
A simple eye-catching landing page design feat. Products Slideshow 🤩
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
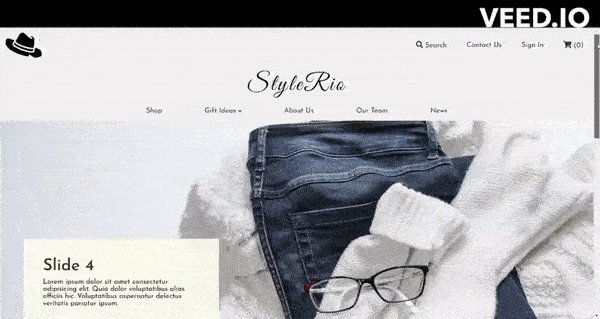
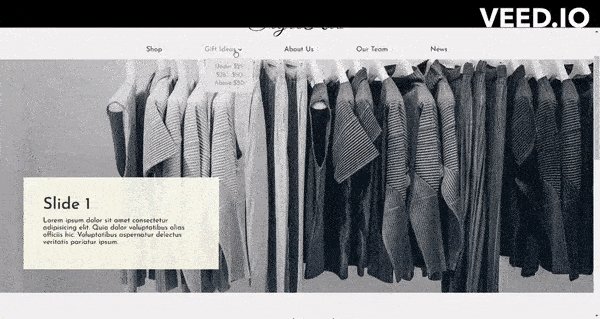
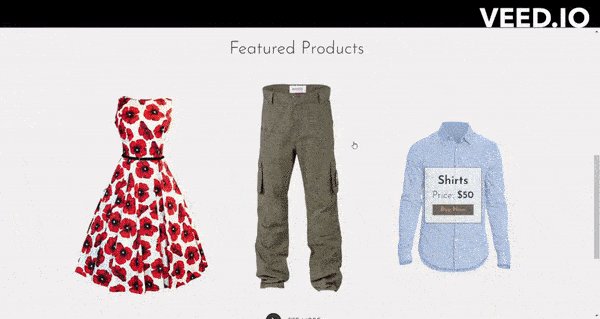
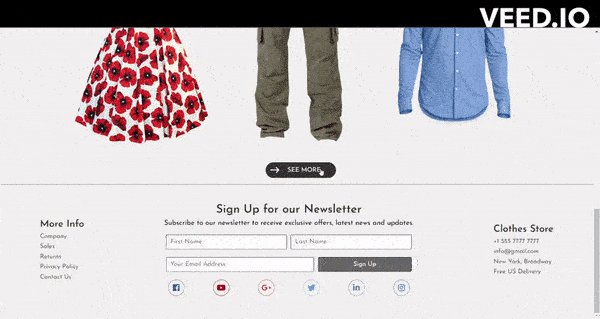
"StyleRio" brings together a classic simple design.Everything a customer needs (Navigation 🧭, Products Slideshow 📌 & their Prices 💵, About Us 👋, Featured Products 📈, Social-media connects 🌎 etc.) can be found with one click on their homepage menu. Nothing too fancy, no unnecessary distractions, just a clean and effective website for their restaurant.
Using a one-page website allows them to simplify and only include what’s needed in order to prevent distractions. Every bit of information a customer needs is all on one page saving them time searching around the website. "StyleRio" takes social very seriously with an Instagram feed, Twitter feed and social media icons on each page; and it pays off. 🔥
This is an example of how you may start on setting up your project locally. To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
- First of all install the library
sassglobally on your local machine.
npm install -g sass- Once the library was installed, then run the following command on terminal. This will watch the
scssfolder for any future changes and compile down scss to css accordingly.
npm run watch- Next, install
Live Serverextension byRitwick Dey. It'll moniter any changes in your code, then auto-reload the website. - Once the extension was installed, then
right-clickonindex.htmland selectOpen with Live Server. - It'll open a new tab in browser & start serving the webpage. Enjoy!.
- Slideshow: One of the most popular features, particularly on homepages, is a homepage banner slider. It’s essentially a slideshow with images & text.When sliders are used to improve your brand’s image, they may be an excellent approach to increase conversions and impress users. It Can Help to Promote a Brand Better.
- Simple Design: The simple design has certain advantages over the more complicated ones. They are easier to understand, cheaper to make, and easier to fix in case there is a need to. By keeping it short and simple, you ensure that your audience isn’t unnecessarily overwhelmed and distracted from the message that you intend to convey.
- Responsiveness: Responsive design provides a better mobile experience for users and improves the general UX on pages. Not only this but a responsive design is basically becoming one of the requirements for a top ranking in
SEO. - Better UX: According to an
analysis by Googlebased on multiple page-loading studies, delays can significantly impact the satisfaction of users and can make them leave and never return. Optimizing your online property to look better and load faster will make it more welcoming to visitors and provide the best experience.
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Prasenjit Sutradhar - @twitter_handle - prasenjitsutradhar3433@gmail.com
Project Link: https://github.com/Prasenjit-3433/StyleRio