使用axios自动发送请求,支持筛选, 自定义操作列, 让 RESTful 风格的 CRUD 更简单 👏
el-data-tree 就是为了解决业务问题而生的,故而封装了 CRUD 的逻辑在里面。
以用户接口示例,设其相对路径为:
/api/v1/users则其 restful CRUD 接口如下:
- 查询
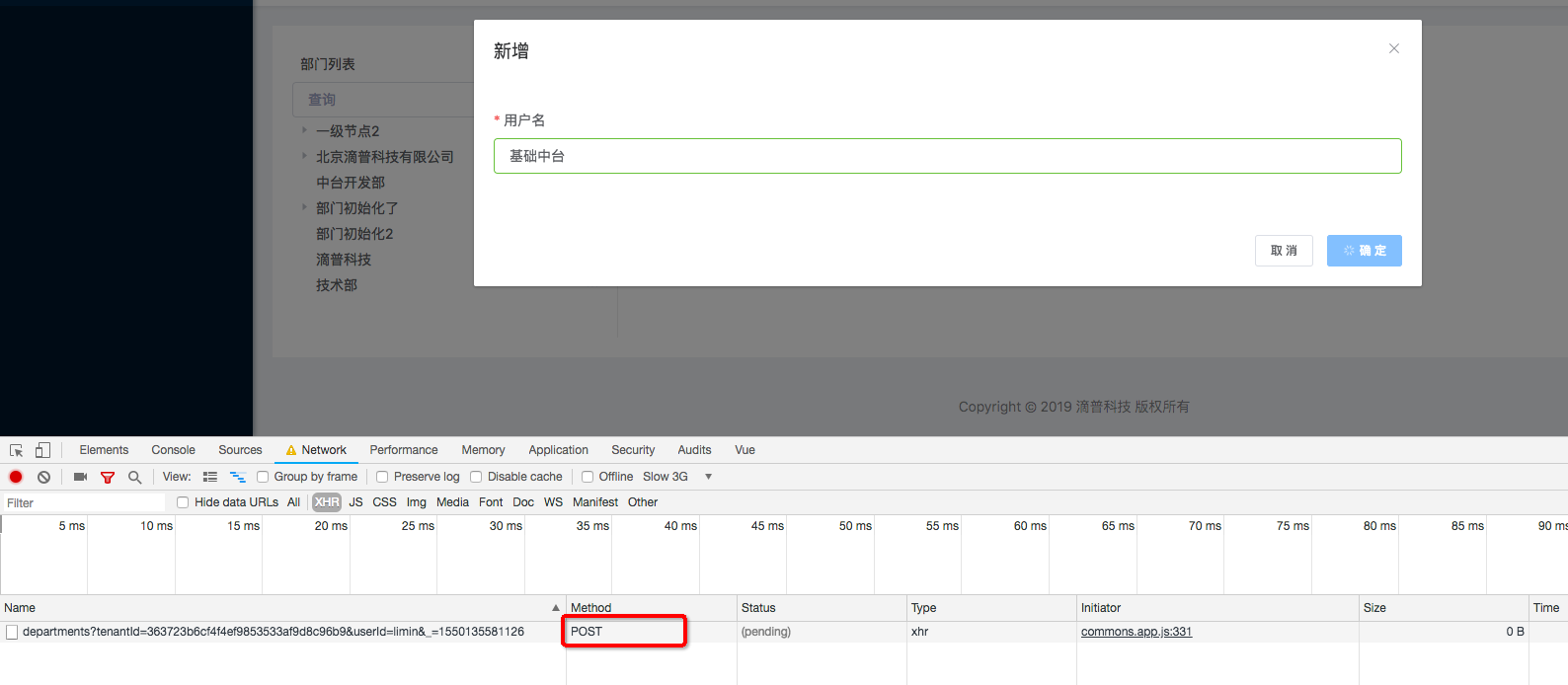
GET /api/v1/users?type=1- 新增
POST /api/v1/users- 修改(编辑)
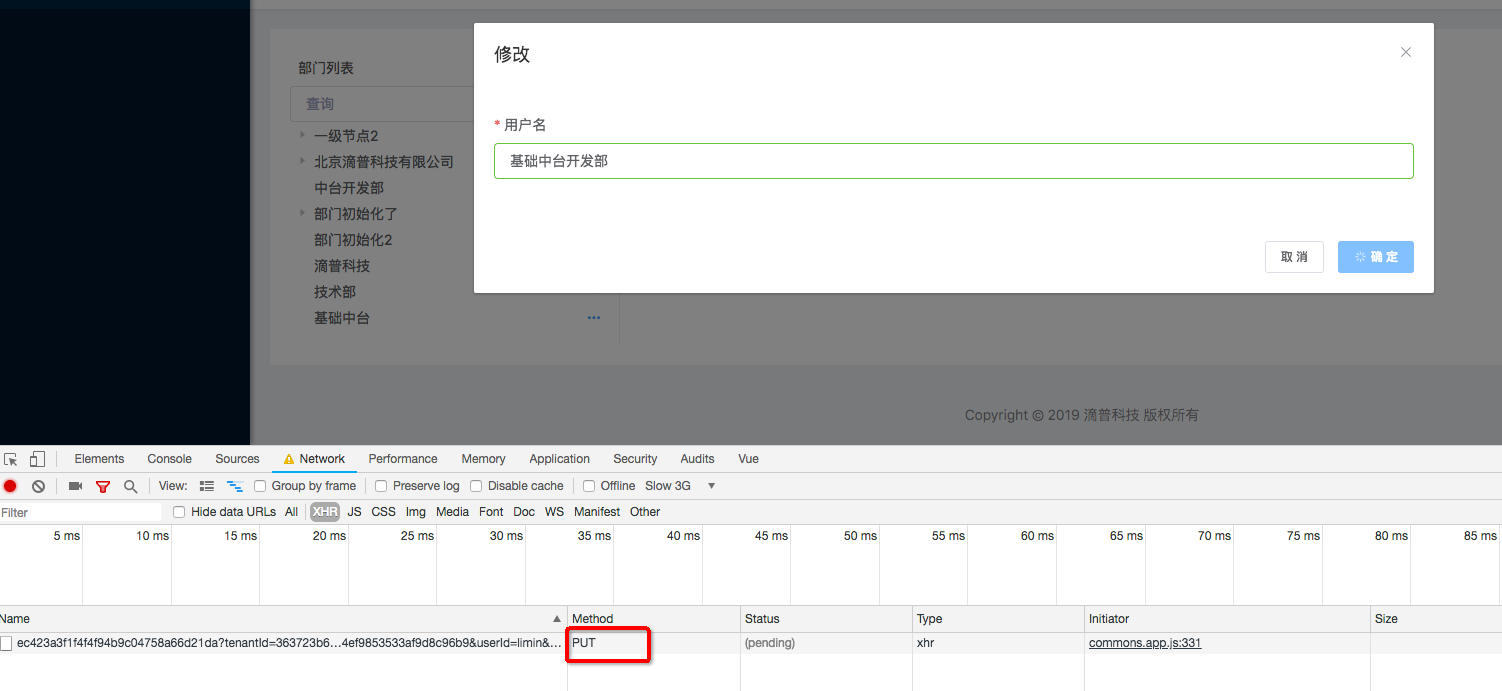
PUT /api/v1/users/:id- 删除
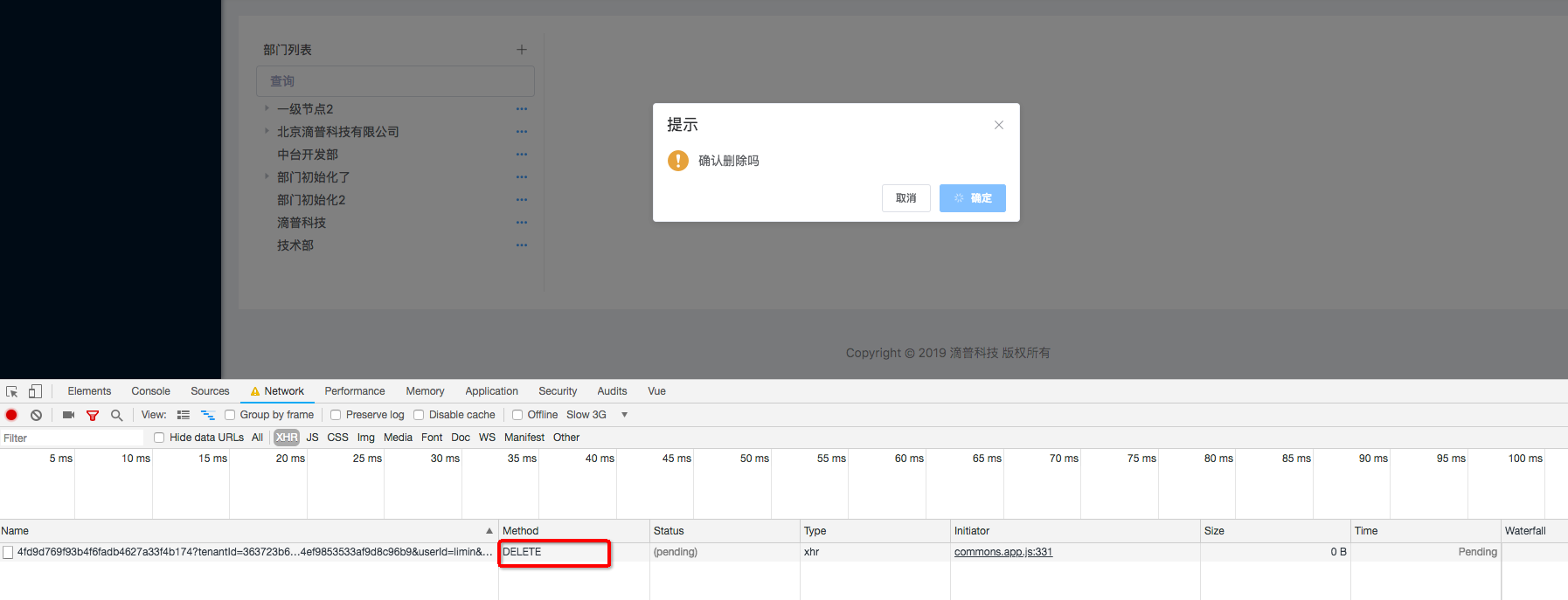
DELETE /api/v1/users/:id则只需要使用以下代码,即可完成 CRUD 功能
<template>
<el-data-tree v-bind="treeConfig"></el-data-tree>
</template><script>
export default {
data() {
return {
treeConfig: {
url: '/example/users',
dataPath: 'data.payload',
showFilter: true,
form: [
{
$type: 'input',
$id: 'name',
label: '用户名',
$el: {
placeholder: '请输入'
},
rules: [
{
required: true,
message: '请输入用户名',
trigger: 'blur'
}
]
}
]
}
}
}
}
</script>效果如下:
- 查询
- 新增
- 修改
