This auth starter implements a basic authentication flow for signing up signing in users as well as protected client side routing using AWS Amplify. Auth features:
- User sign up
- User sign in
- Multi-factor Authentication
- User sign-out
- Create the project
gatsby new gatsby-amplify-auth https://github.com/dabit3/gatsby-auth-starter-aws-amplify- Change into the new directory
cd gatsby-amplify-auth- Change into the new directory
yarn
# or
npm install- Install & configure the AWS Amplify CLI. Note: we're going to be using the multi environment CLI version as it is the newest version.
npm install -g @aws-amplify/cli@multienv
amplify configureTo see a video of how to configure the CLI, click here
- Create a new AWS Amplify Project
amplify init
Here, walk through the following steps:
- Enter a name for the project YOURPROJECTNAME
- Enter a name for the environment master
- Choose your default editor: Visual Studio Code (or your editor of choice)
- Choose the type of app that you're building javascript
- What javascript framework are you using react
- Source Directory Path: src
- Distribution Directory Path: public
- Build Command: npm run-script build
- Start Command: npm run-script develop
- Push the updated project configuration to AWS. It will deploy a CloudFormation template that has an Amazon Cognito resource that enables user authentication.
amplify push- Then you can run it by:
gatsby developThe AWS Amplify Console provides continuous deployment and hosting for modern web apps (single page apps and static site generators). Continuous deployment allows developers to deploy updates to their web app on every code commit to their Git repository. If the build succeeds, the app is deployed and hosted on a global CDN with an amplifyapp.com domain. The Amplify Console offers globally available CDNs, easy custom domain setup, feature branch deployments, and password protection.
- Push your code to a Git repository of your choice.
- Login to the AWS Amplify Console and choose Connect app
- Connect your repository and branch.
- Accept the default build settings.
- Give the Amplify Console permission to deploy backend resources with your frontend. This will allow the Console to detect changes to your backend on every code commit. If you do not have a service role, follow the prompts to create one.
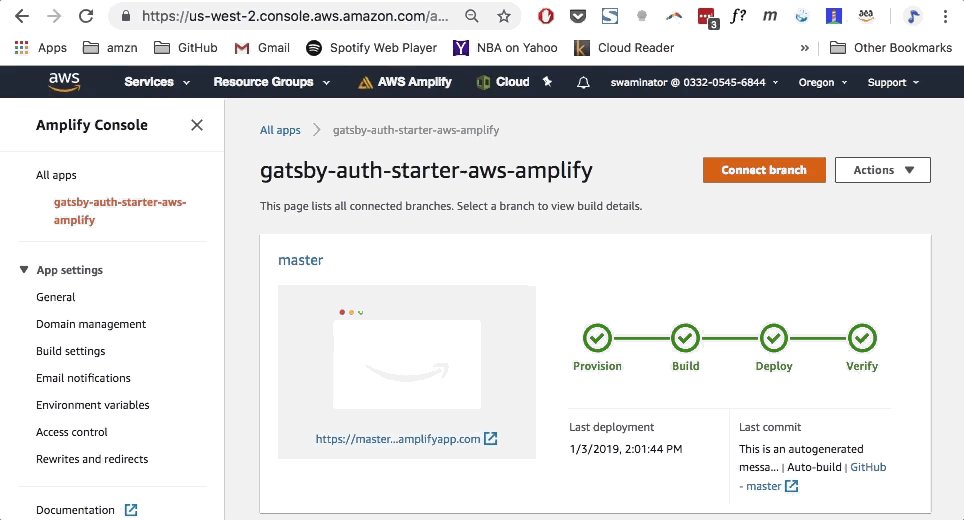
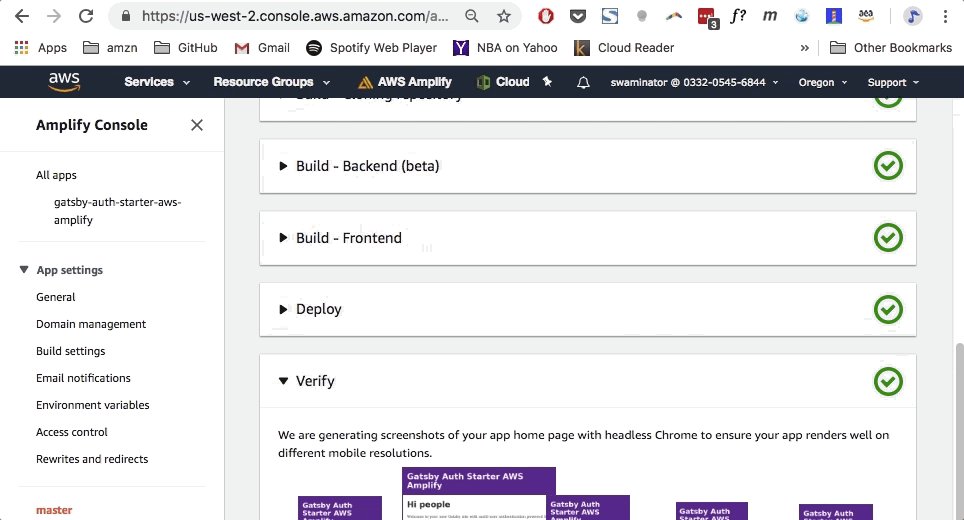
- Review your changes and then choose Save and deploy. You app will now be available at
https://master.unique-id.amplifyapp.com.
You can now continuously deploy changes to your frontend or backend and Amplify will automatically deploy those changes.