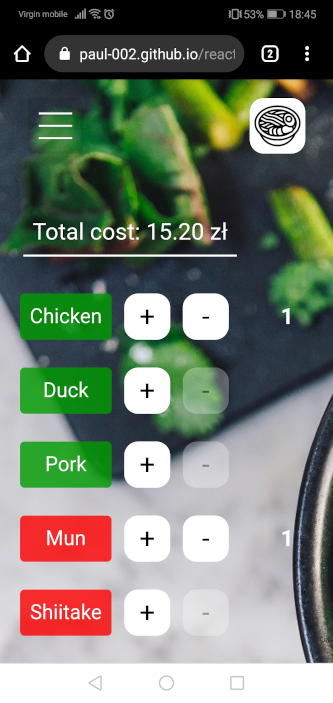
Compose your favorite ramen!
Choose ingredients from the list, enter details in the contact form, and submit your order.
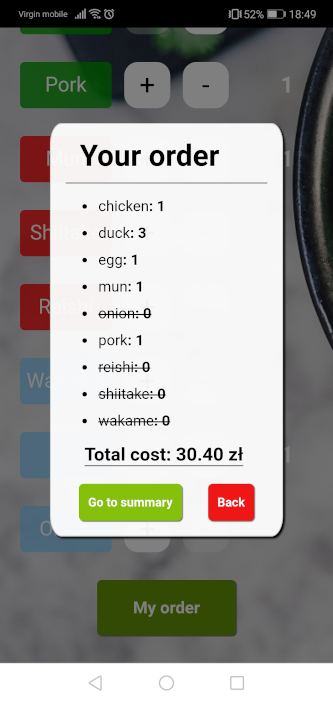
Want to check whether you have not mistaken the address, or entered the wrong phone number? Go to the tab "my orders" to check all the details.
Ramen-app is a SPA based on React.js library. For all HTTP requests is responsible Axios client. For backend support, I used the Google Firebase platform.
Components are styled by CSS Modules. RWD
The project helped me to understand basic features in React.js including lifecycle components and potential functionality of reusable components.
As the project grew, there was a need to use the Redux library to centrally manage the state of the application. The project was branched and then merged to the master after making all necessary changes.
- React.js - ^16.8.3
- react-redux - ^7.0.3
- redux-thunk - ^2.3.0
- react-router - ^5.0.0
- axios - ^0.18.1
- webpack - ^4.28.3
List of ready features 🔥
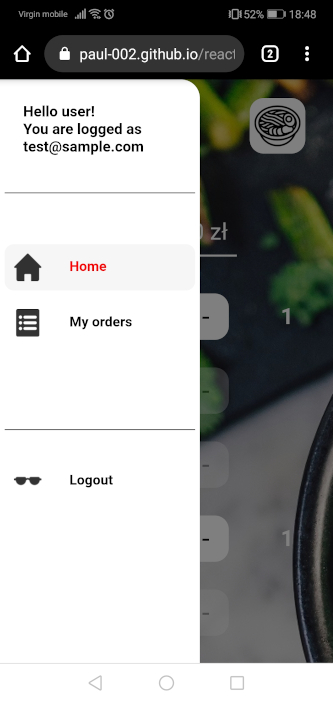
- Routing with React Router,
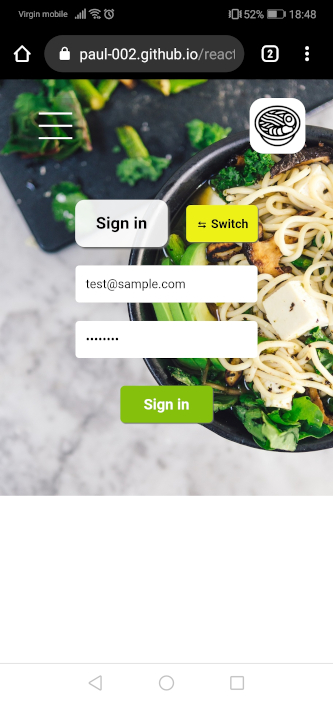
- Firebase Authentication and user database,
- Redux state management,
- Navigating programmatically,
- Custom error handling.
| App menu | Authentication page |
|---|---|
 |
 |
| Mobile nav | Checkout notification |
|---|---|
 |
 |
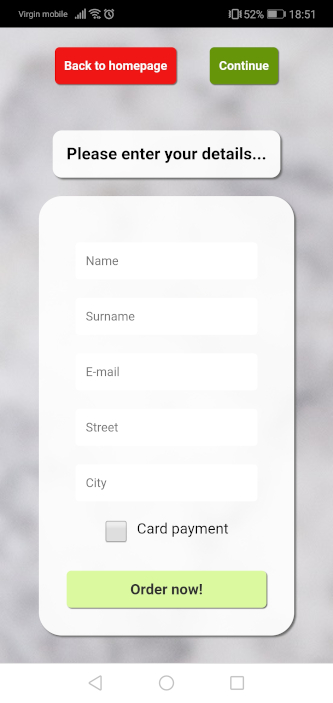
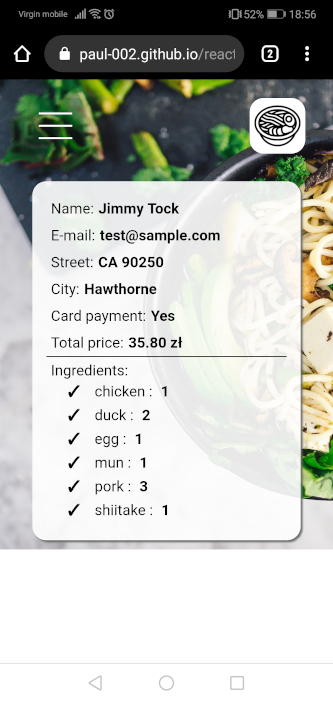
| User order form | Orders page |
|---|---|
 |
 |
Before you are ready to run ramen-app you will need additional software installed on your computer.
Version 10 or later is required. Download the Windows installer from the Node.js downloads page.
All commands need to be performed in either PowerShell or a Command Shell.
git clone https://github.com/Paul-002/react-ramen-app.git
cd react-ramen-app
npm install
npm start
See the public demo of ramen-app!
Core functions are no longer being developed.
This app is inspired by React course - The Complete Guide by @mschwarzmueller.
...and many other websites like youtube, egghead (especially Kent C. Dodds and Dan Abramov tutorials)
This project is licensed under the MIT License
Created by 👋 @Paul-002