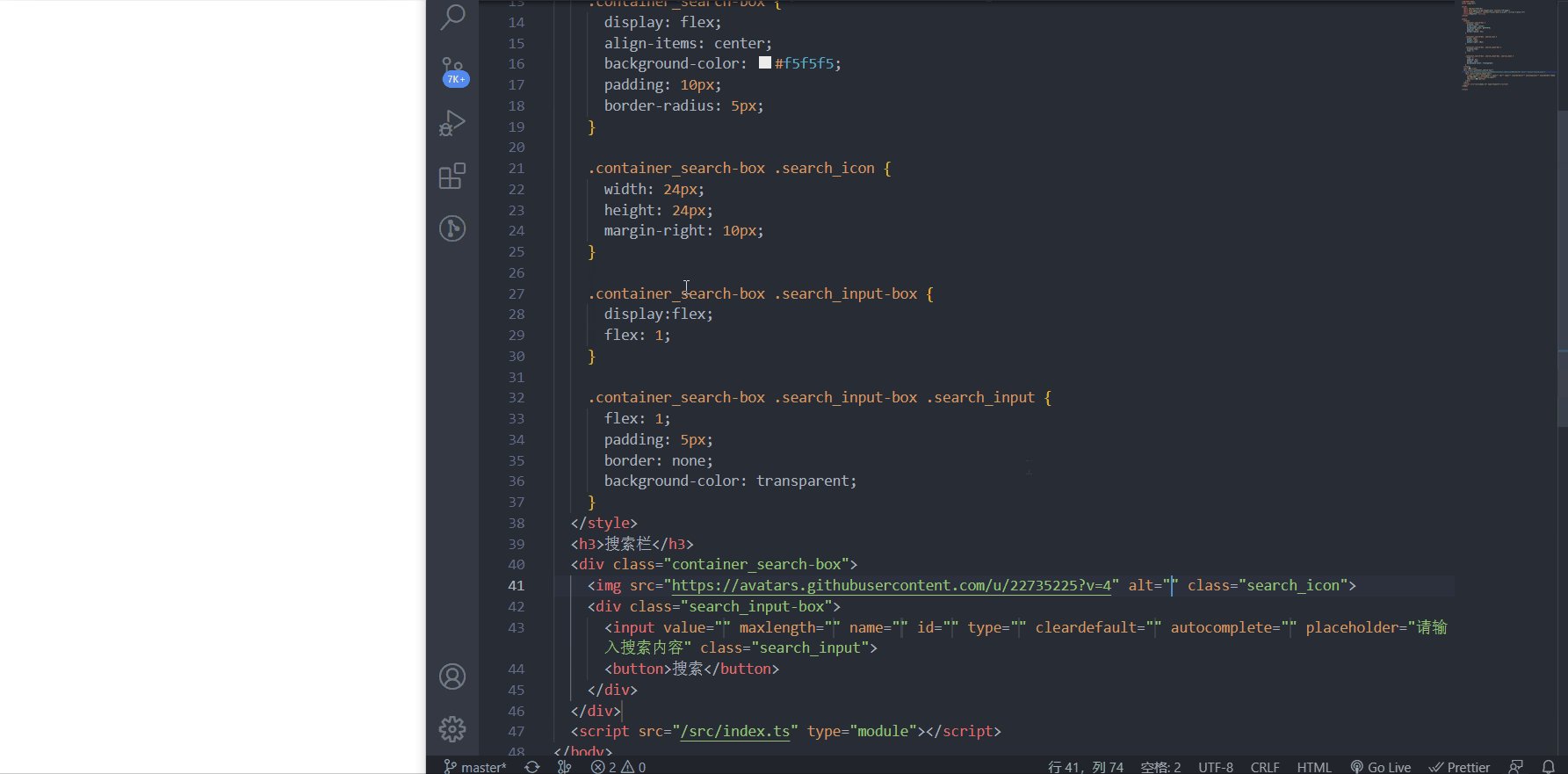
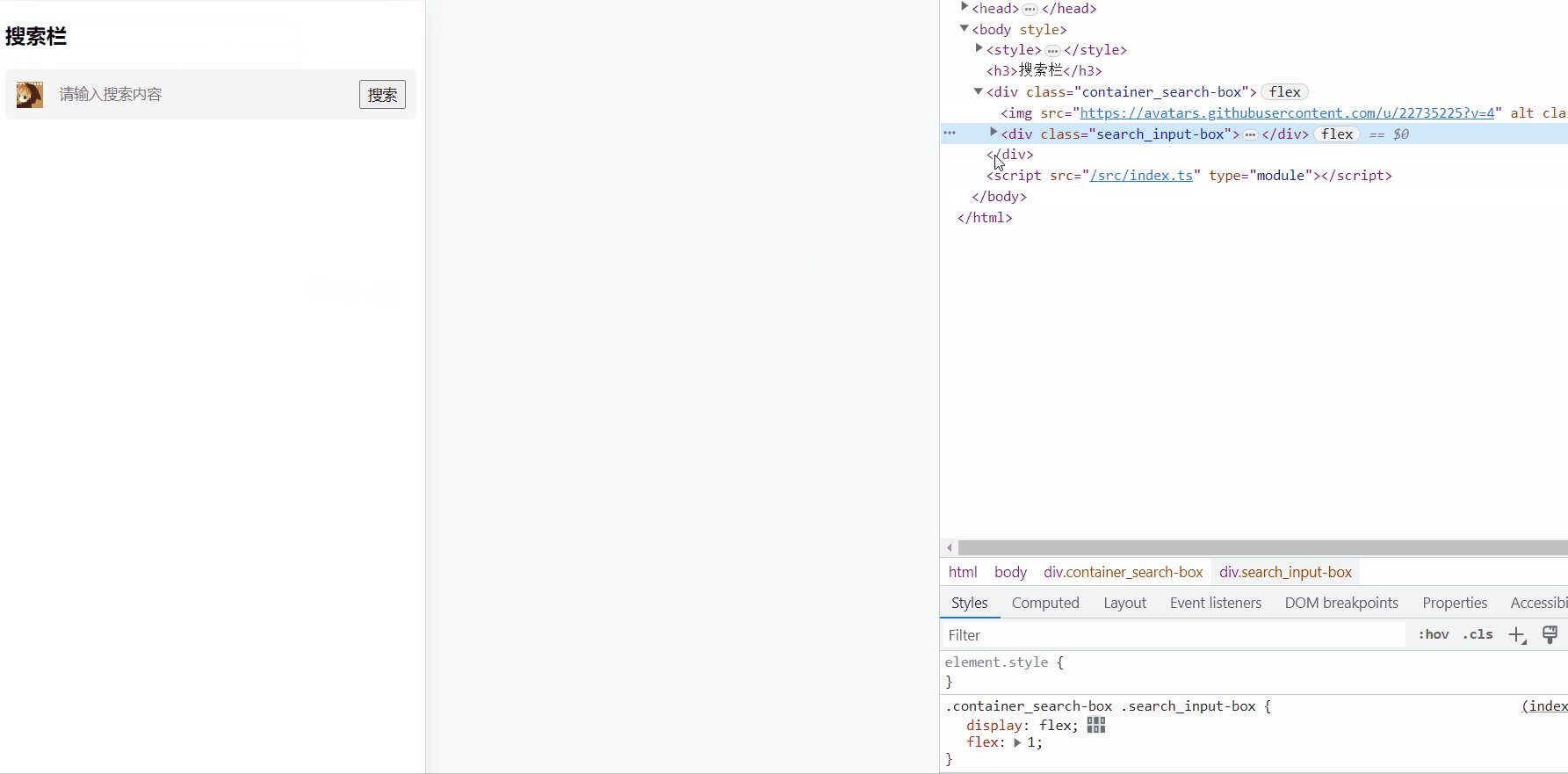
search-sw |
创建一个输入框布局 |
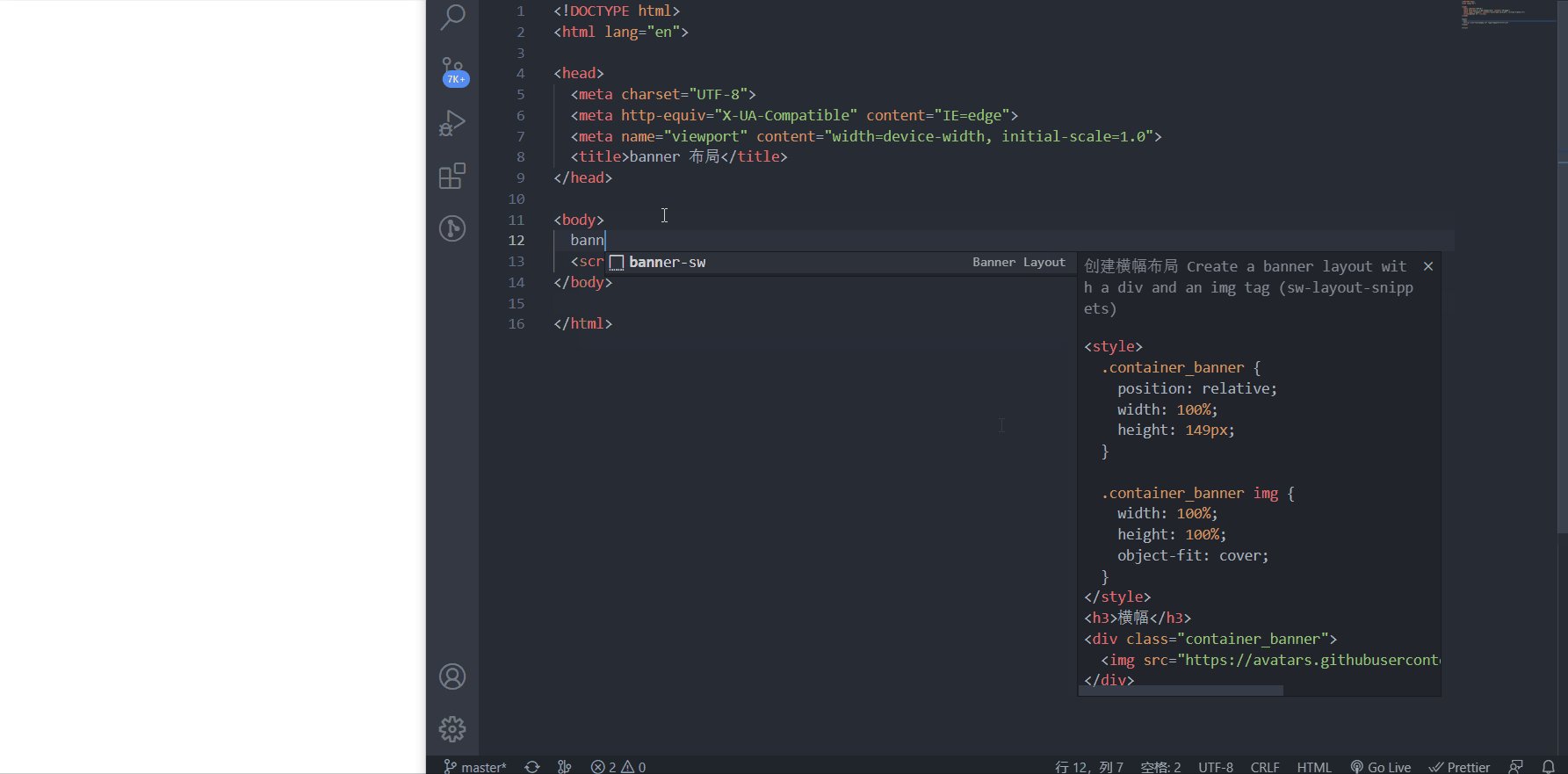
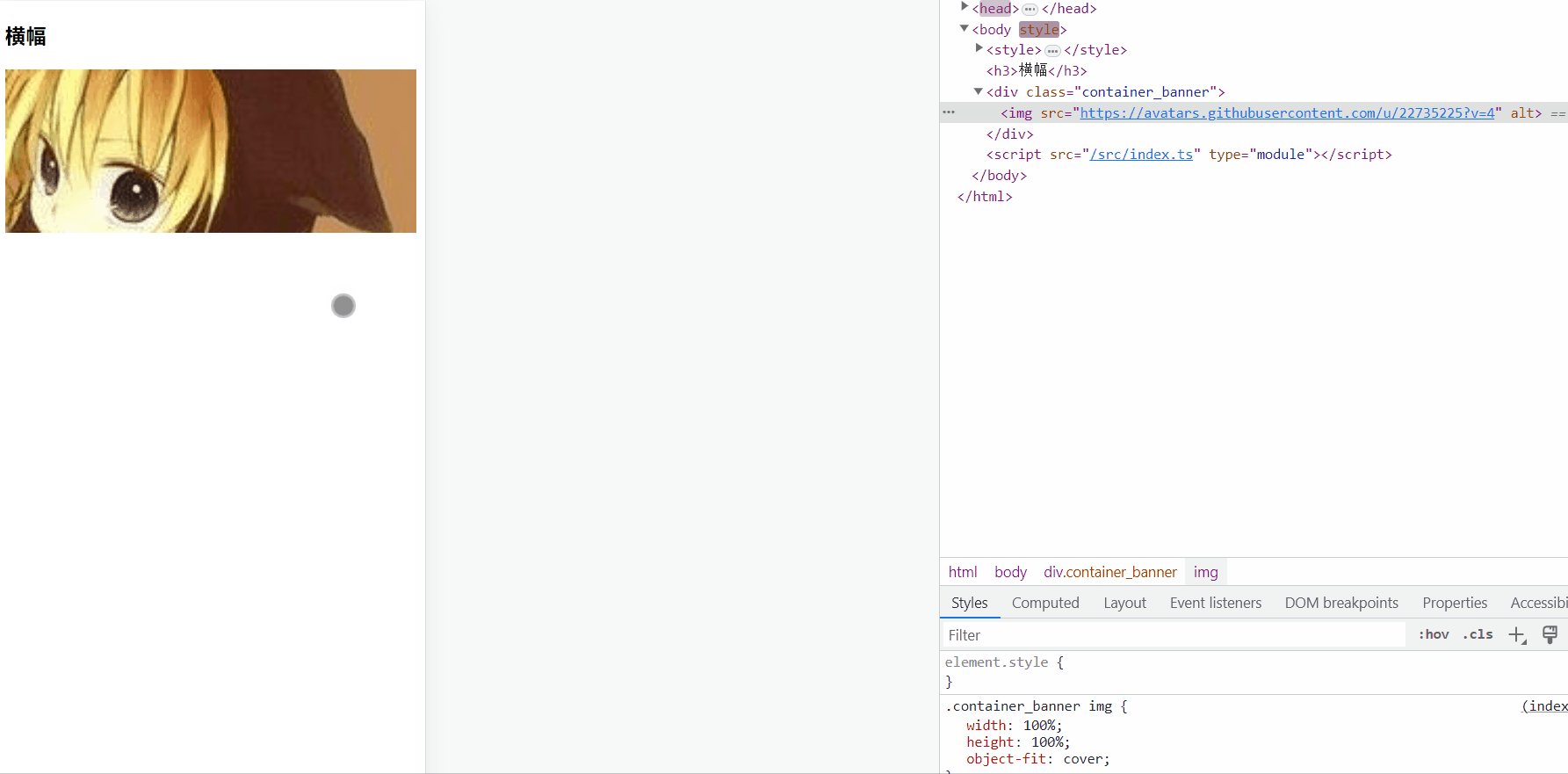
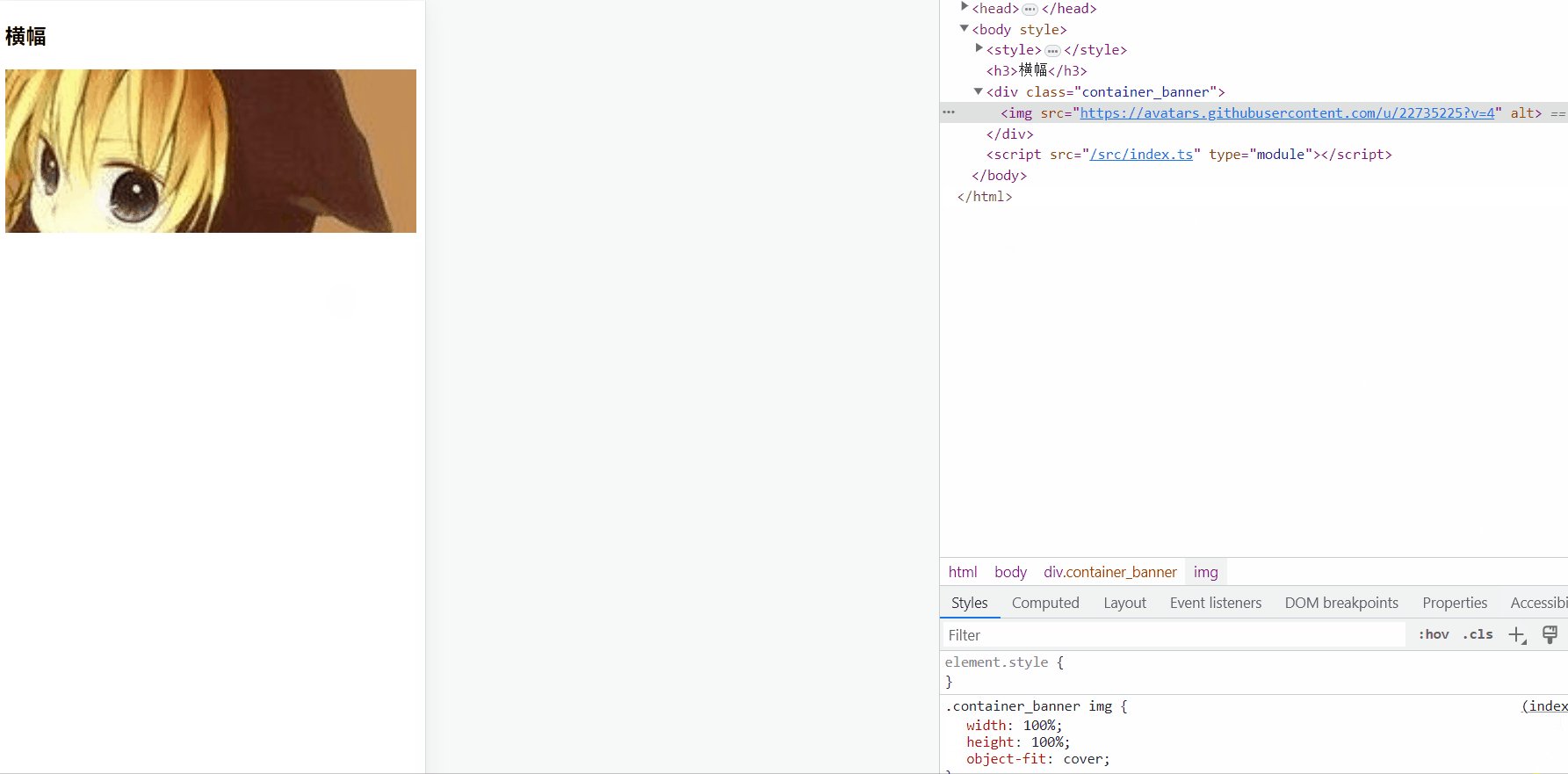
banner-sw |
