Reduced.to is a modern web application that reduces the length of link URL. So it's easier to remember, share and track.
App
·
Report Bug
·
Request Feature
📚 Table of Contents
I created this repository over 3 years ago, and have made it public for Hacktoberfest! This is a great opportunity for beginners to start their journey with contributing to open source. All PRs are welcome! :)
List of frameworks/libraries used to bootstrap the project.
List of things you need to run the project locally and how to install them.
- npm
npm install npm@latest -g
- Fork / Clone this repository
- Open the repository using the
reduced.to.code-workspacefile (VSCode) - Install NPM packages
npm install && npm run install:all - Copy
backend/example.envto.envand fill it properly (see below). - Copy
frontend/example.envto.envand fill it properly (see below). - Run the backend:
npm run start:backend
- Run the frontend:
npm run start:frontend
You will find 3 folders
- 🚀
root - 🎨
reduced.to/frontend - 📦
reduced.to/backend
- Move to the frontend folder
cd ./frontend - Run the project (it will open a new window)
npm run dev
- Vite will be now listening for changes in the code and reloading the solution
- Move to the backend folder
cd ./backend - Run the project (be sure that you built the frontend before)
npm run start:dev
- Nest will be now listening for changes in the code and reloading the solution
- You can easily build your application in a docker container and run it.
