A test runner for your VS Code extensions and/or Joyride scripts. Seatbelt is itself a Joyride script and thus runs in VS Code (@vscode/test-electron to be precise). It supports both one-off runs, e.g. for CI, and running as a watcher on file system changes.
NB: To take the Seatbelt for a spin you'll need npm, yarn, or whatever you prefer for installing npm dependencies command line tool.
- Fork and clone this repo (yes, you want a fork for the CI example below.)
- Install dependencies:
npm i
npm testThis will install a local copy of VS Code (separate from any VS Code you may have installed) and run the few (and silly) example tests in this project. The tests are here: .joyride/src/test.
The project includes configuration for GitHub Actions.
- Create a git branch
- Change something
- Push your changes to your fork
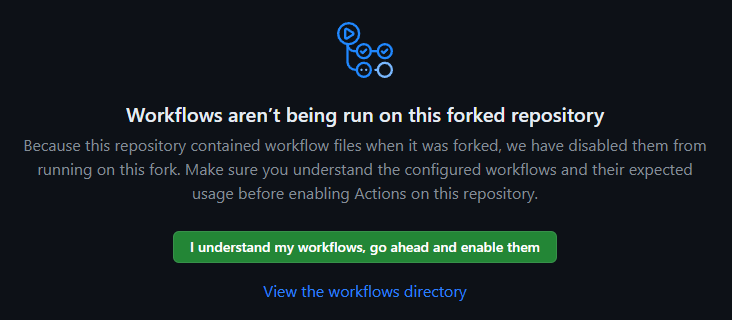
This should run the tests on GitHub. You probably will need to enable it on yor fork for this to happen.
Running the tests in watch mode is more fun in a VS Code integrated terminal:
npm run watch-tests
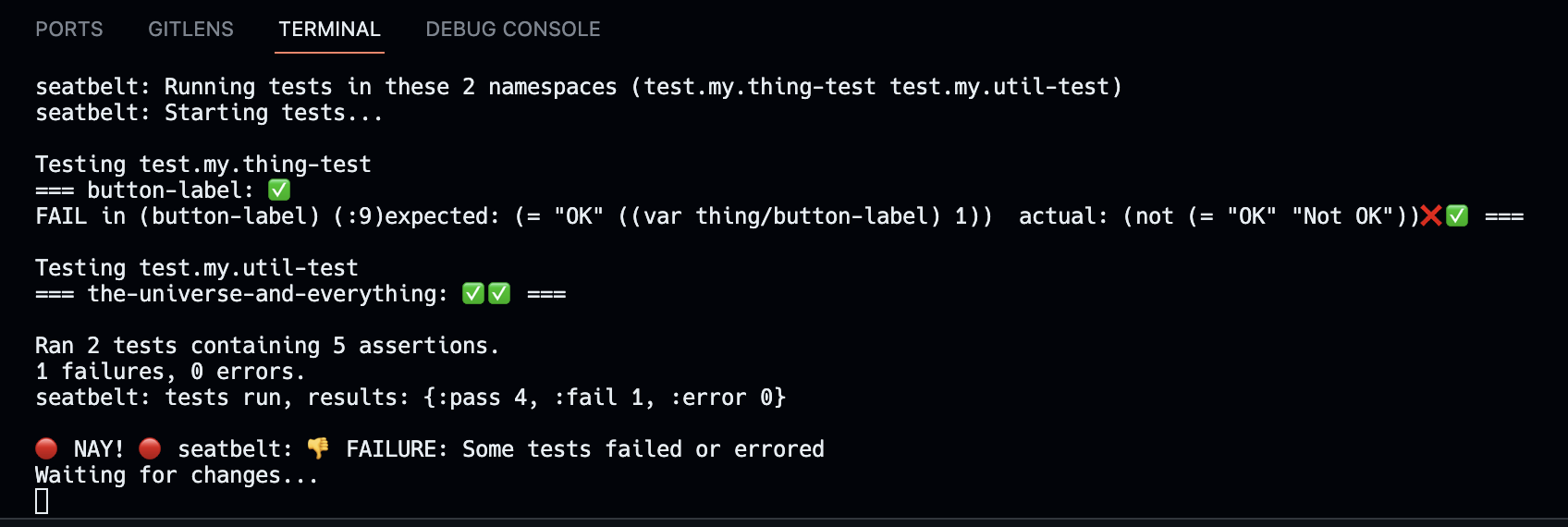
This will start the separate VS Code instance, and it will run the tests and then the test runner will be waiting for files to change.