创建横幅布局 |
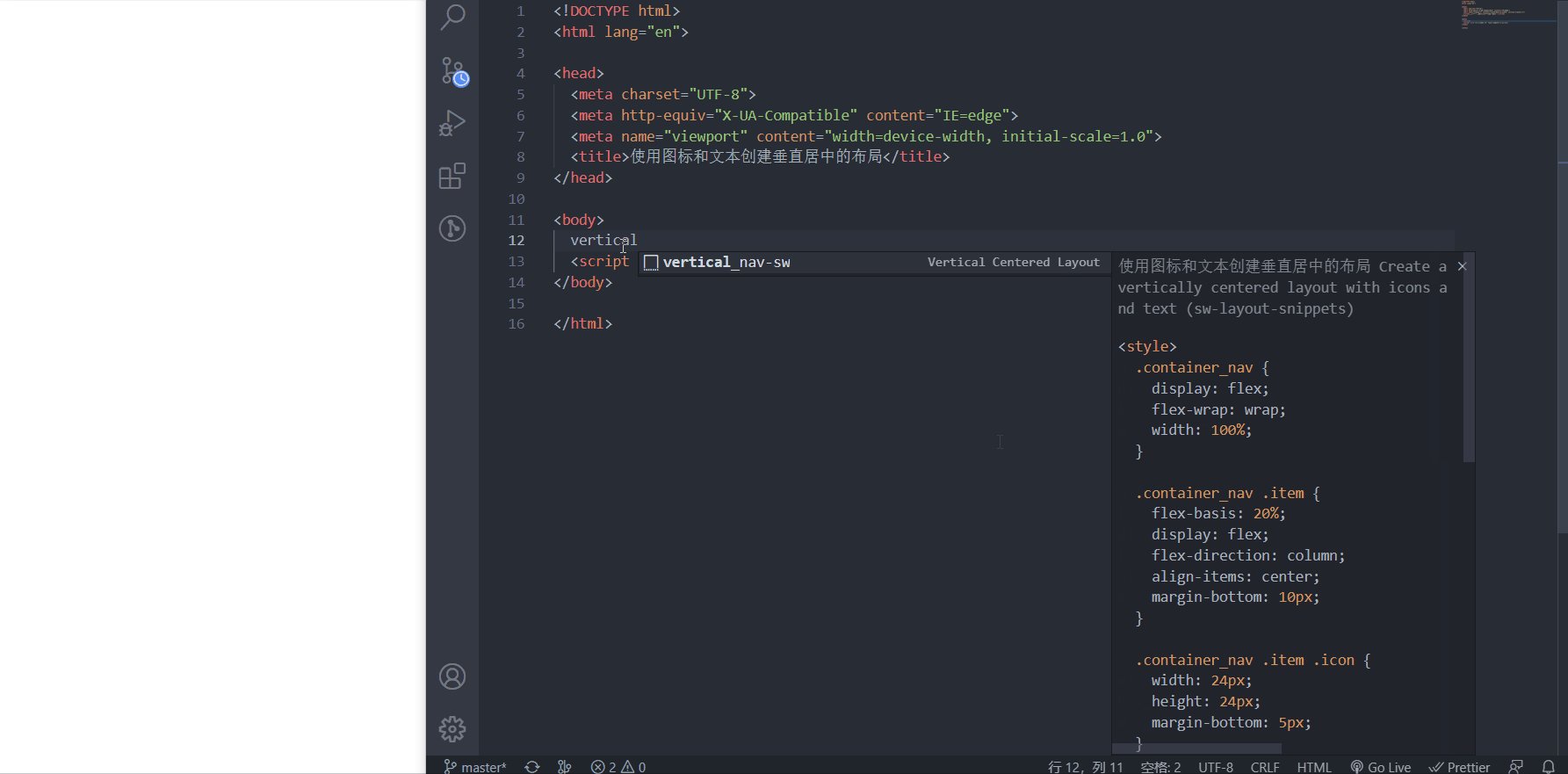
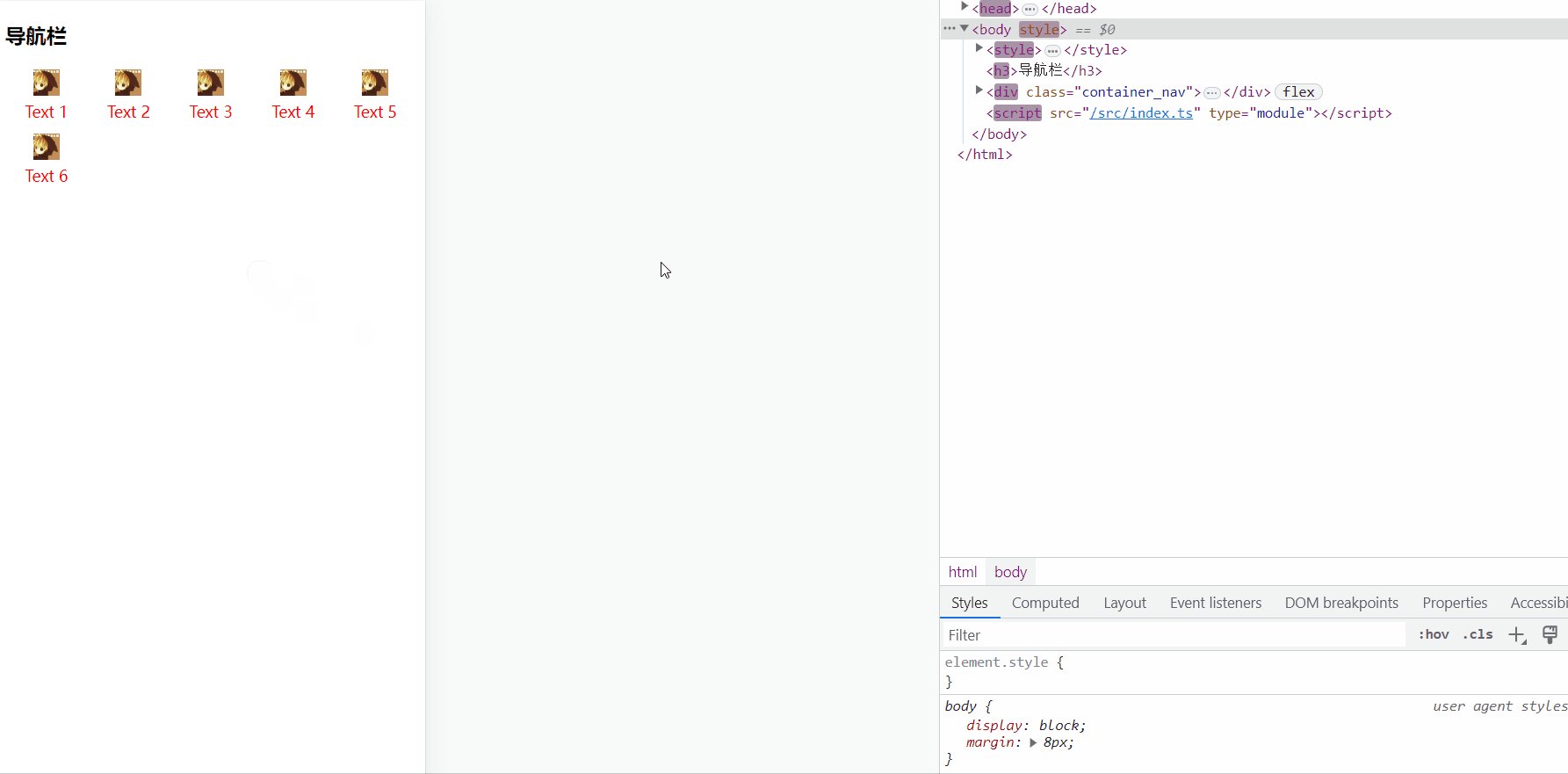
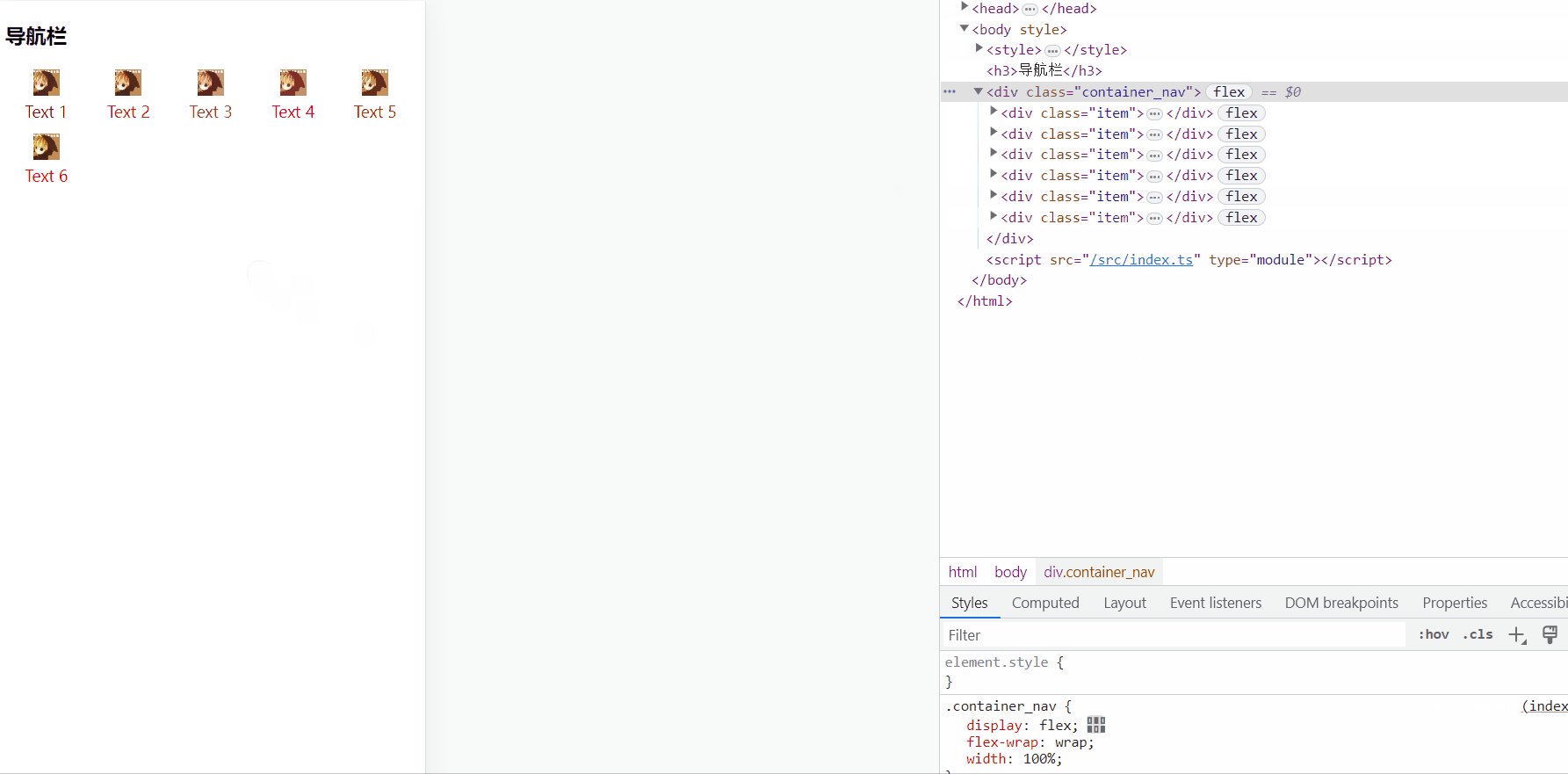
vertical_nav-sw |
使用图标和文本创建垂直居中布局 |
horizontal_tabs-sw |
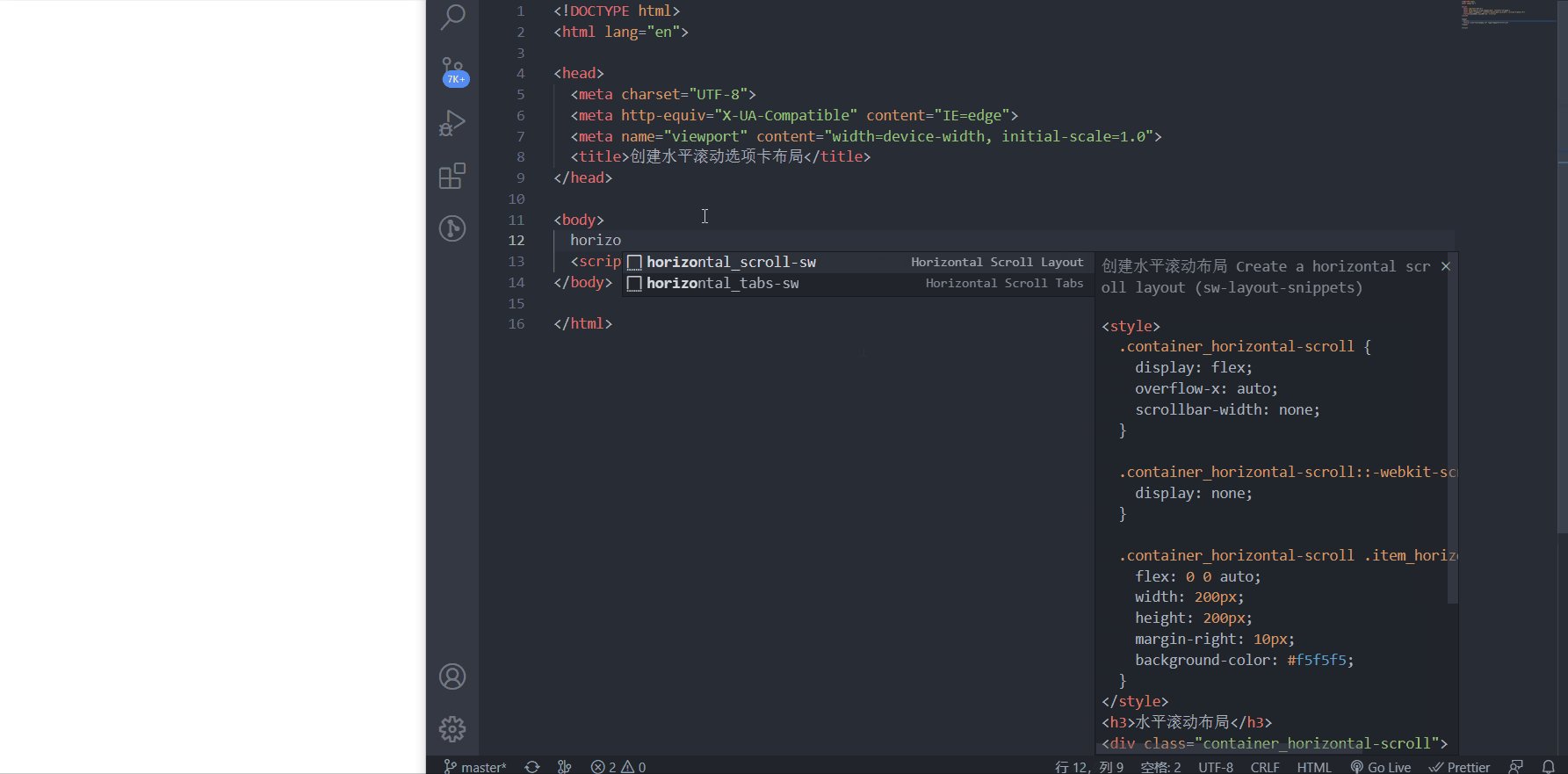
