This project is part of a series of projects to be completed by students of Microverse.
This project focuses on creating a static Restaurant page.
The specifications and the guide to the project can be found The Odin Project's 'Restaurant Project' page.
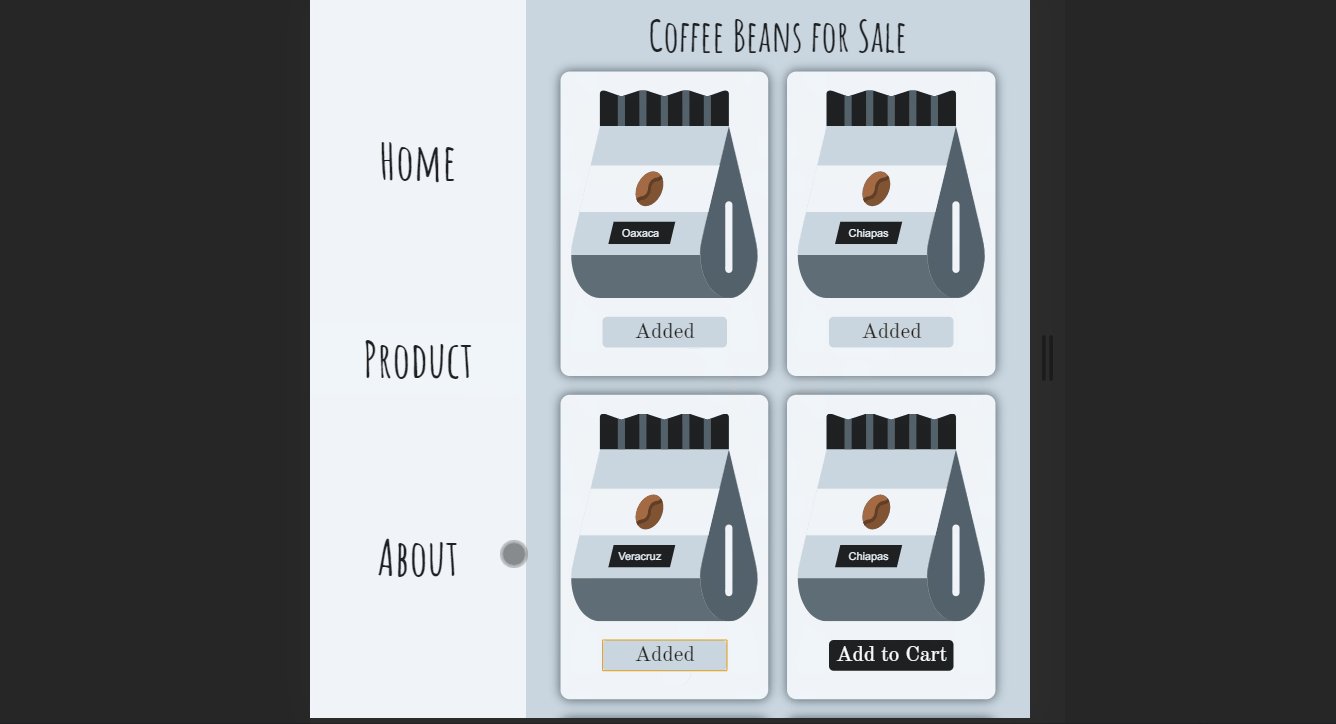
The premise of this project is to use webpack and only JS modules to create a Restaurant page. Here the user will be able to see a landing page, a menu page, and an about page.
- Javascript
- ESLint
- StyleLint
- CSS/SASS
- Stickler CI
- Webpack
If you have any issues setting up the project or you come across any unintended bugs or problems, please do submit an issue to the Restaurant page.
If you want to make your own changes, modifications or improvements to our project, go ahead and Fork it!
- Fork it
- Create your working branch (git checkout -b [choose-a-name])
- Commit your changes (git commit -am 'what this commit will fix/add/improve')
- Push to the branch (git push origin [chosen-name])
- Create a new Pull Request
Alexis Sanchez - Github
Give a ⭐️ if you like this project!