This is the code that I have written to pass the Final Project Exam for the Coursera HTML5 Course
- finalproject.html
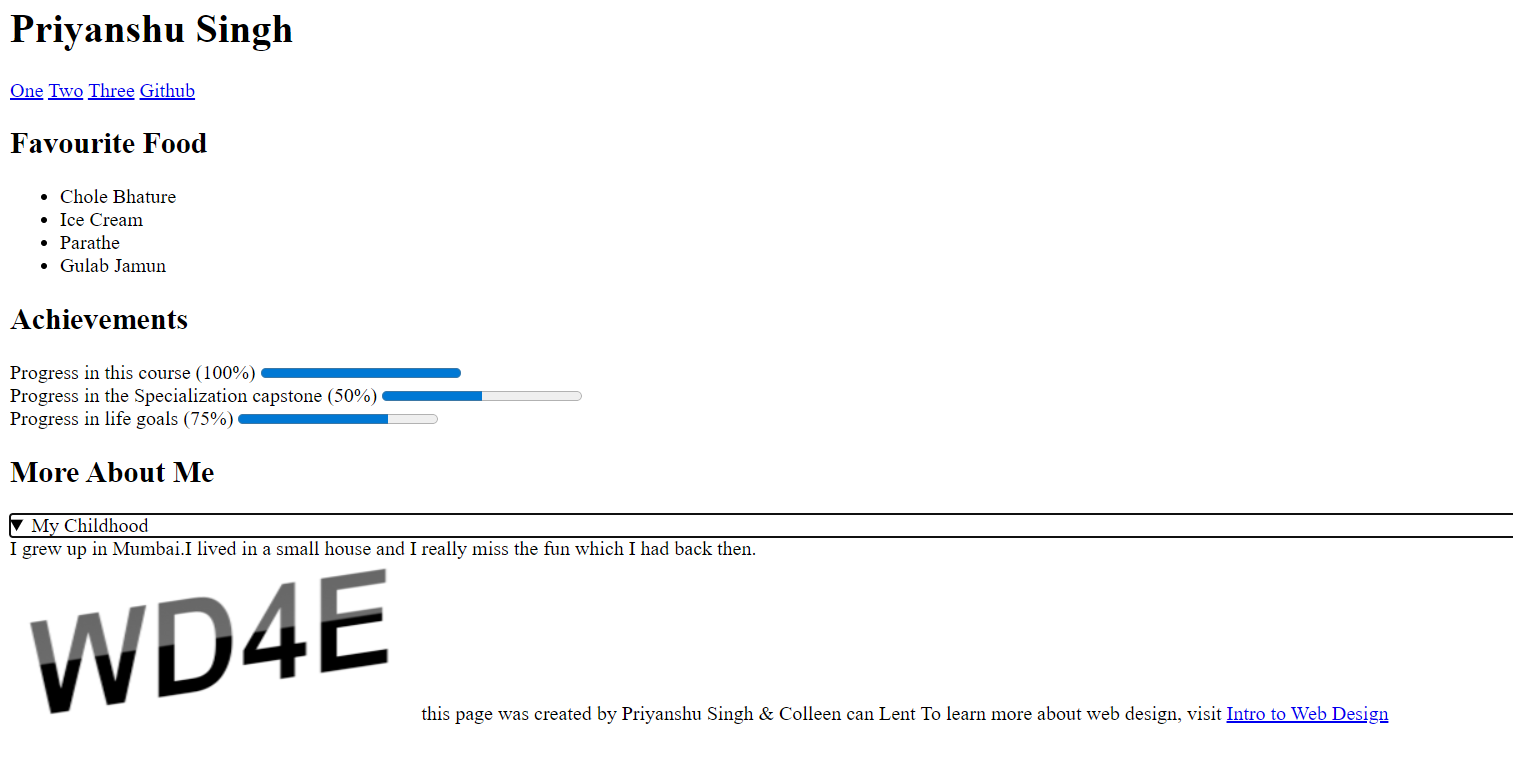
- ProjectDescription.png The ProjectDesciption is what you need to replicate using your code except the highlighted yellow content
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Final Project</title>
</head>
<body>
<header>
<h1>Priyanshu Singh</h1>
<nav>
<a href="www.google.co.in">One</a>
<a href="https://www.youtube.com/">Two</a>
<a href="https://in.yahoo.com/">Three</a>
<a href="https://github.com/">Github</a>
</nav>
</header>
<section>
<h2>Favourite Food</h2>
<ul>
<li> Chole Bhature</li>
<li> Ice Cream</li>
<li> Parathe</li>
<li> Gulab Jamun</li>
</ul>
</section>
<section>
<h2>Achievements</h2>
Progress in this course (100%)
<progress value="100" max="100"></progress>
<br>
Progress in the Specialization capstone (50%)
<progress value="50" max="100"></progress>
<br>
Progress in life goals (75%)
<progress value="75" max="100"></progress>
</section>
<section>
<h2>More About Me</h2>
<details>
<summary>My Childhood</summary>I grew up in Mumbai.I lived in a small house and I really miss the fun which I had back then.
</details>
</section>
<footer>
<img src="http://www.intro-webdesign.com/images/newlogo.png" alt="WebDesign">
this page was created by Priyanshu Singh & Colleen can Lent
To learn more about web design, visit
<a href="http://www.intro-webdesign.com/">Intro to Web Design</a>
</footer>
</body>
</html>