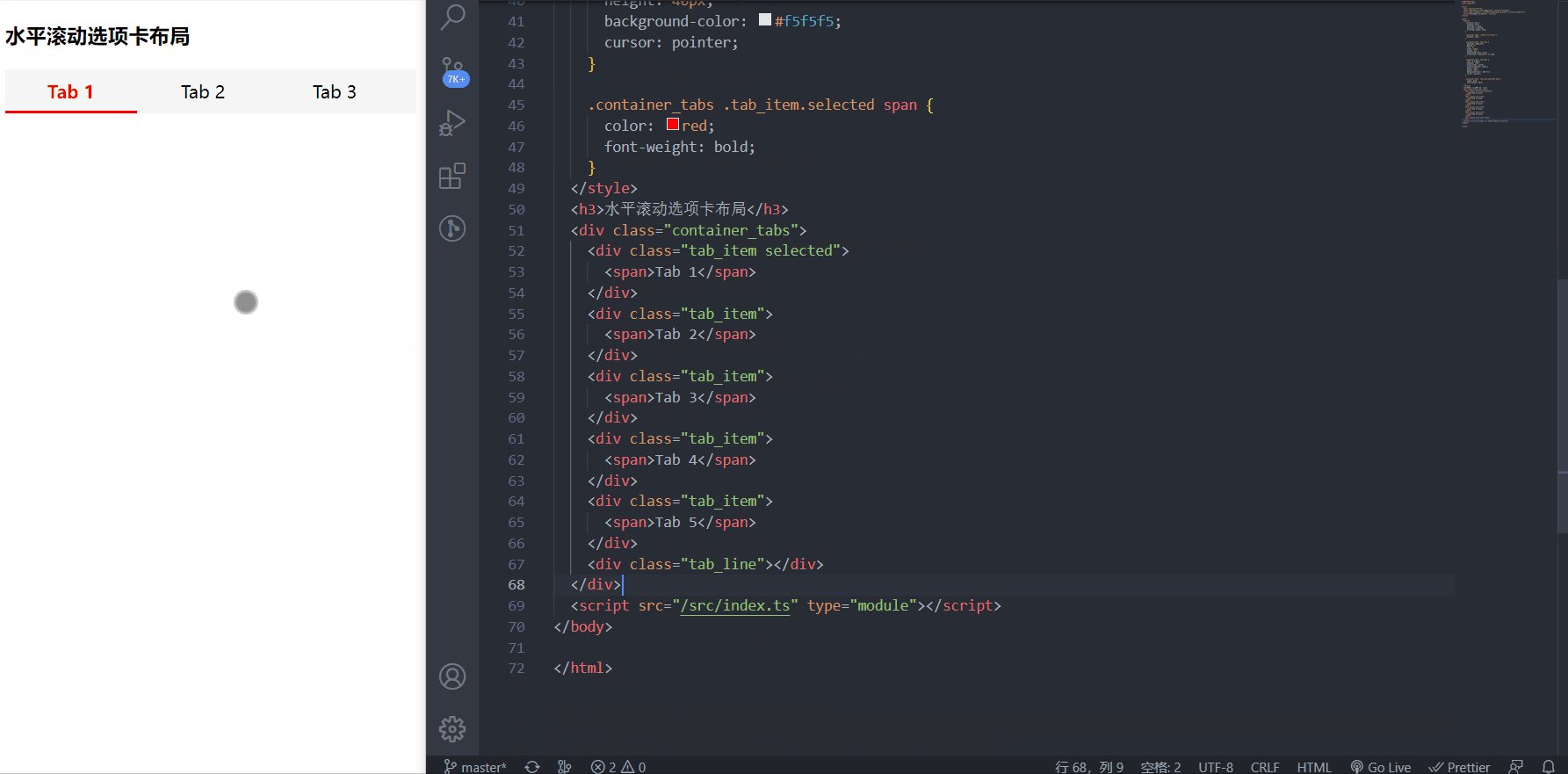
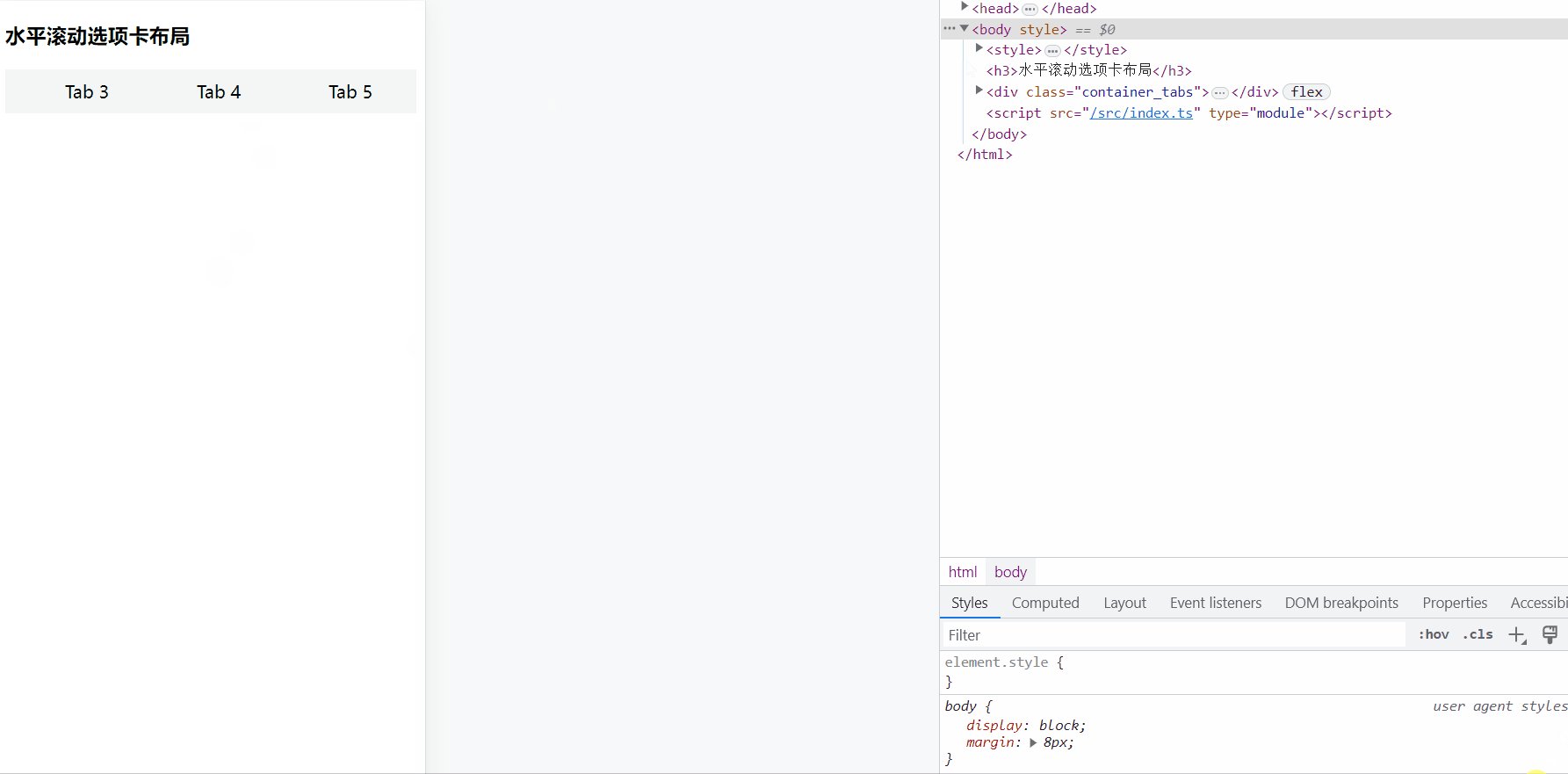
创建水平滚动选项卡布局 |
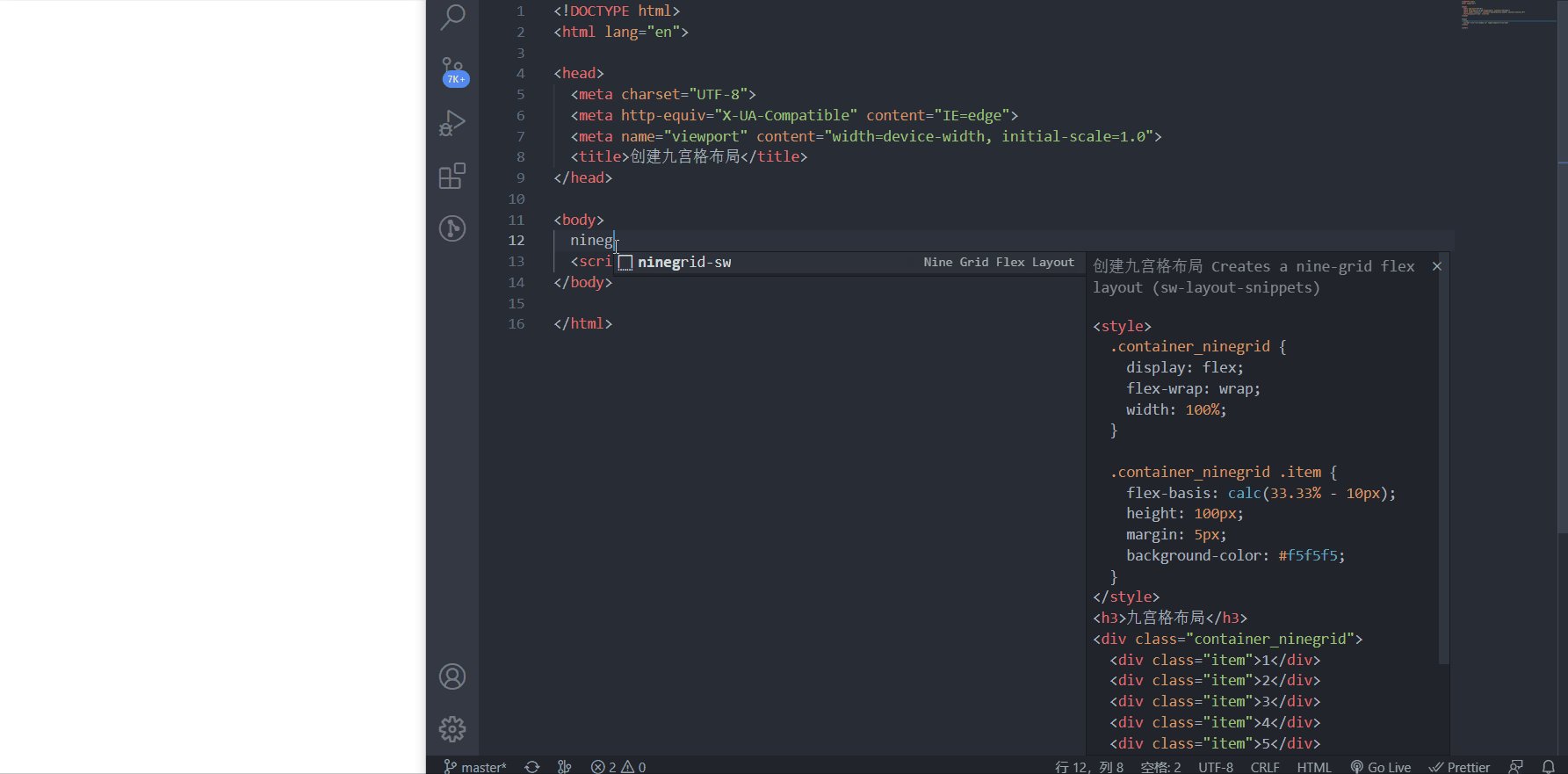
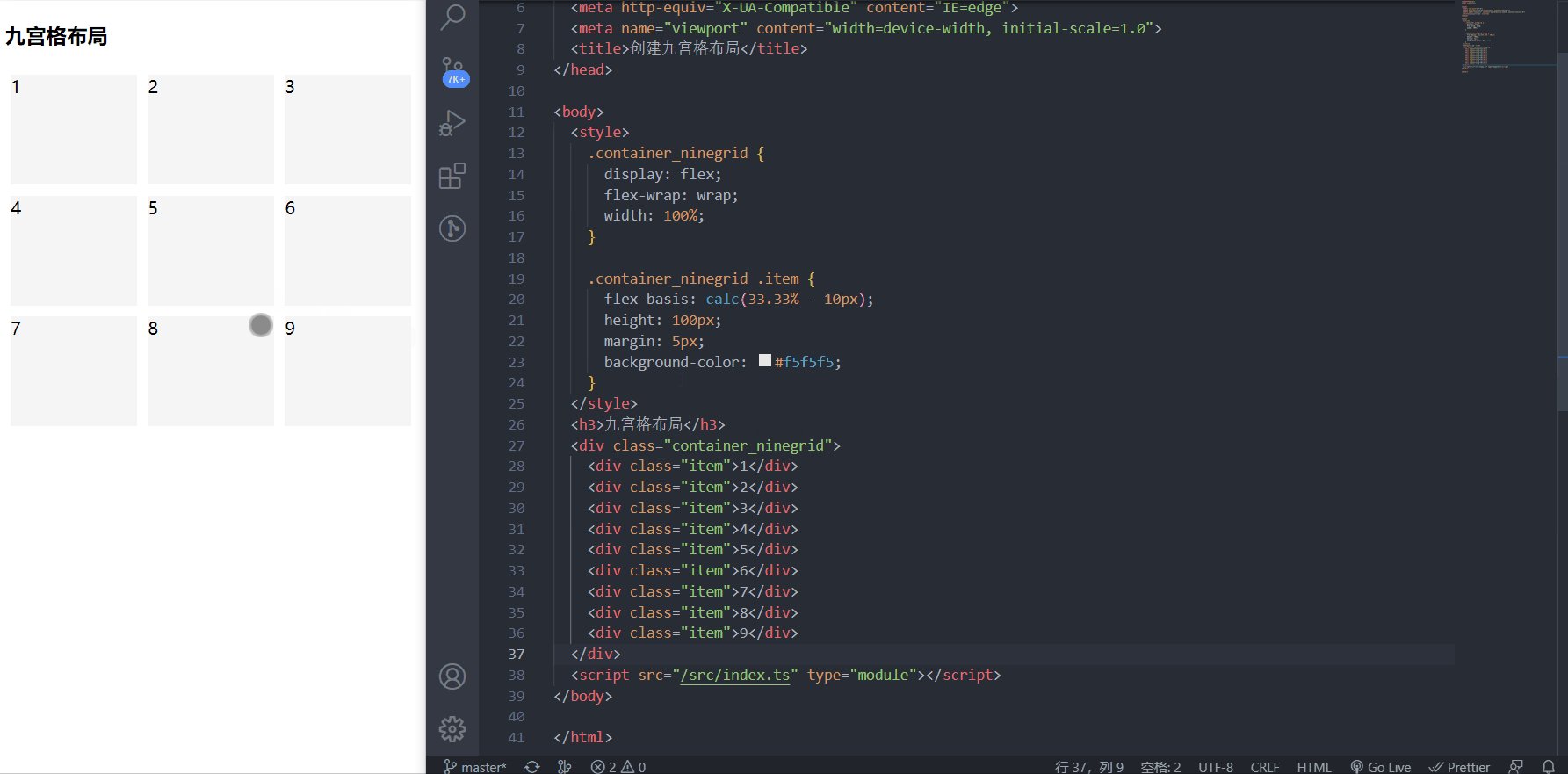
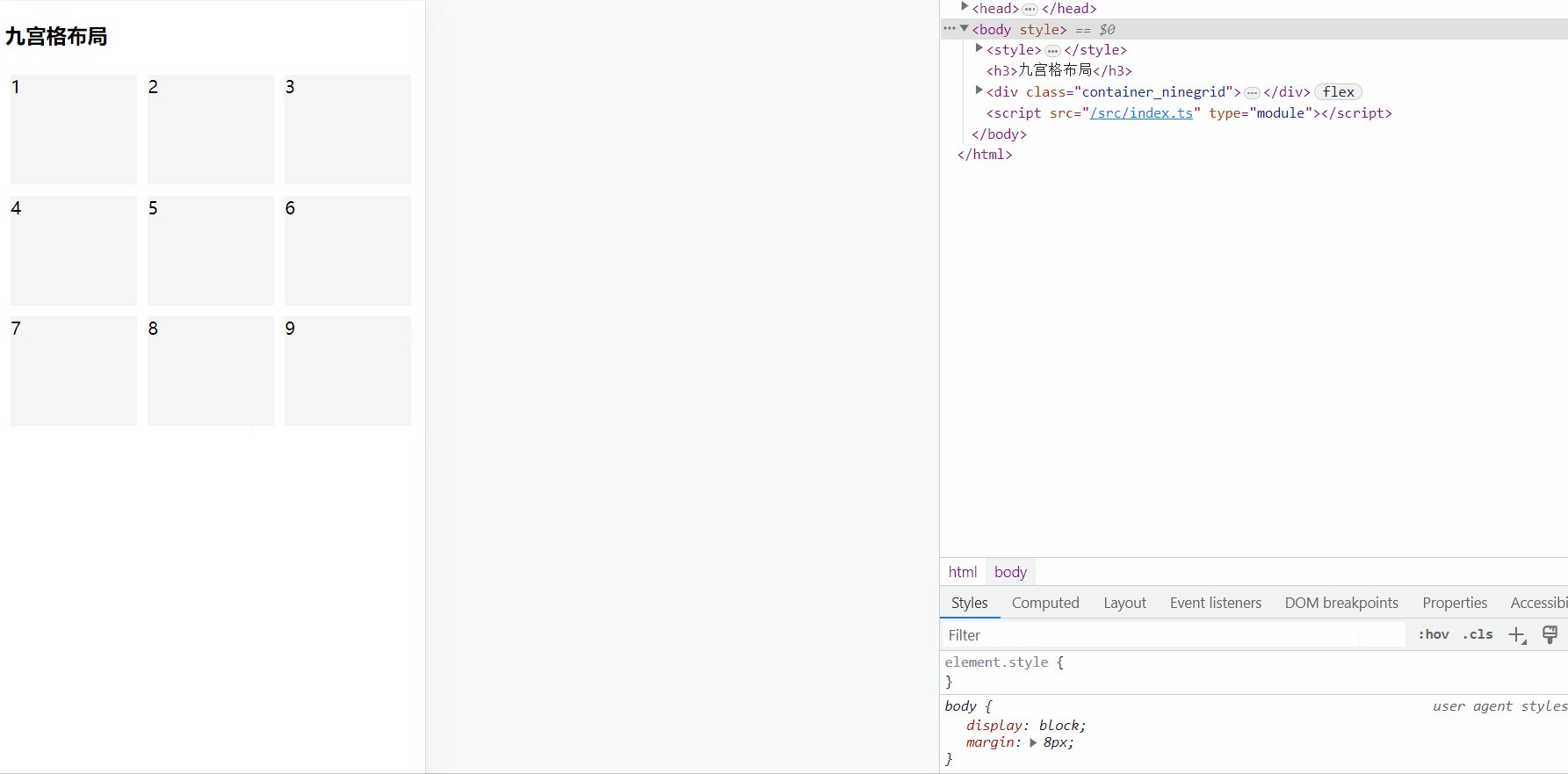
ninegrid-sw |
创建九宫格布局 |
