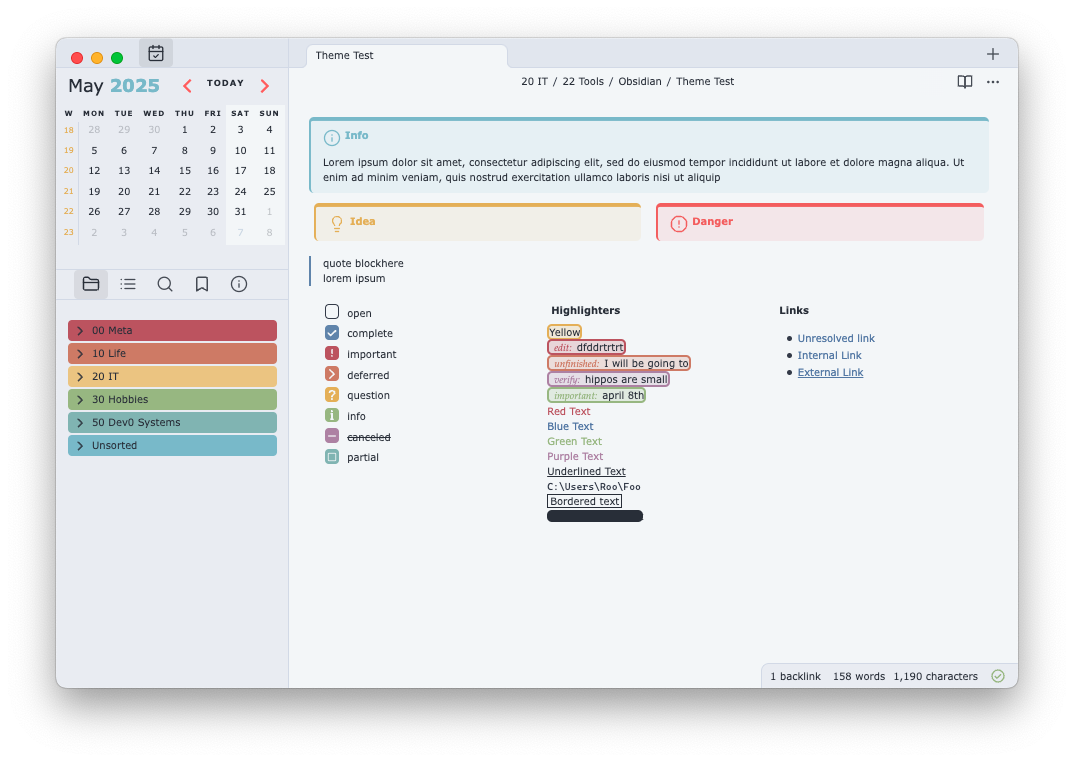
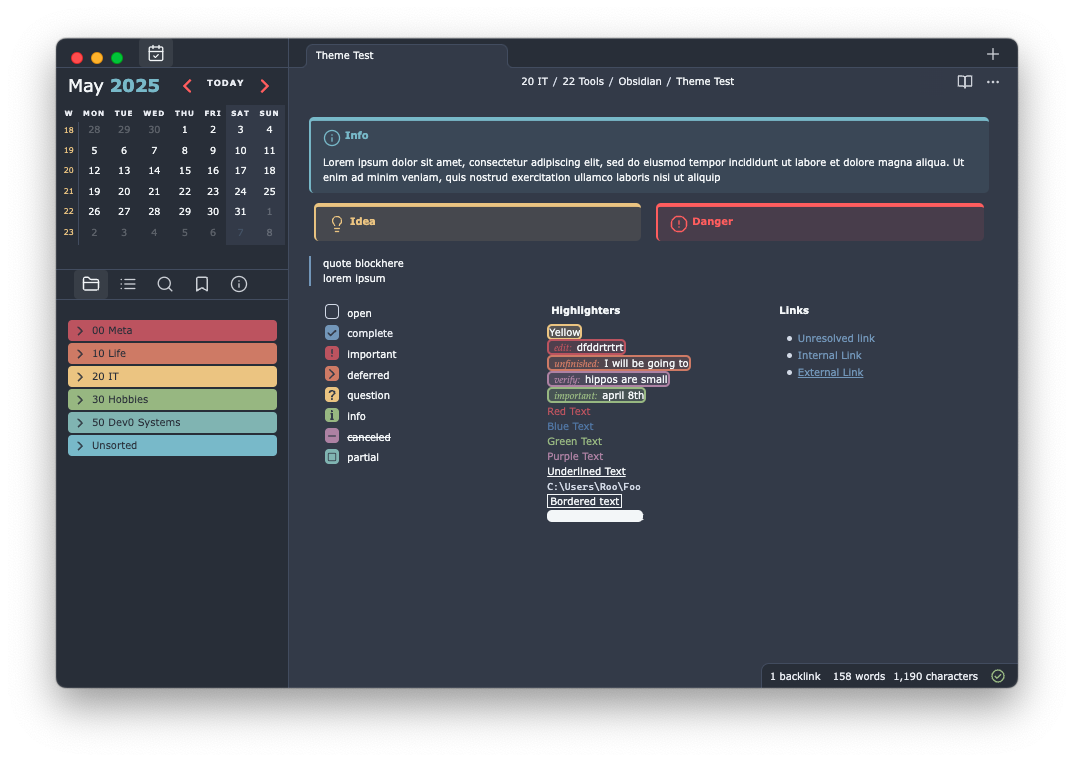
This is a personal theme I started creating for 0.16.