- Build and run frontend instance
docker build frontend/ -t reduced.to-front docker run -p 5000:5000 reduced.to-front
- Build and run backend instance
docker build backend/ -t reduced.to-back
docker run -p 3000:3000 reduced.to-back- Simply go to your favourite browser and visit
http://localhost:5000/to see your application.
- In case you have docker installed, you can single-click deploy and test your changes by running the following and going to
http://localhost:5000/on your browser.docker compose -f docker-compose.dev.yml up
For the minimal configuration the following settings have to be changed in their .env file:
-DATABASE_URL: Database connection string
- API_DOMAIN: Domain of your backend instance
Happy Hacking !
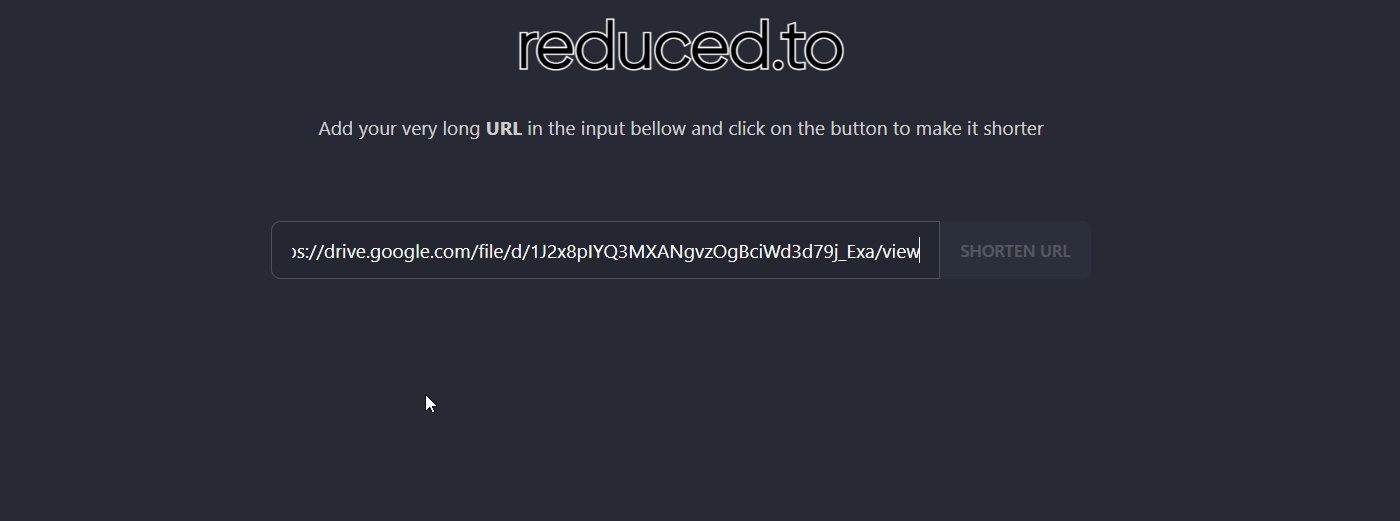
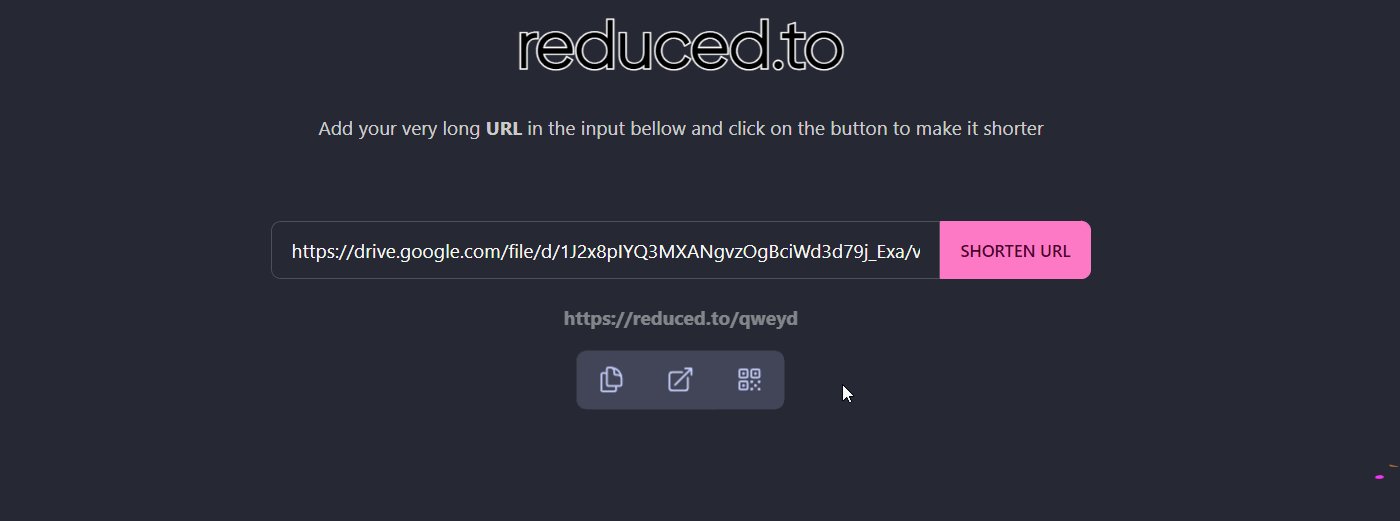
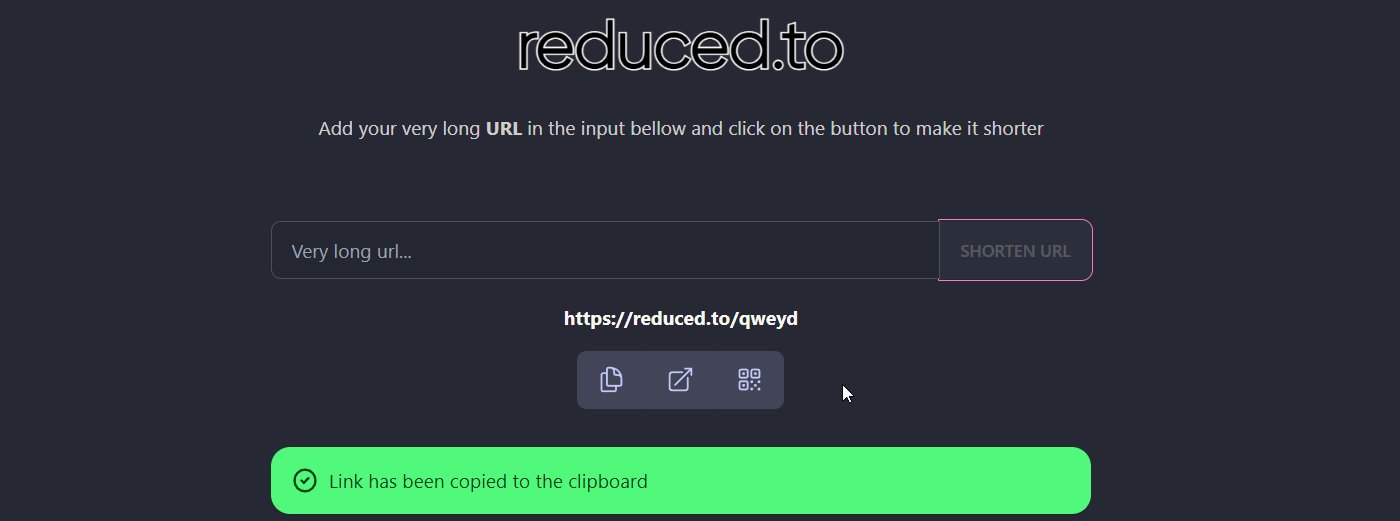
Simply copy and paste a URL into the provided area. Then click shorten URL! Your URL has now been shortened!
- Migrate backend to NestJS
- Migrate frontend to Qwik
- Better README
- Generate QRCode
- Split front-end into components
- Better UI
- Animations
- Logo
- Dark/Light mode
- Fonts?
- Improve front-end components
- Backend tests
- Front-end Tests
- Logs
- Add a statistics page
- Add more ideas
Just create a Pull request already 😃
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star ⭐!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Project Link: https://github.com/origranot/reduced.to