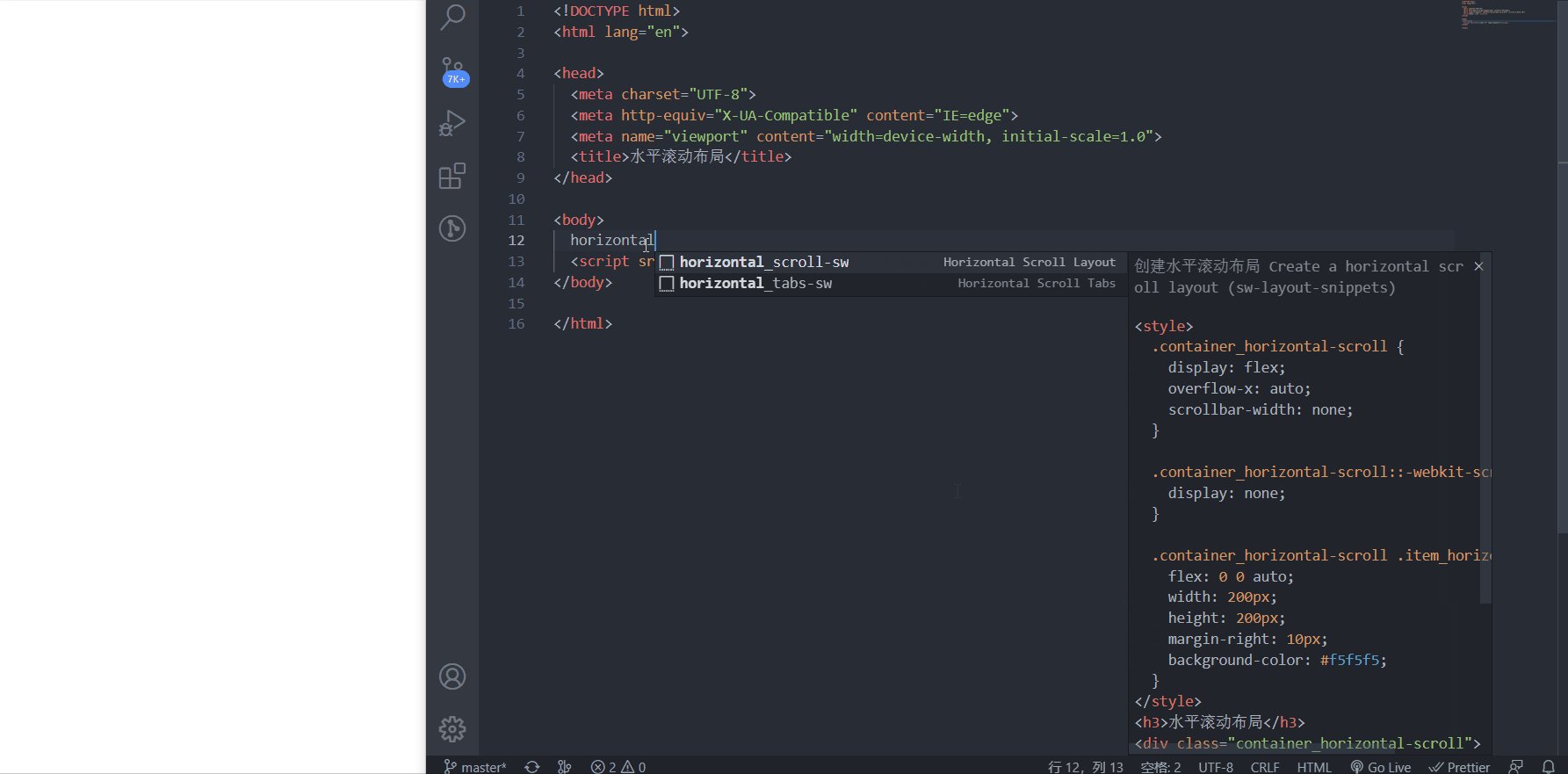
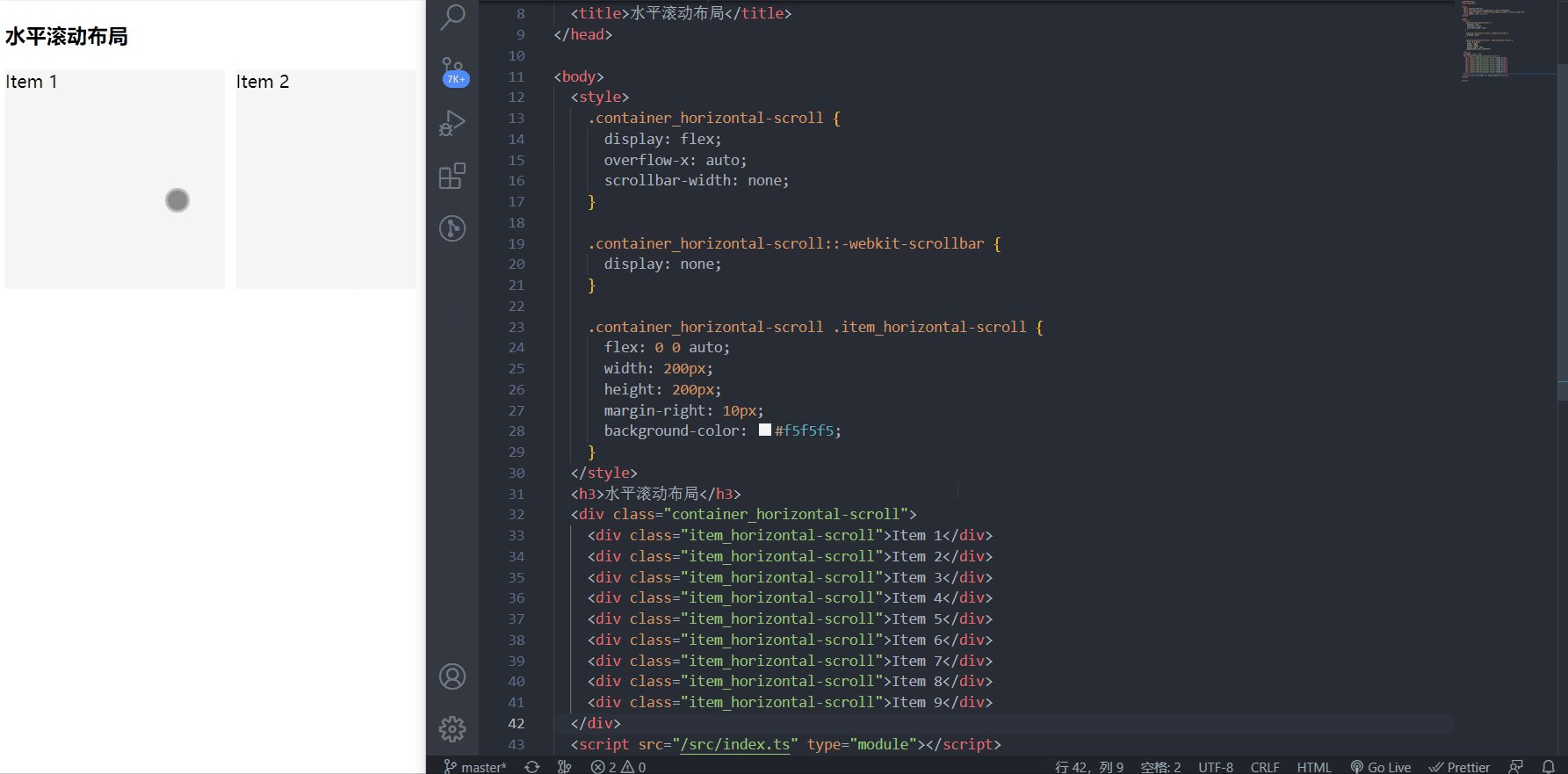
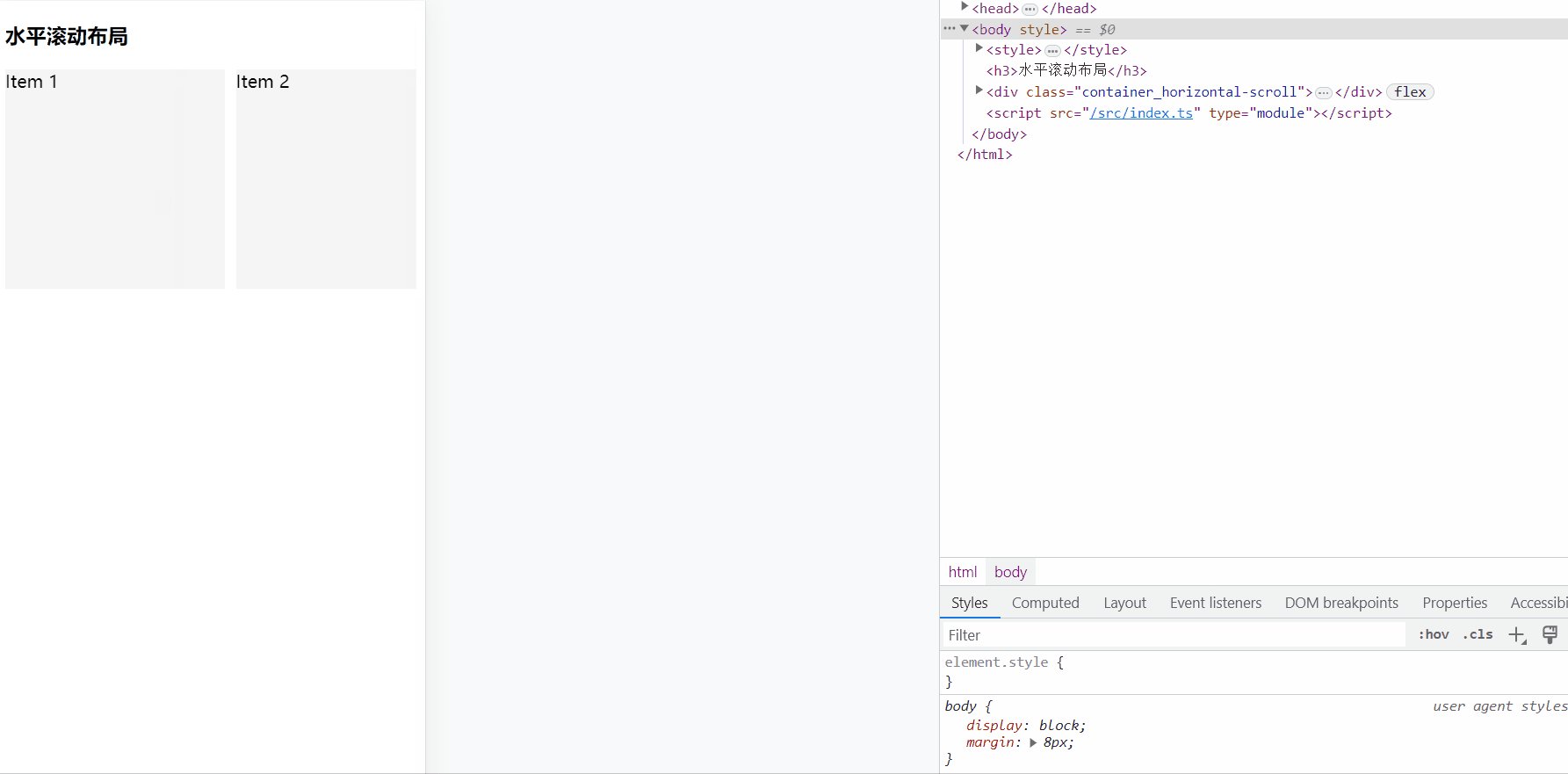
horizontal_scroll-sw |
创建水平滚动布局 |
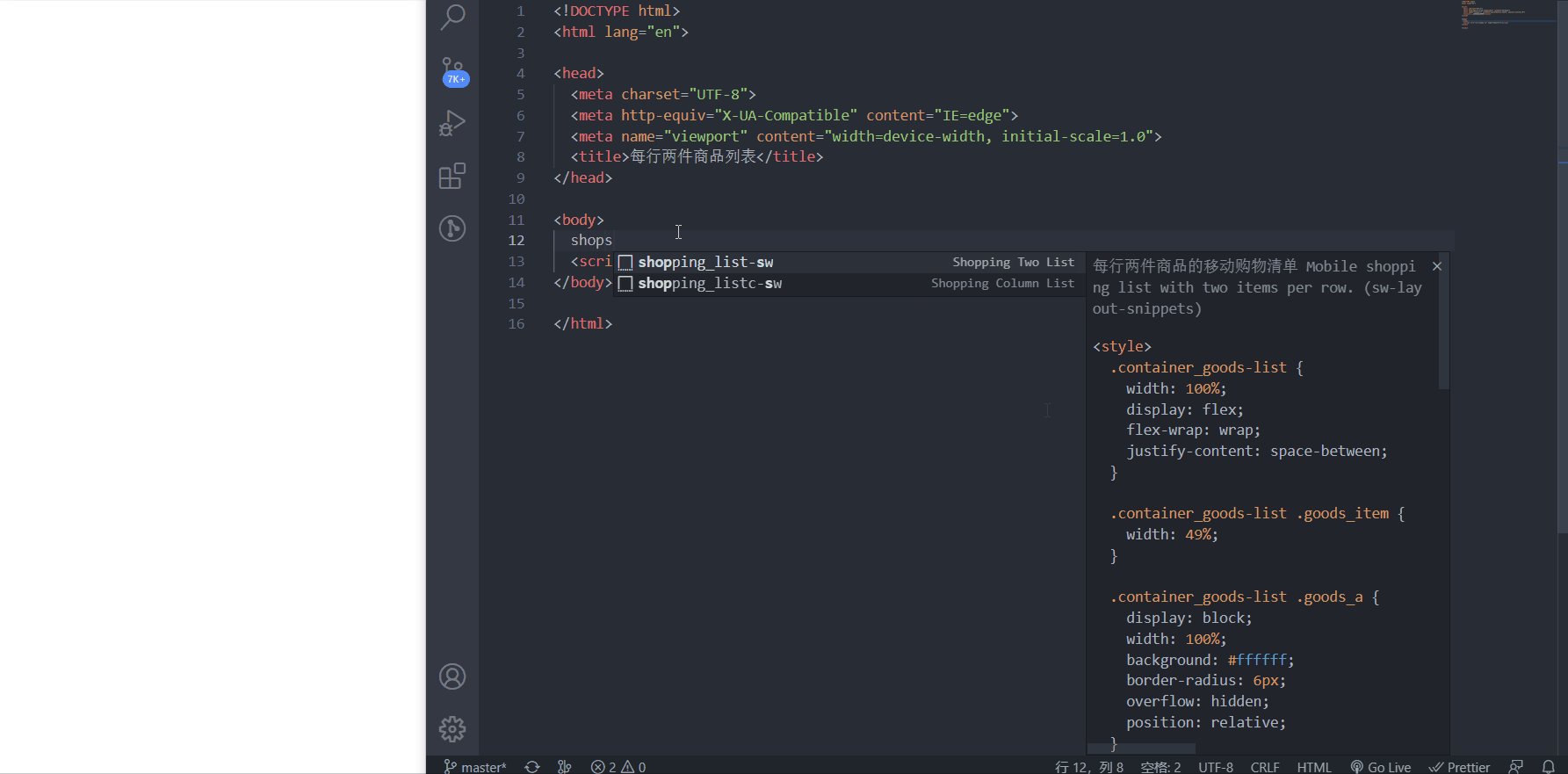
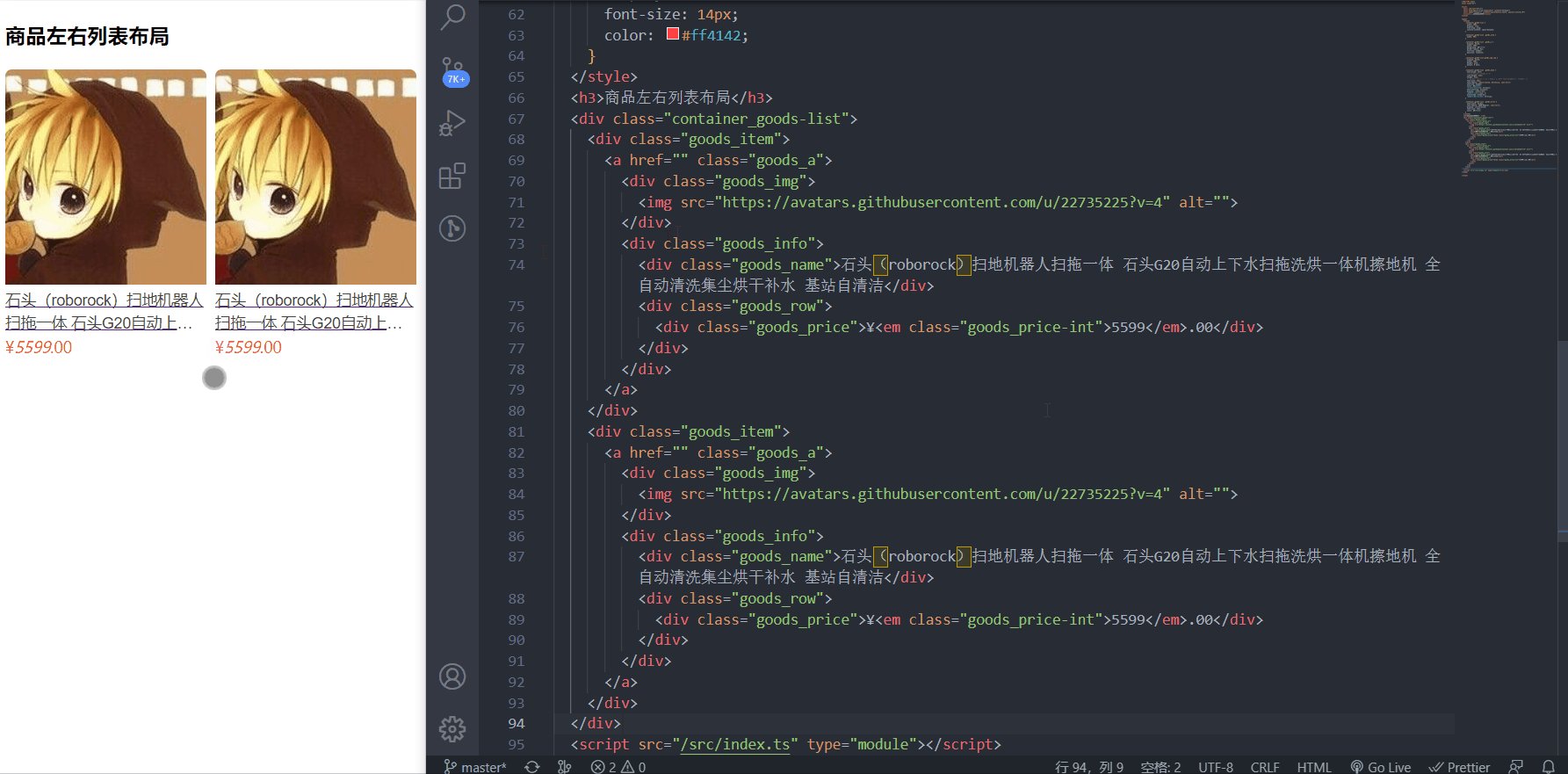