Below are our colours from Nord and what they are called. Yellow-light and Yellow-dark are a necessary evil to actually have yellow be readable in Light mode, Yellow-light is the true Nord colour.
--color-red: #bf616a;
--color-orange: #d08770;
--color-yellow-light: #ebcb8b;
--color-yellow-dark: #e4b860;
--color-green: #a3be8c;
--color-purple: #b48ead;
--color-sea-green: #8fbcbb;
--color-cyan: #88c0d0;
--color-frost: #81a1c1;
--color-blue: #5e81ac;
--color-salmon: #FC6E68;- Fonts are generally smaller
- Stacked titles are flipped 180 degrees, and more compact
- The active editor line and gutter lines are highlighted
- Many icons are removed, I use the command pallete more than a mouse. All removals can be controlled via Style Settings.
- Sidebar icons are removed
- Editor icons are removed
- The statusbar is removed
- Close icons are removed
- Tab file icons are removed
- Scrollbars are hidden until hovered over
- A frameless mac window no longer has sidebar icons under the window buttons
- Embeds are stripped of all "indicators" and flow as written text
- H1-3 of embeds are hidden with options to hide all headers or no headers via Style Settings.
- Internal links are not underlined
- Unresolved links are not transparent, and appear like any other internal link
- External link icons are removed
- Styling is removed like embeds so they flow like written text. Edits can be toggled via Style Settings.
- Hide the item count on task lists
- Completed tasks are not crossed out
- I added various checkboxes that can be seen in the images.
- [ ] open - [x] complete - [!] important - [>] deferred - [?] question - [i] info - [-] canceled - [/] partial - Custom checkboxes can be queried for in DV:
- Find all Important tasks
task from "PATH\PATH" WHERE !completed WHERE status = "!" GROUP by file.link
- Danger is a unique design now
- Callouts are condensed
- Idea has been added
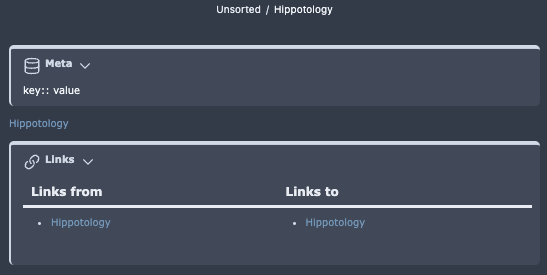
- Links and Meta have been added, I use them for holding a DV backlinks query and my meta-data as opposed to native frontmatter or the backlinks pane.
- Both of these callouts can be toggled to appear in Reading and PDF exports.
Query for Links callout
TABLE without id file.inlinks AS "Links from", file.outlinks AS "Links to"
WHERE file.path = this.file.path- It has been condensed
- More colour
- Folder colours are applied automatically, iterating over
n
The original snippet came from soggymuse but it only worked in LP. I expanded it to work in Reading view and added many more forms to it.
==Yellow==
<mark class='edit'>dfddrtrtrt</mark>
<mark class='unfinished'>I will be going to</mark>
<mark class='verify'>hippos are extinct</mark>
<mark class='important'>april 8th</mark>
<mark class='red'>Red Text</mark>
<mark class='blue'>Blue Text</mark>
<mark class='green'>Green Text</mark>
<mark class='purple'>Purple Text</mark>
<mark class='underline'>Underlined Text</mark>
<mark class='path'>C:\Users\Roo\Foo</mark>
<mark class='borders'>Bordered text</mark>You can manually add these classes (or any other Style Settings class) to a note in the "cssClasses" property to selectively enforce a setting.
In Style Settings you can find a "Hide properties in reading mode" setting. This is controled via the hide-properties class, I use this for my "Home" note.
This will prevent you from interacting with a note and it will change the reading/editing icon to a lock. Remove the property via the Properties sidebar dialog or command.
If you use Espanso the following form can be used to insert marks easily.
name: obsidian
parent: default
matches:
- trigger: ";;mark"
replace: "<mark class='{{form.type}}'>{{form.content}}</mark>"
vars:
- name: "form"
type: form
params:
layout: "Mark type: {{type}} Content: {{content}}"Why remove things when Kepano's Hider exists?
I prefer having a minimal number of plugins, so if it can be done with CSS I will use CSS.
I am using Efemkay's MCL solutions which are more CSS snippets to avoid column plugins.