- Save a file to see the test run with success again.
- Change some code to make a test fail and save the file to see (and hear) the test run fail.

- Fix the bug and save again, just for the fun.
- Copy the .joyride/src/seatbelt folder to the
.joyride/src/folder of your project. - Copy the
scriptsfrom this project'spackage.jsonto your projects ditto.- Adjust the script names as needed.
- You will also need the devDependencies used by Seatbelt:
npm i @vscode/test-electron @w72/cross-env --save-dev
- Tell Seatbelt when your script is ready to run the tests by calling:
(Typically from your
(seatbelt.runner/ready-to-run-tests! "Workspace activated.")
workspace_activate.cljsscript. See .joyride/scripts/workspace_activate.cljs)
If you use the test runner for your Joyride scripting you probably want to install it as a User script.
- Copy the .joyride/src/seatbelt folder to your User Joyride
srcdirectory (e.g.~/.config/joyride/src/on Mac and Linux). - Adjust the paths to
launcher.jsin thepackage.jsonscripts
It will depend on wether you are using the test runner for your User scripts or for Workspace scripts what the paths should be. Also, if it is for User scripts, you need to also adjust the workspace path towards the bottom of the src/seatbelt/launcher.js script to correctly find the workspace root of your Joyride User scripts.
Even though Seatbelt is newly published as a standalone project, versions of it has been in use for quite some time:
- In Calva it is used for end-to-end testing
- Joyride uses it for its integration tests
Seatbelt is also used for the new project Backseat Driver. Since this is a Joyride script, it is used for the unit testing (well, very few tests so far, but there's going to be some coverage eventually.). There is nothing stopping us to use it for both integration and e2e tests too, of course. Eventually, eventually.
- Your project here ...
Currently the test runner finds and runs tests in the .joyride/src/test/ directory, named something_test.cljs (also .cljc). If you need something else, just hack the glob used in runner.cljs.
The JOYRIDE_HEADLESS environment variable. When Seatbelt runs the tests it should have the JOYRIDE_HEADLESS environment variable set. This lets the Joyride scripts under test prevent running code that shouldn't be run by the test runner. In this repository the variable is set by the scripts in package.json. Here's the relevant example code in workspace_activate.cljs for conditionally requiring a namespace:
(defn- -main []
(println "Test Runner Example Workspace: -main called")
(if js/process.env.JOYRIDE_HEADLESS
(println "HEADLESS TEST RUN: Not Initializing Interactive things.")
(do
(println "Initializing interactive things...")
; Beware of the Gilardi scenario: https://technomancy.us/143
(require '[my.thing])
((resolve 'my.thing/init!))))
(seatbelt.runner/ready-to-run-tests! "Workspace activated."))
(when (= (joyride/invoked-script) joyride/*file*)
(-main))You may have noticed that VS Code is not required for taking Seatbelt for some spins. The launcher takes care of installing a local VS Code for running the tests in.
Joyride scripting is Clojure coding and that is much nicer with the Calva extension. And the Calva API:s) is great for Joyride scripts that support your Clojure(Script) coding.
Issues and Pull requests welcome. Preferably in that order.
As may be obvious from this README: An unsolved problem is the distribution of this script. People will be running with their copies and will need to manually update as the test runner is improved. If you have ideas for how to solve this, I'd love to hear!
See typos? Please PR.
This project is licensed under the MIT License - see the LICENSE file for details.