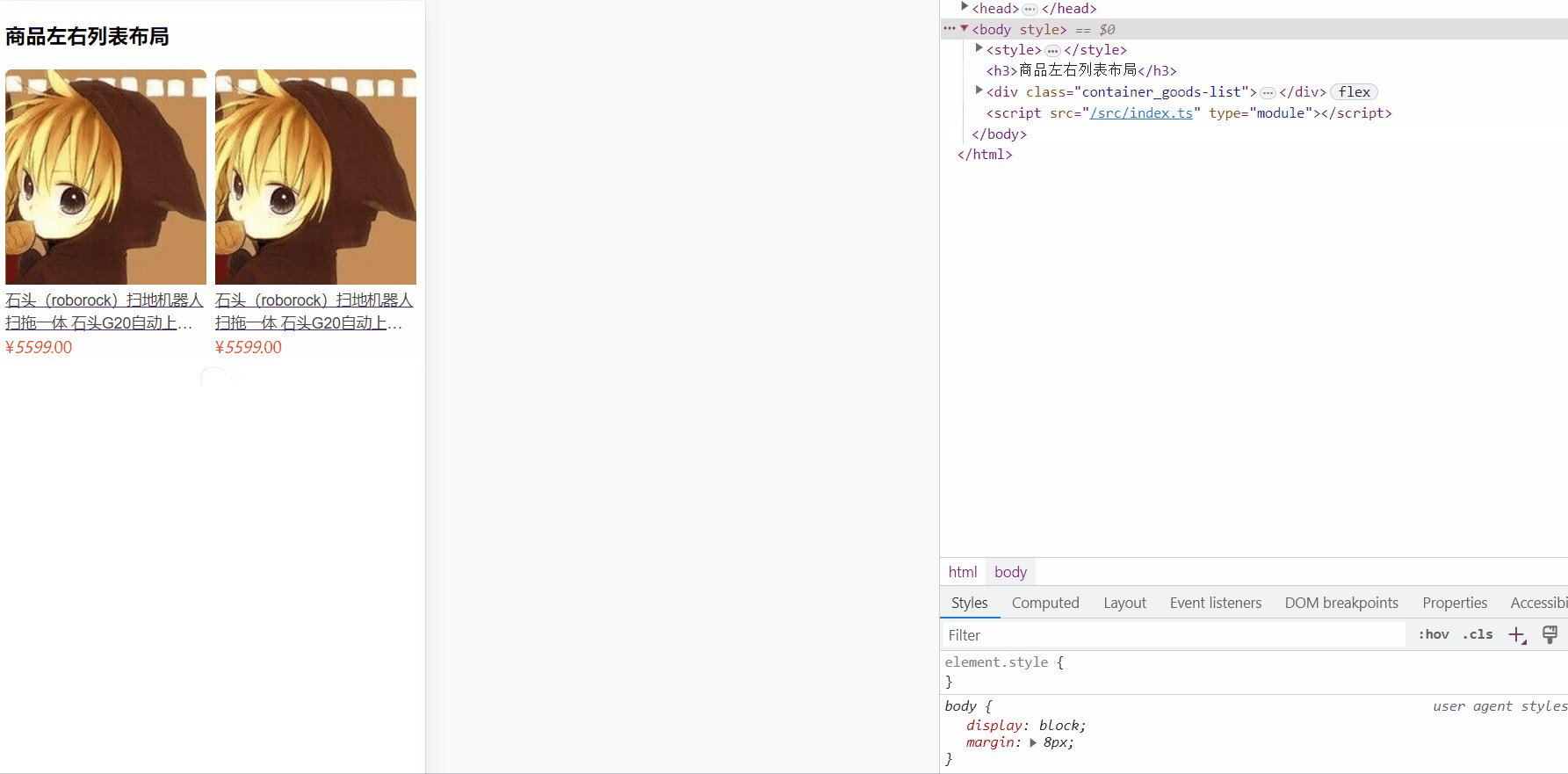
shopping_list-sw |
每行两件商品的移动购物清单列表 |
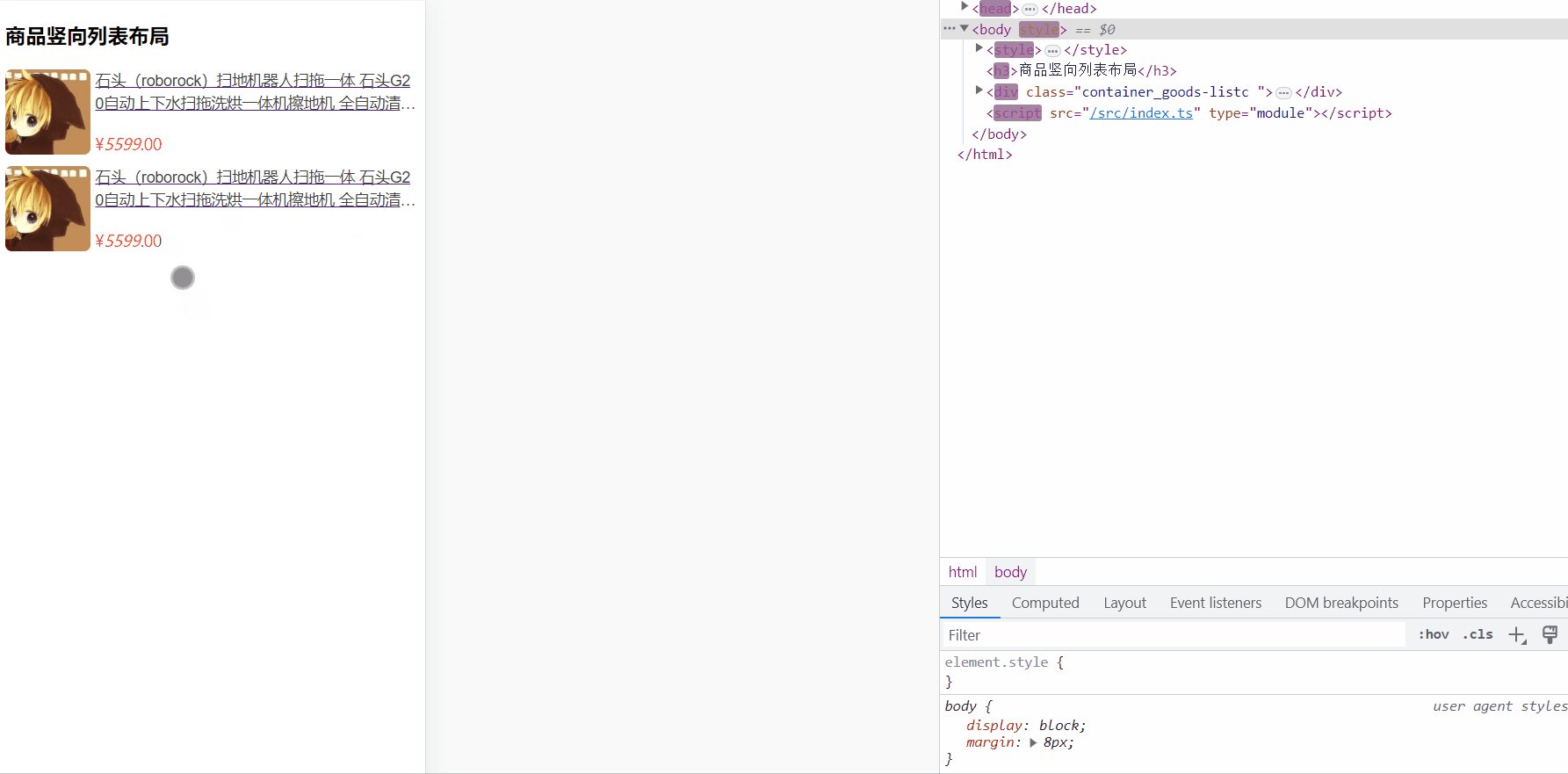
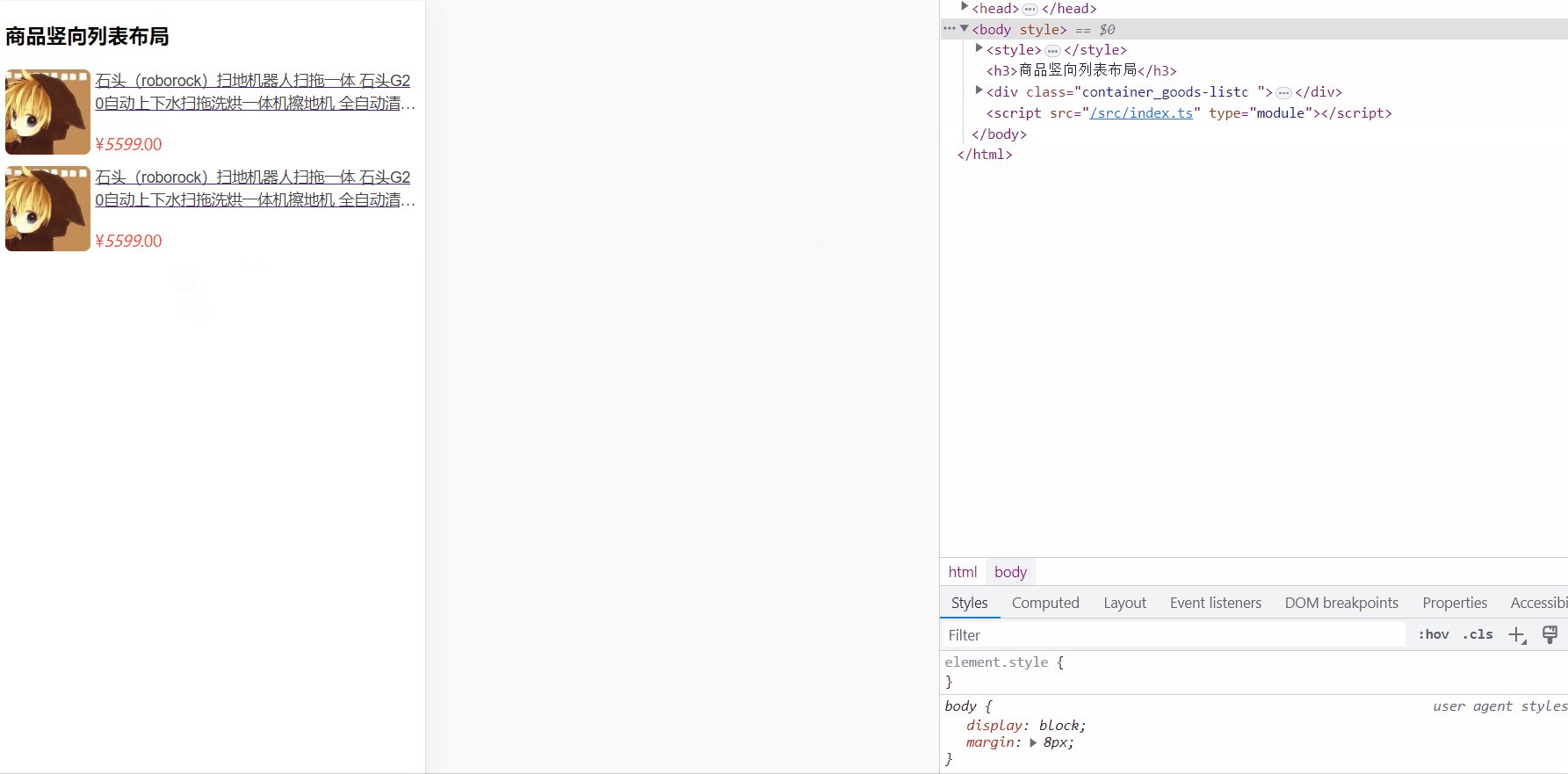
shopping_listc-sw |
商品竖向列表布局 |
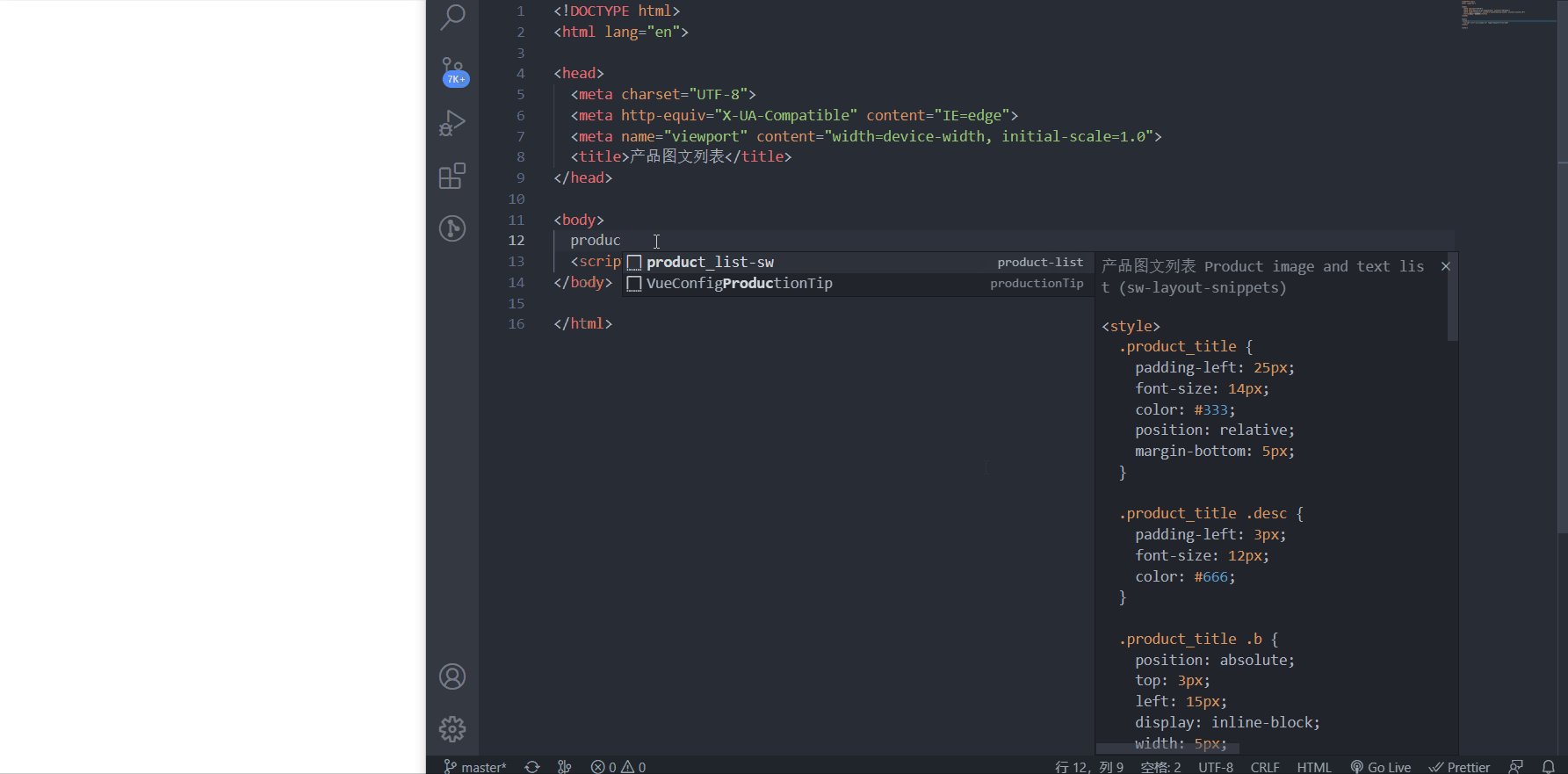
