A Vue.js based crossword puzzle builder and filler front-end application.
- Supports 2-31 symbols words lengths.
- Supports any grid size.
- Random symmetric grid generator.
- Automatic calculation of required to fill letter cells and clues numeration.
- Words suggestions from API depending on length and filled letters.
- Clues suggestions for filled words from API.
- Add different types of symmetry to grid generation.
- Add analyzer and smart corrector for generated grids (to control words length).
- Automatic generation of full filled crossword.
- Make a print version.
- User login (OAuth2).
- Save built crosswords.
- Add and save new words and clues.
- Search within suggested words by added letters.
- Search in clues of suggested words.
- Add taxonomy for clues.
- Improve the logic of API queries.
- Fix mobile version.
- Find a grid with only white and black squares.
- Press
Fill words. - Press
Auto fill.
There are a few simple rules:
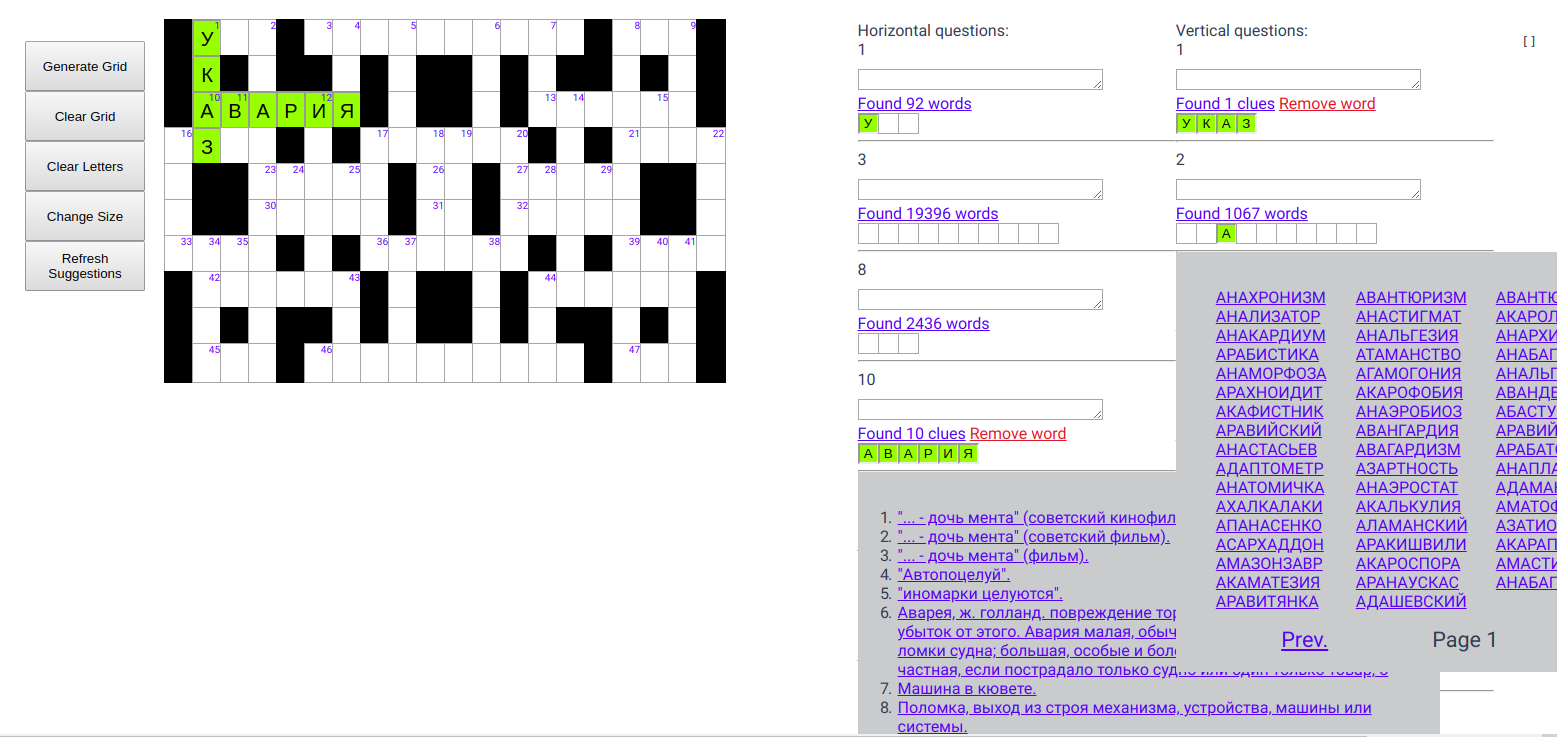
- Generated forms of vertical and horizontal questions allow you to fill cells inside them with letters.
- Grid cells do not allow you to fill them with letters but you can edit a grid geometry by clicking on them.
- You can change the size of a grid pressing the
Change Sizebutton which enables the size change mode. In this mode requests to the API are temporarily disabled and suggesting words would be updated on exit to the normal edit mode. - When word is filled, you could select the clue or enter your one. The cells of filled words are marked with a green color.
# install dependencies
npm i
# serve with hot reload at localhost:8080
npm run serve
# build for production with minification
npm run build
# lint project
npm run lint- VueJS - The Progressive JavaScript Framework.
- CodeSandbox - The online code editor for ...
- Words API - Words API repository.
PR's are appreciated.
- Denis Efremov - Code|Idea - Piterden
- mvrlin - Help with styles - mvrlin
- kolay - Code|Improvements - kolay-v
This project is licensed under the MIT License - see the LICENSE file for details.
- BTC
3F275vPSCvYW19MHZqSjw79fEwwU4MbTgV - LTC
MGMCQB3QAcrSBjU3eGJviqB2J2f5BNVRGr - DOGE
D5m69FRDGEn3G3xuakvqTxUpGVt6NegKJp