- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
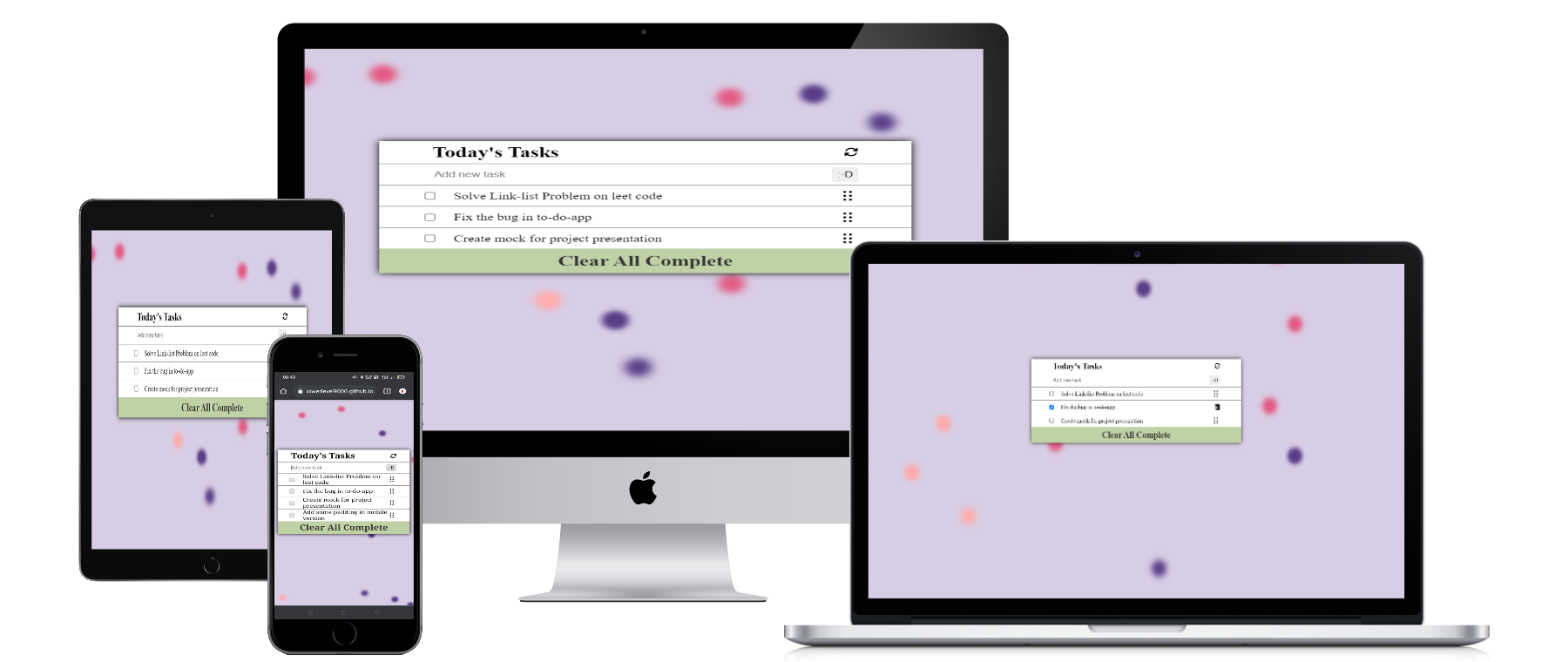
This Project for individual purpose and it organize someone's task to do
Task-To-do is just a javascript based simple project This is website for tracking your daily task completed or not , you can add ,delete edit and mark complete you tasks once you have finished all you can delete completed by clicking a single button
In this project I used many skills, tech and libraries
Documentation
Styling
Dynamics And Logics
- add your todays tasks
- Checked the completed tasks
- Edit and Delete Task
- Delete The Completed one
This link will guide you to my project
For having local file and project you can fork this repo or clone it using git clone https://github.com/PowerLevel9000/Task-to-do-app.git
And for making changes you you should follow prerequisites
In order to edit this project you need:
- Any text editor such as note pad and word pad
- A web browser
- Node js installed
- An IDE
- Visual studio code
I prefer this one 🙃🙃 - Atom
- Sublime
- IntelliJ IDEA
- Visual code
Clone this repository to your desired folder:
-
Open your terminal there (bash cmd powershell run etc...) and run
npm ito install node modules -
npm run devornpm run startthis will open project in browser -
If you to edit something edit in src dir and then run in terminal
npm run buildto build it for production -
Before deployment have some linter check
-
npx stylelint "**/*.{css,scss}"for css and saas file -
npx eslint .for js files -
npx hint .for html files
-
-
After fixing error build deploy for production
npm i
- For displaying task today
- Delete, Edit task
- Currently, this Project don't have any Unit test
- You can do manual checking
- Score added properly
- Form validation for score and scorer work properly
You can deploy this project using:
- For this repo and use git hub pages to deploy it
👤 Adarsh Pathak
- GitHub: @PowerLevel9000
- Twitter: @PowerLevel9002
- LinkedIn: @Adarsh Pathak
- Add navigation bar
- improve functionality
- improve styling
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like my Project give it a Star ✨🌟
I want to thank microverse for giving this opportunity to show up my skills
This project is MIT licensed.