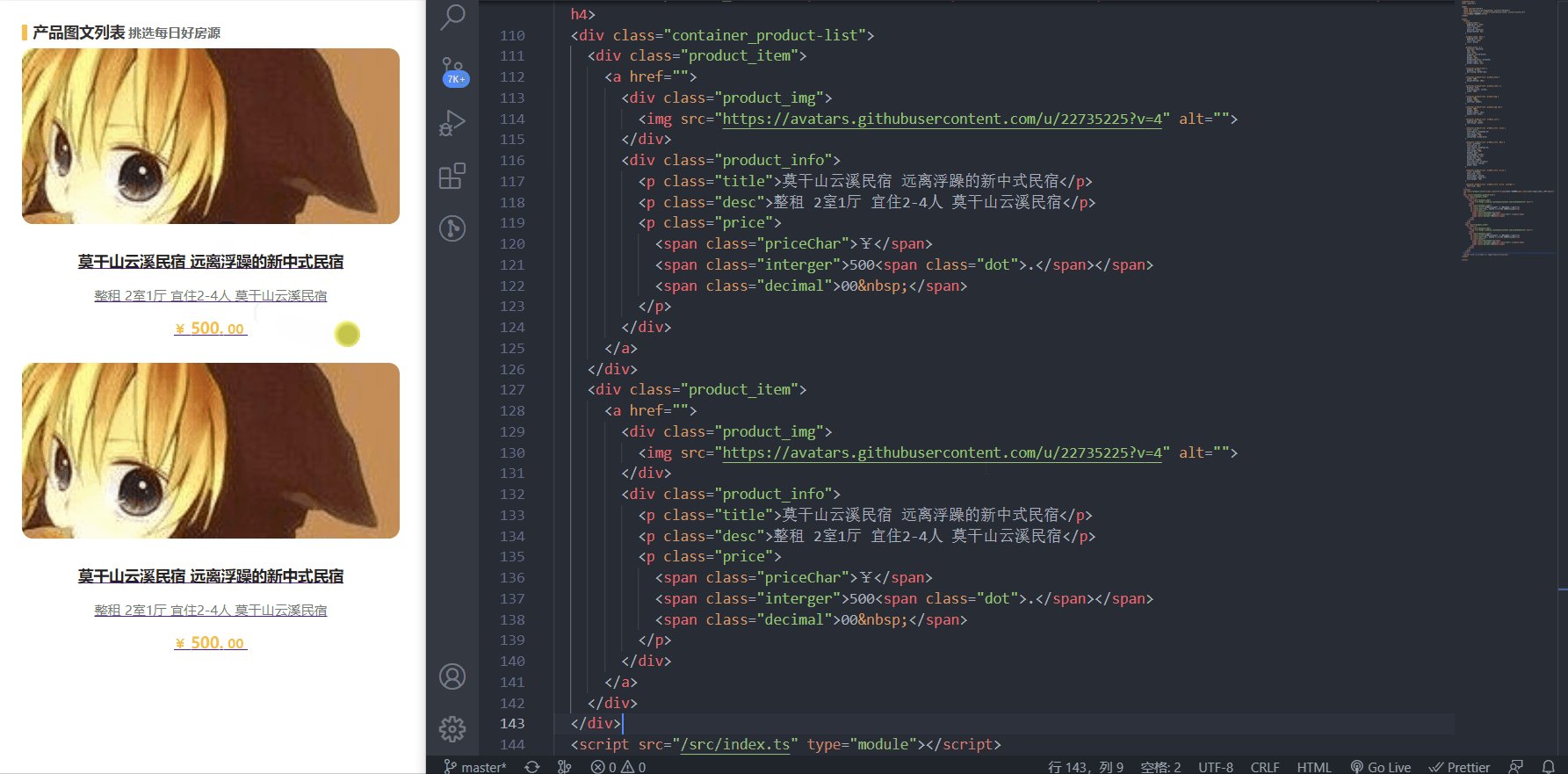
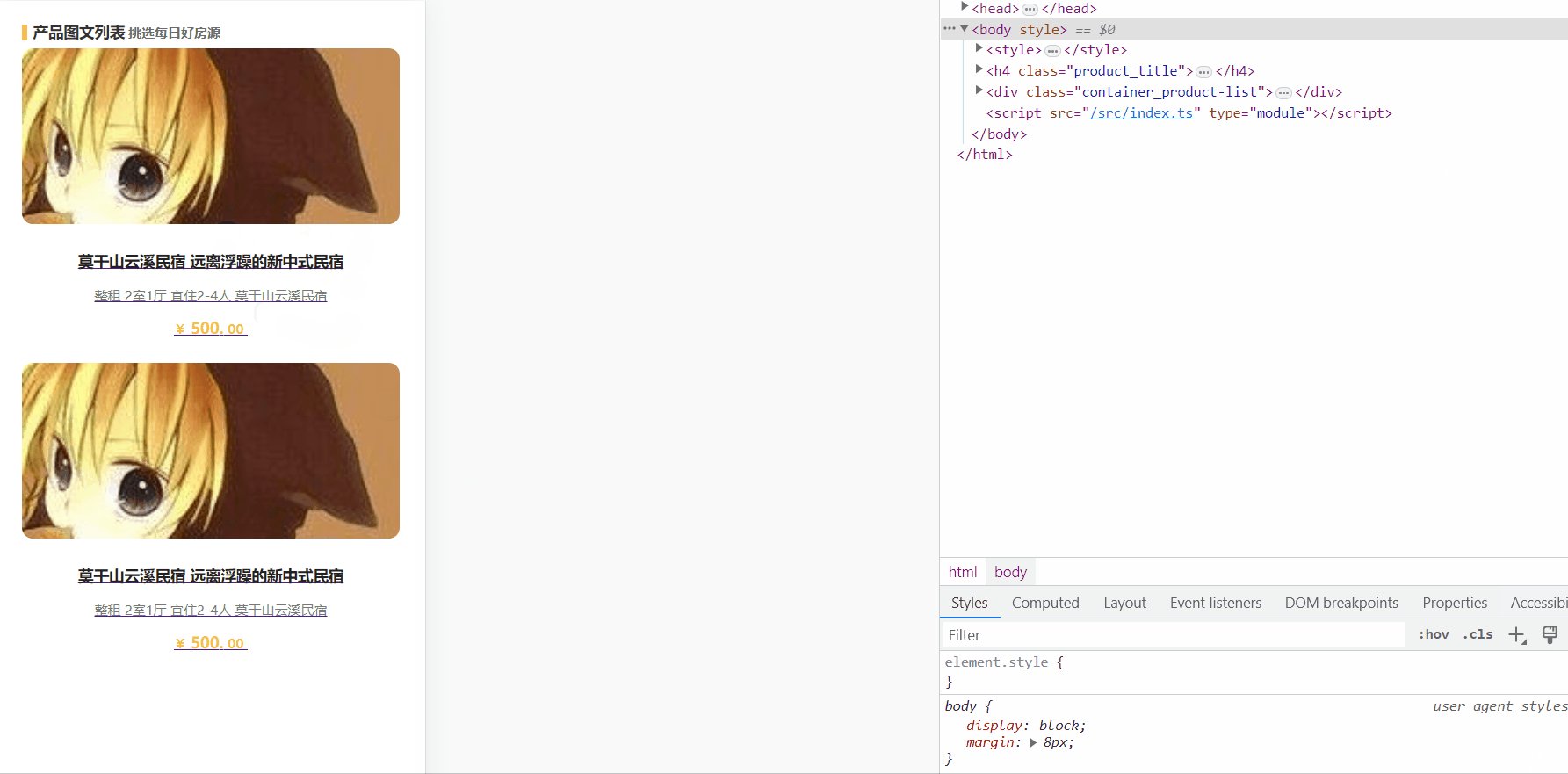
product_list-sw |
产品图文列表 |
tabbar-sw |
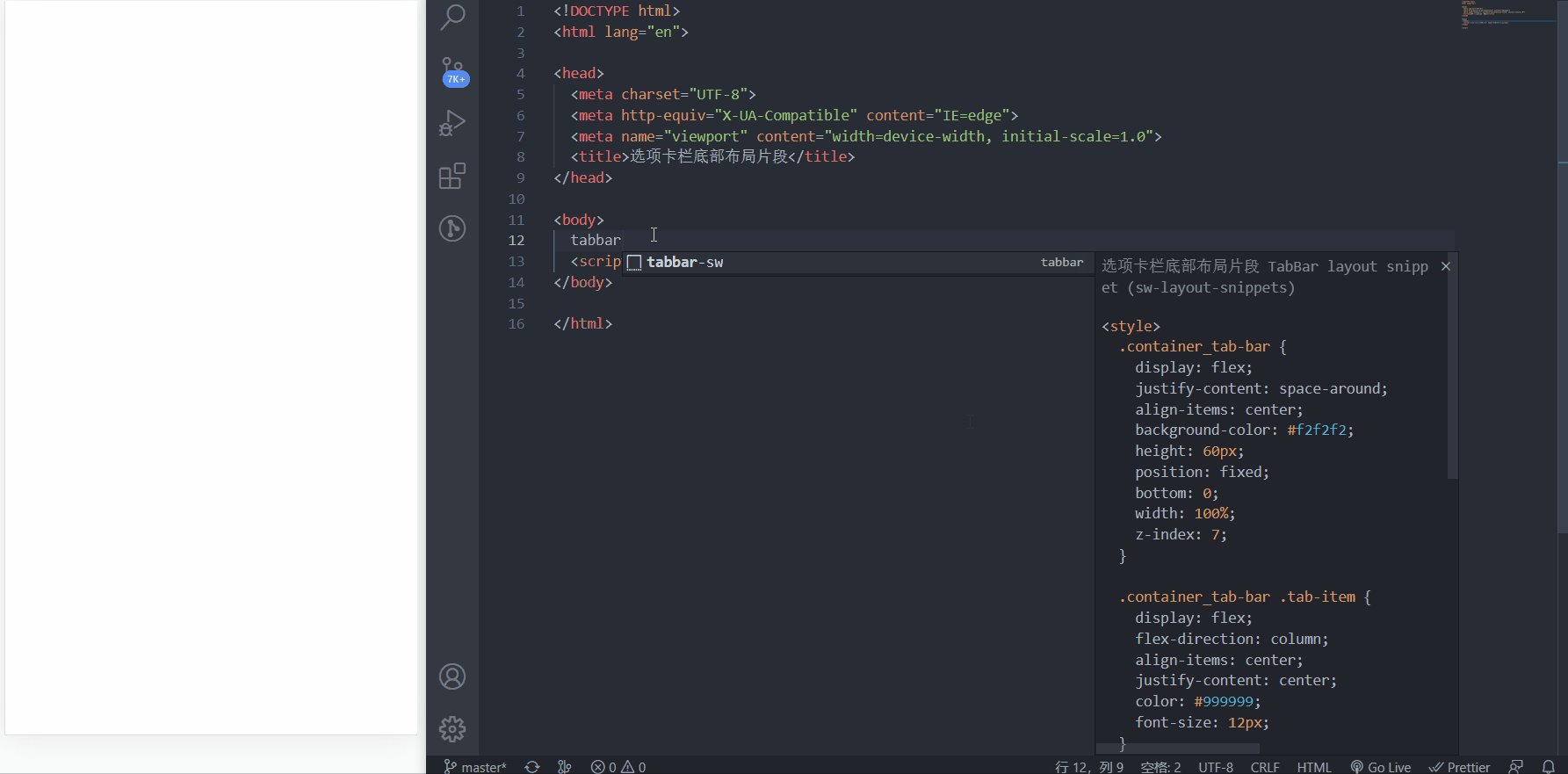
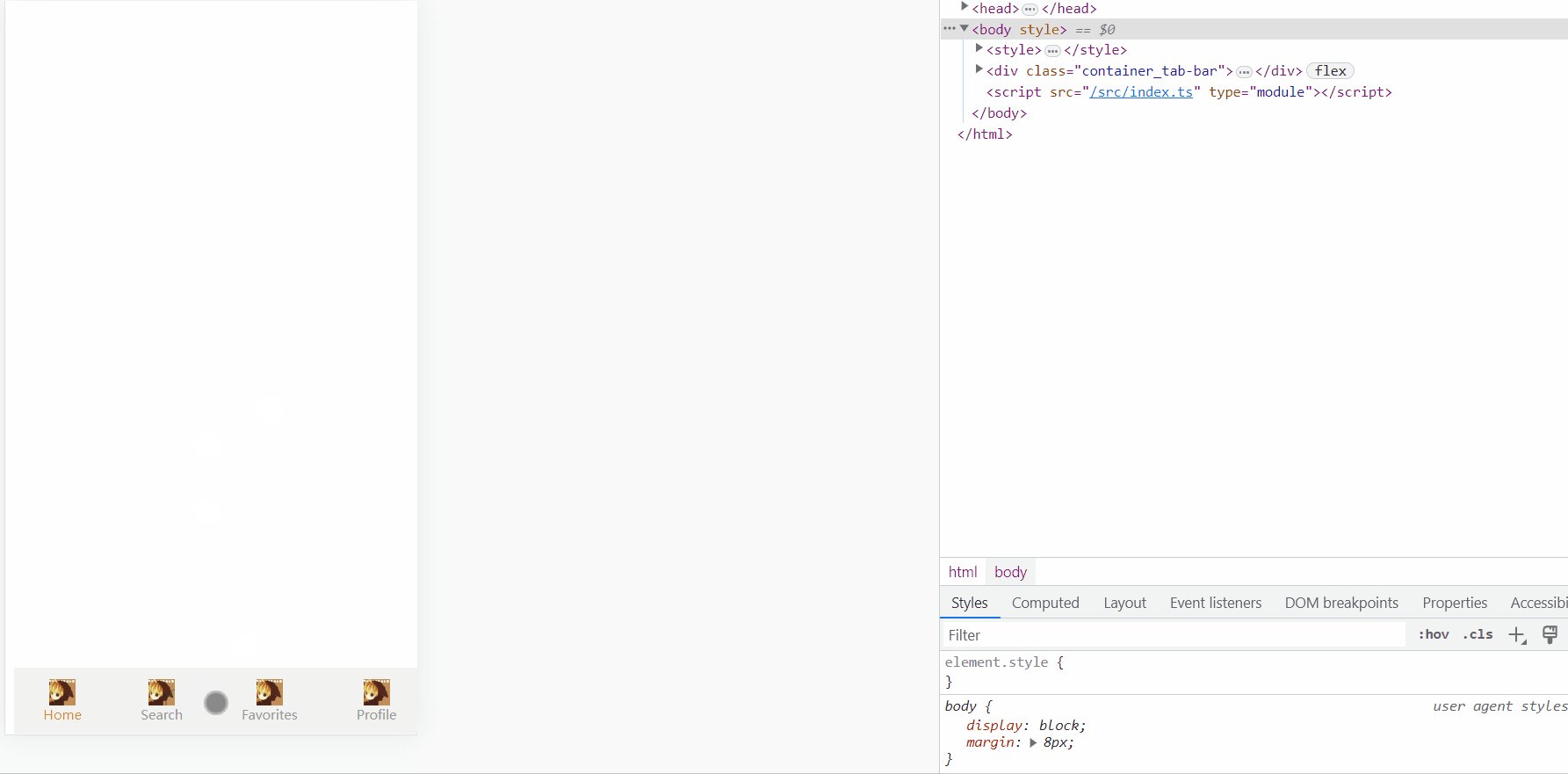
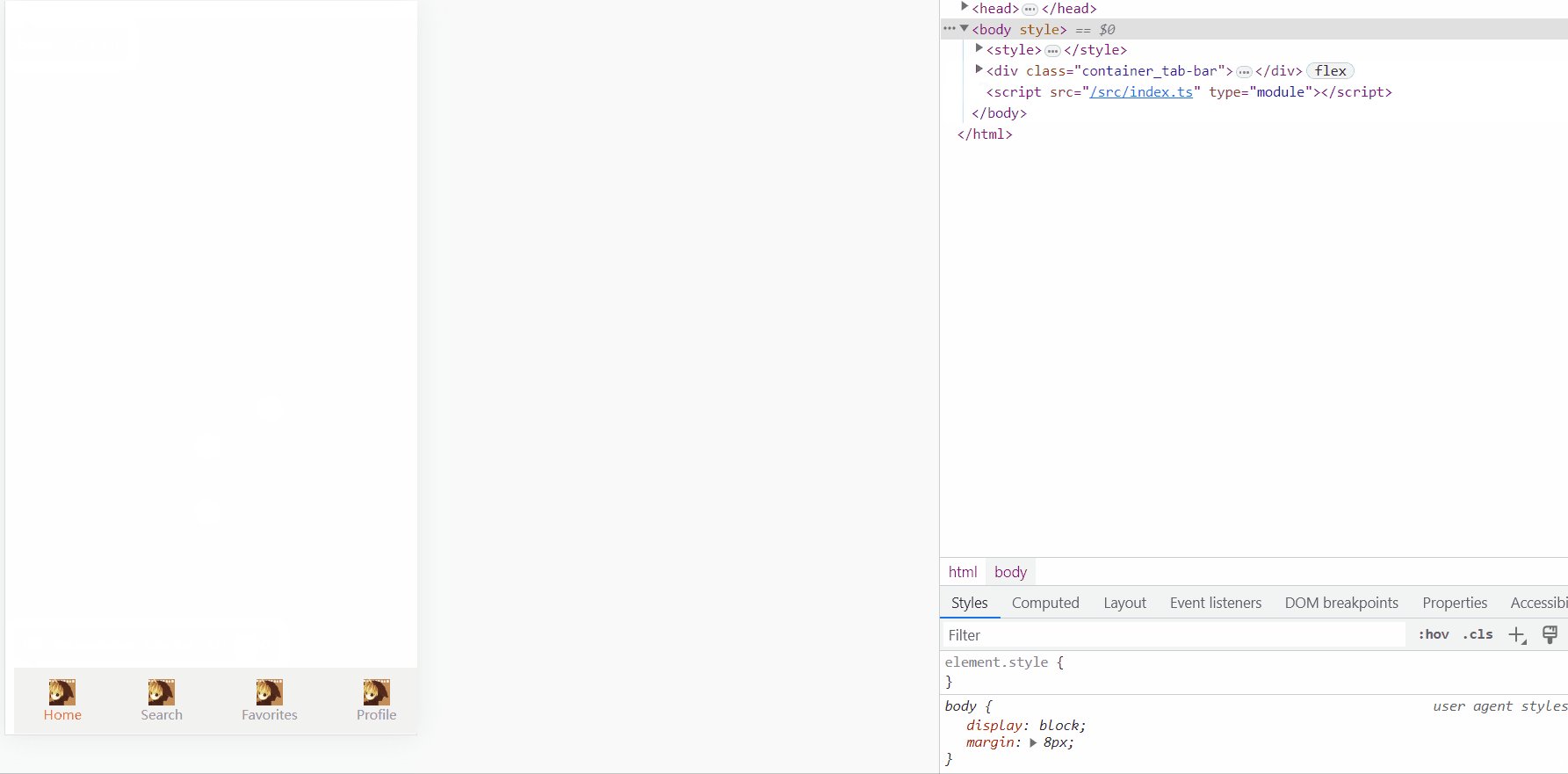
选项卡栏底部布局 |