- 删除
- 只需进行 json 配置,即可实现 restful 风格的 CRUD 四个接口的对接
- 可扩展自定义菜单栏,以及自定义操作函数
- 默认保存展开状态,新增、删除、编辑不丢失该状态
- 优化节点勾选方法
this component peerDependencies on element-ui and el-form-renderer and axios
make sure you have installed in your project
yarn add element-ui @femessage/el-form-renderer axiosif you want to develop the component on your localhost, you should install with -P
yarn add element-ui @femessage/el-form-renderer axios -Pencourage using yarn to install
yarn add @femessage/el-data-treethis is for minification reason: in this way building your app,
webpack or other bundler just bundle the dependencies into one vendor for all pages which using this component,
instead of one vendor for one page
import Vue from 'vue'
// register component and loading directive
import ElDataTree from '@femessage/el-data-tree'
import ElFormRenderer from '@femessage/el-form-renderer'
import {
Button,
Dialog,
Dropdown,
DropdownMenu,
DropdownItem,
Form,
FormItem,
Input,
Loading,
Tree,
MessageBox,
Message
} from 'element-ui'
Vue.use(Button)
Vue.use(Dialog)
Vue.use(Dropdown)
Vue.use(DropdownMenu)
Vue.use(DropdownItem)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Loading.directive)
Vue.use(Tree)
Vue.component('el-form-renderer', ElFormRenderer)
Vue.component('el-data-tree', ElDataTree)
// to show confirm before delete
Vue.prototype.$confirm = MessageBox.confirm
// if the tree component cannot access `this.$axios`, it cannot send request
import axios from 'axios'
Vue.prototype.$axios = axios<template>
<el-data-tree></el-data-tree>
</template>Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!