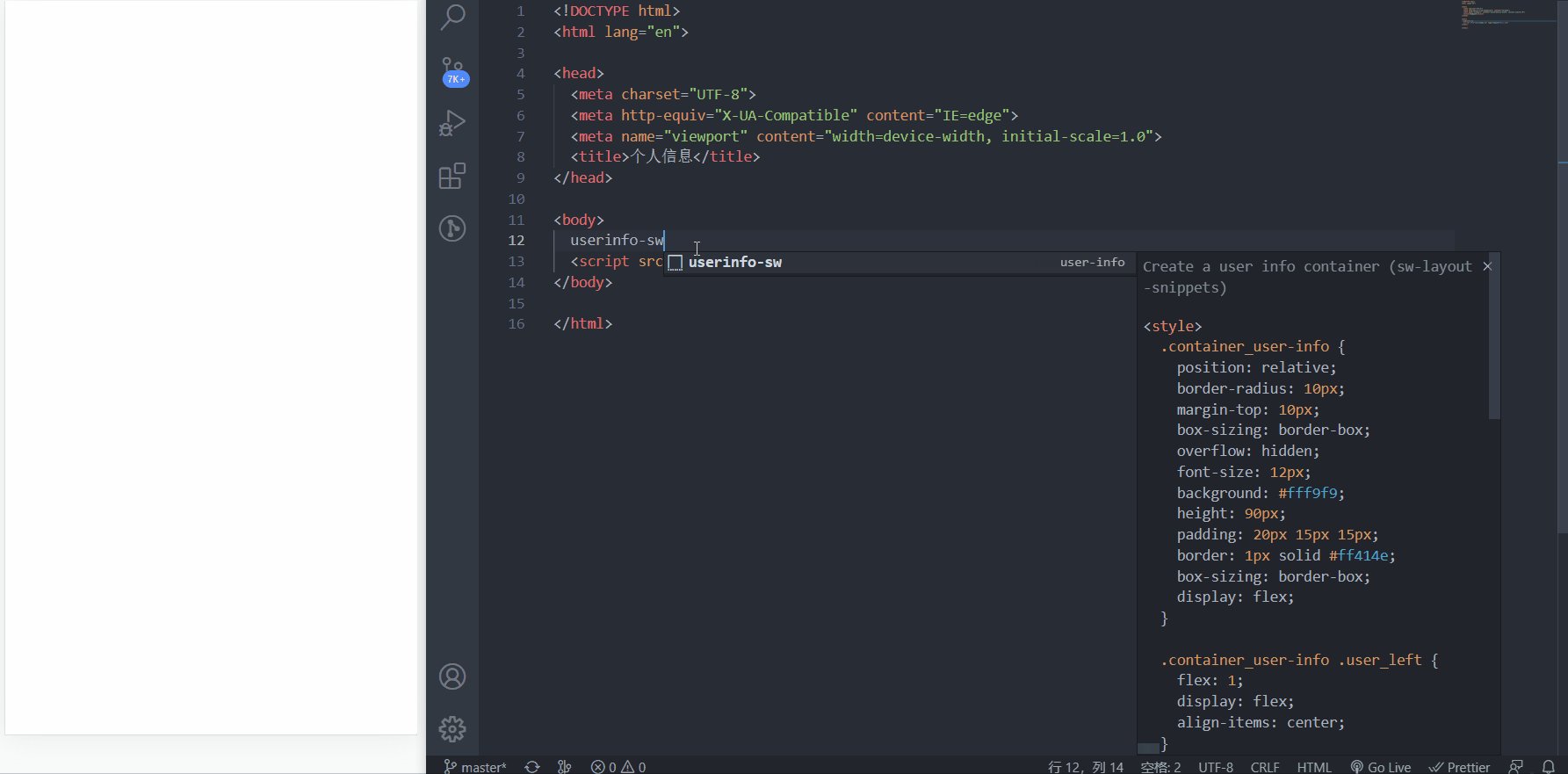
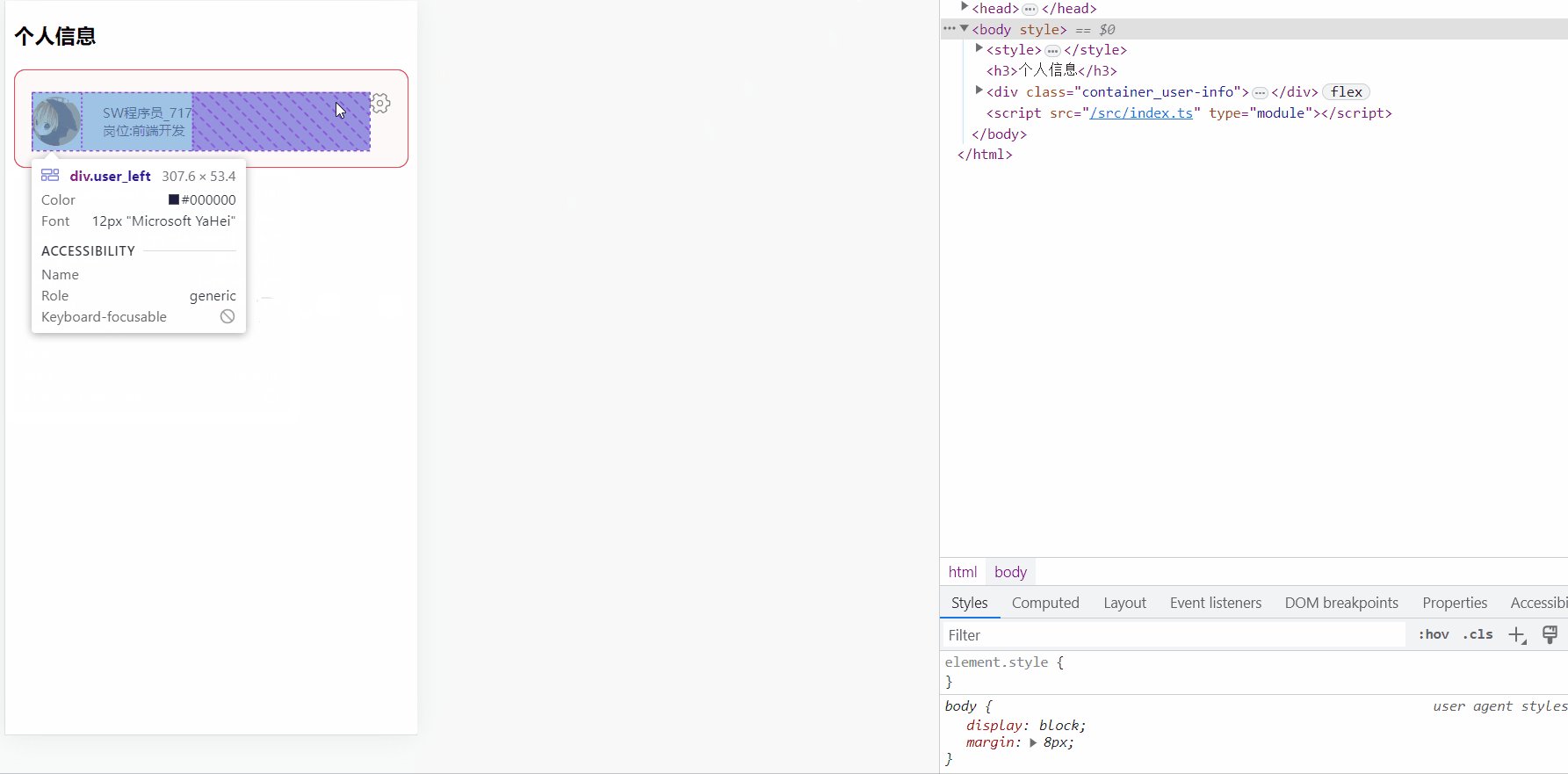
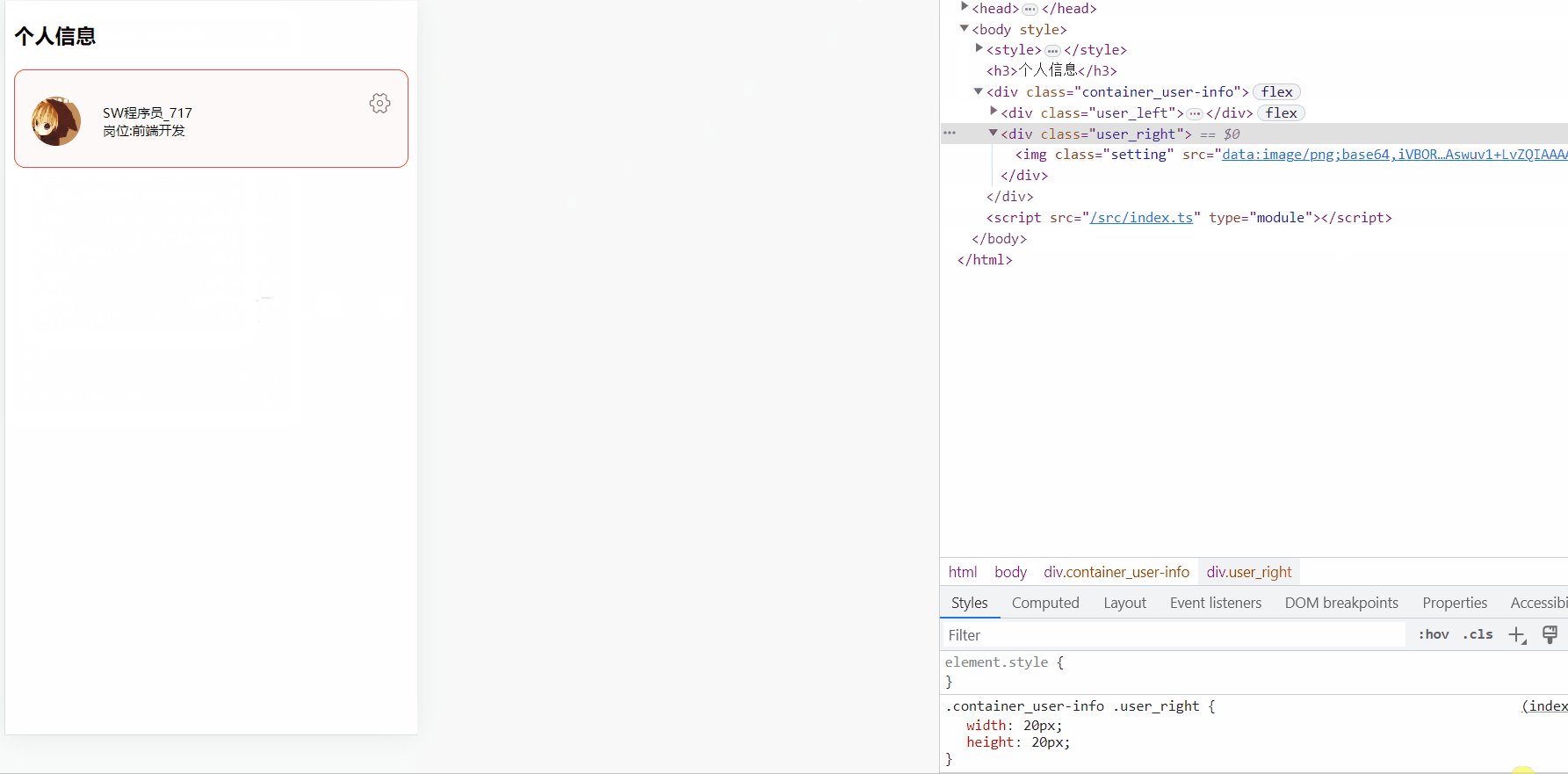
userinfo-sw |
个人信息布局 |
text_icon-sw |
左边上下文本,右边图标布局 |
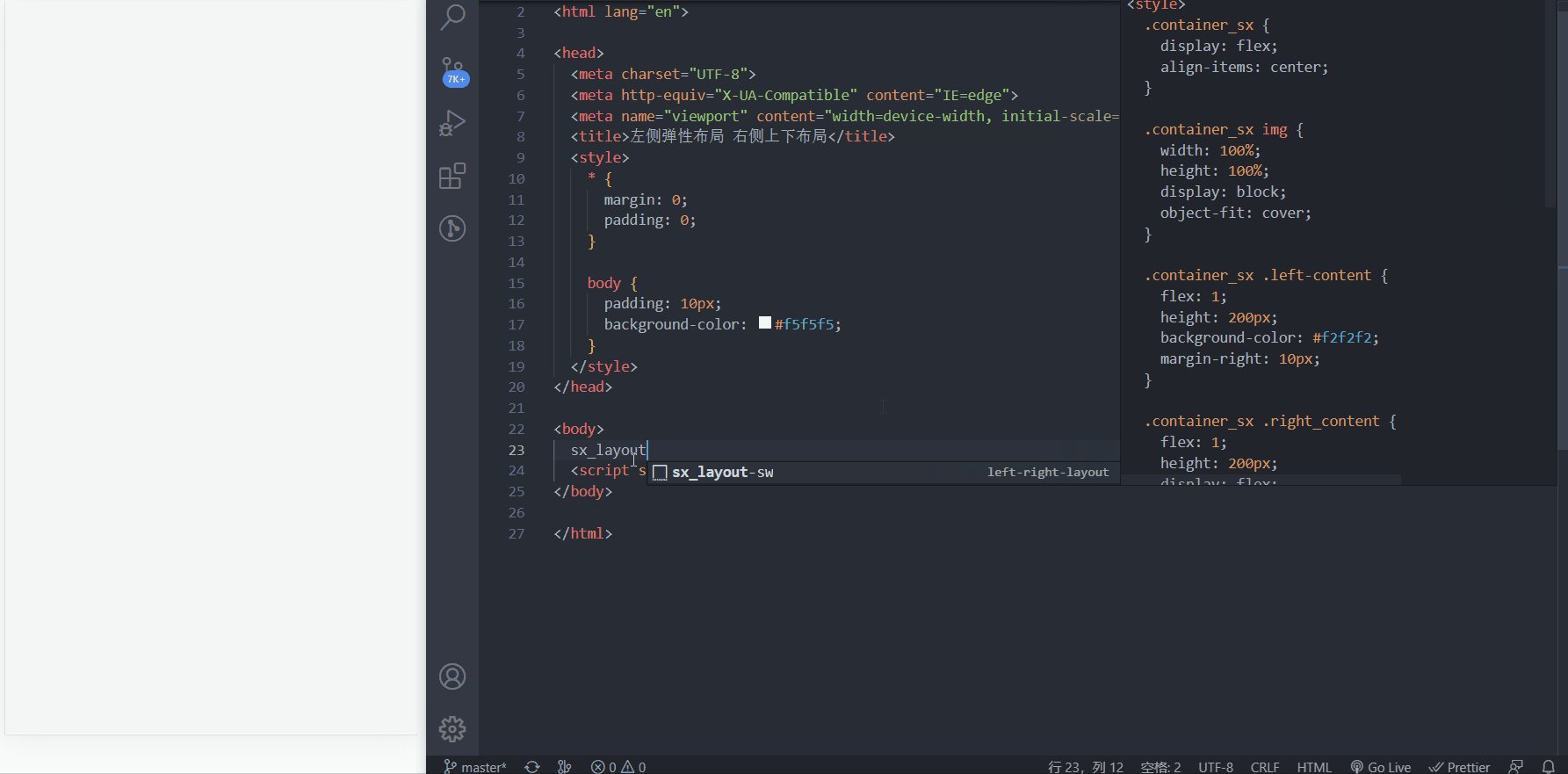
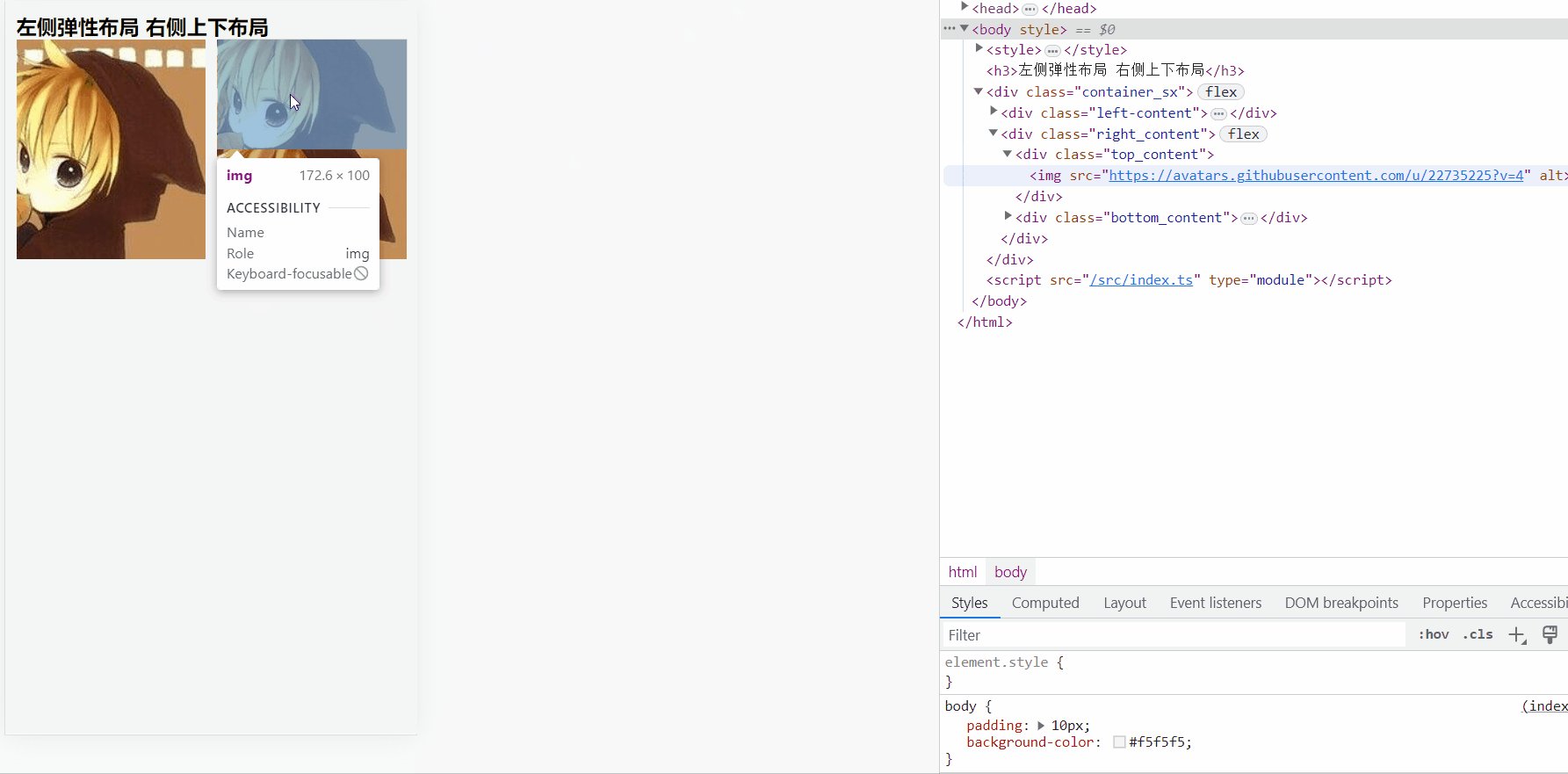
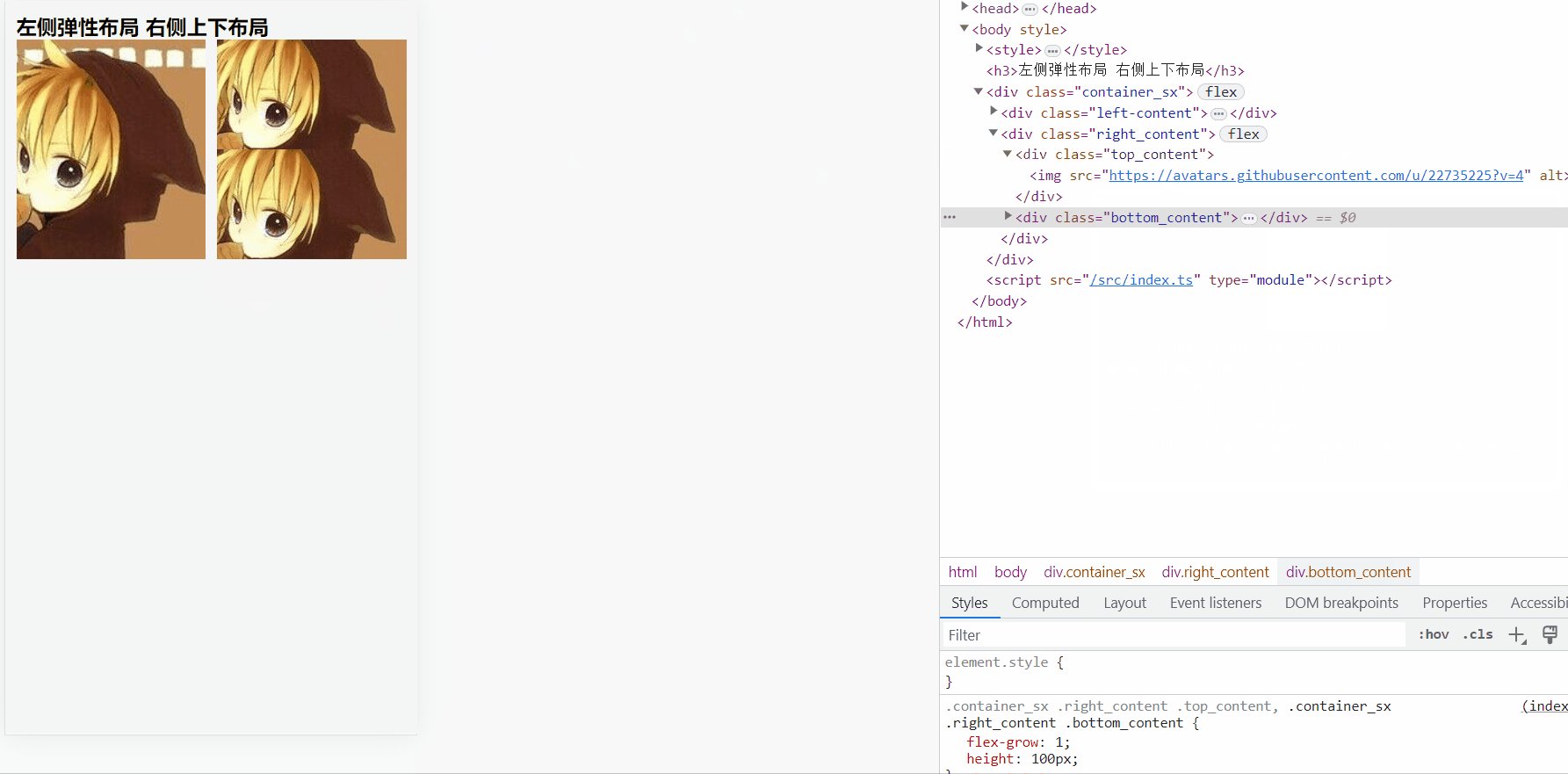
sx_layout-sw |
左侧弹性布局 右侧上下布局 |
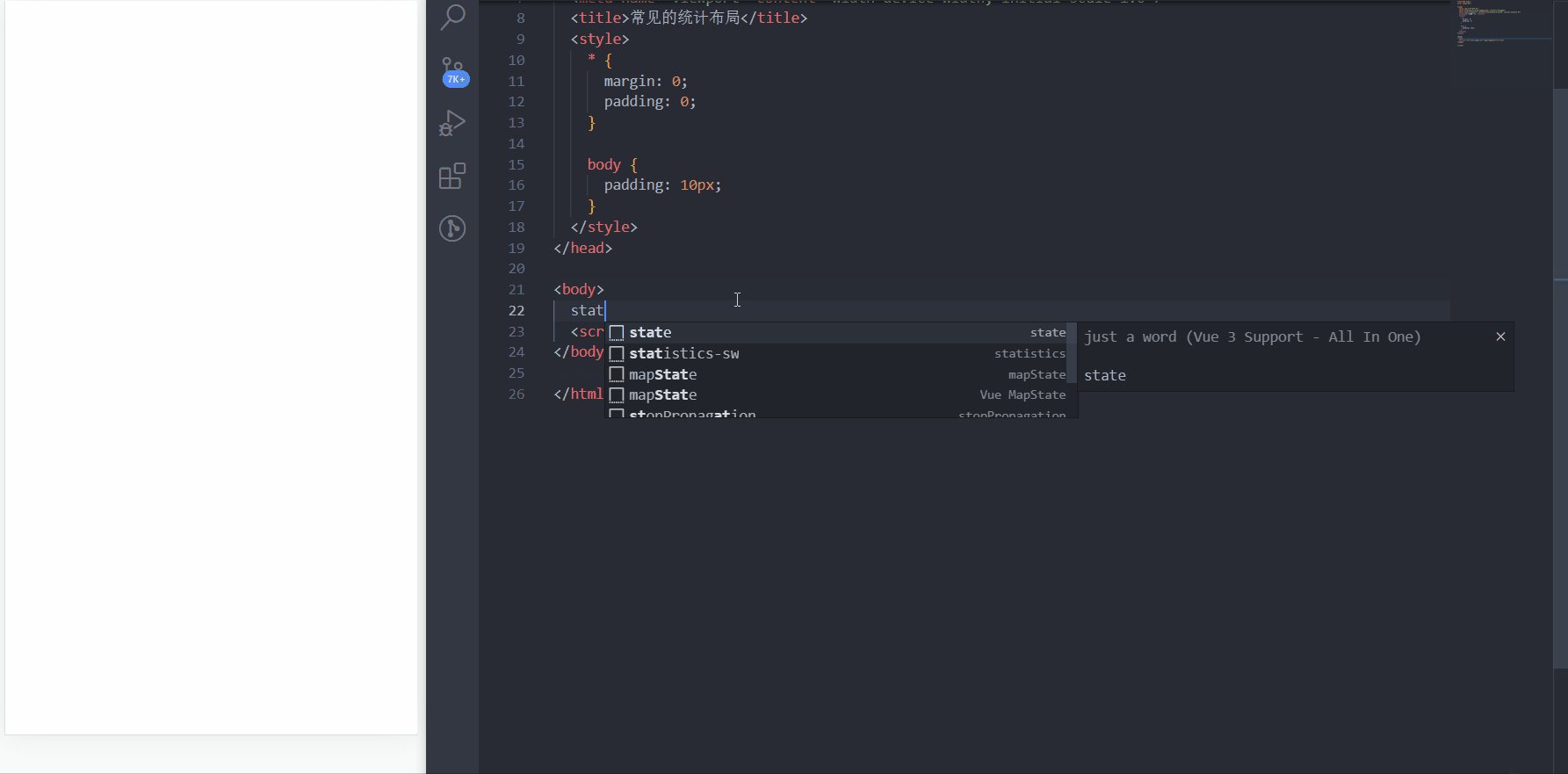
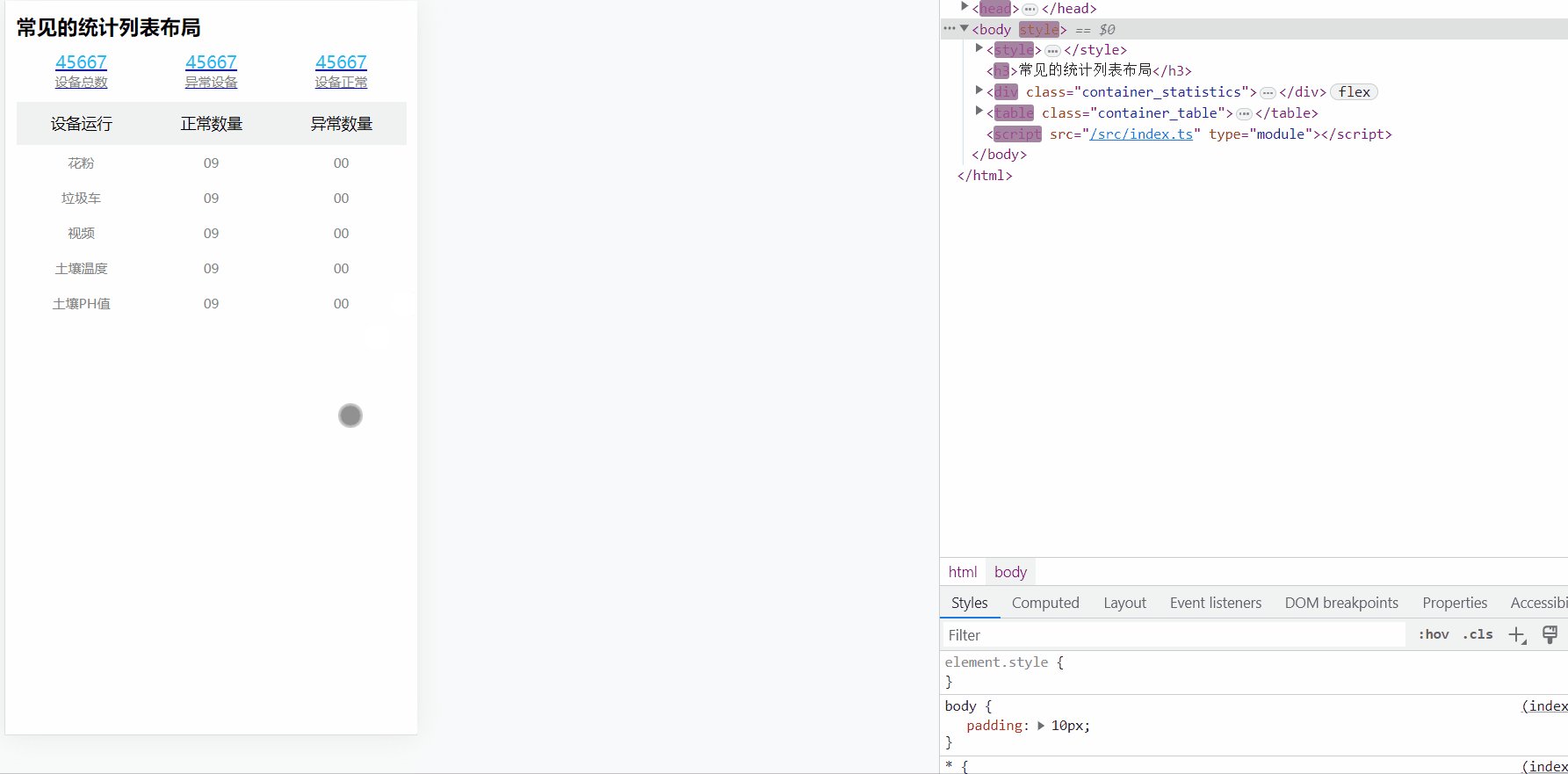
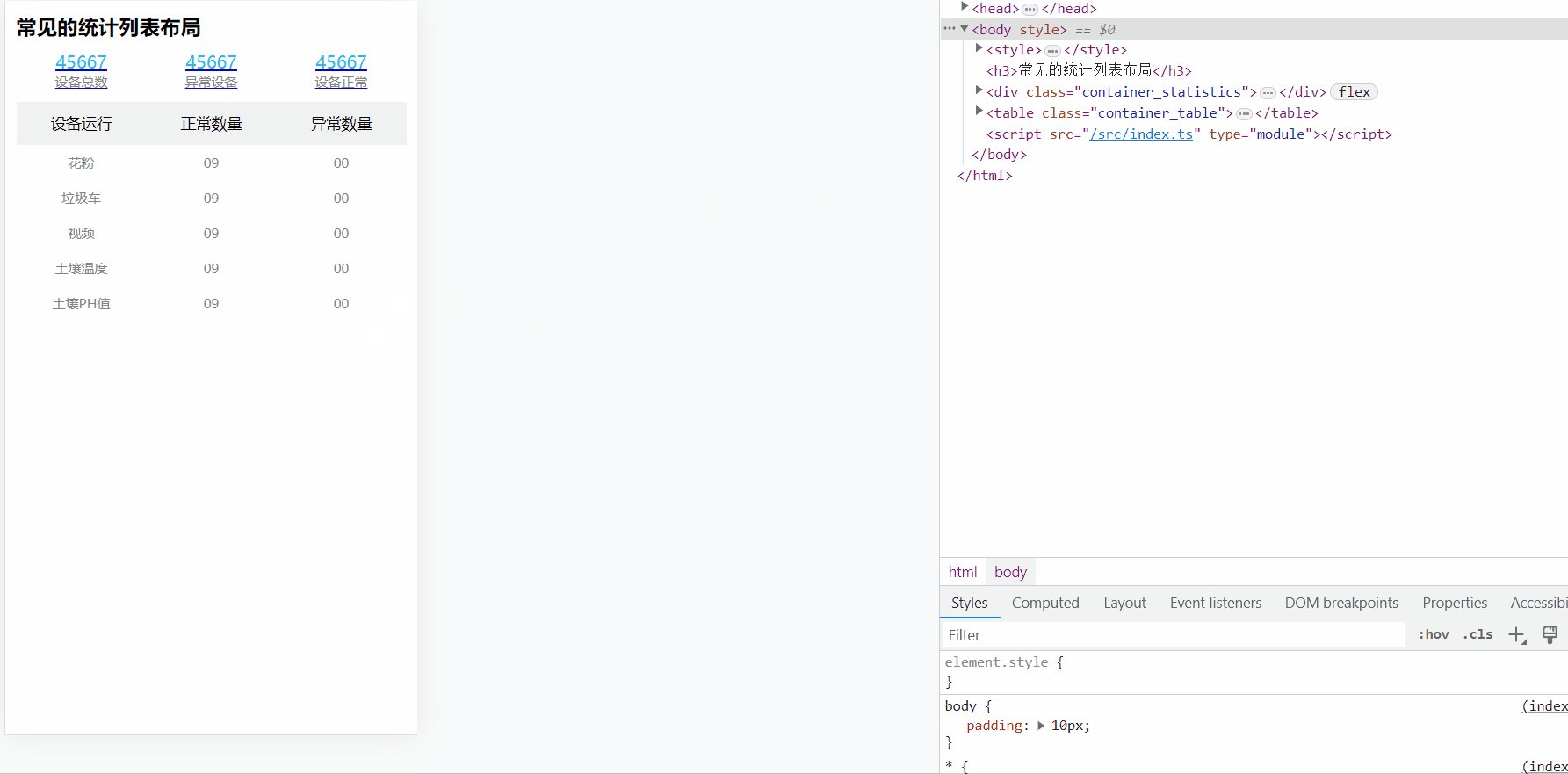
statistics-sw |
常见的统计布局 |