Create a game
Overview
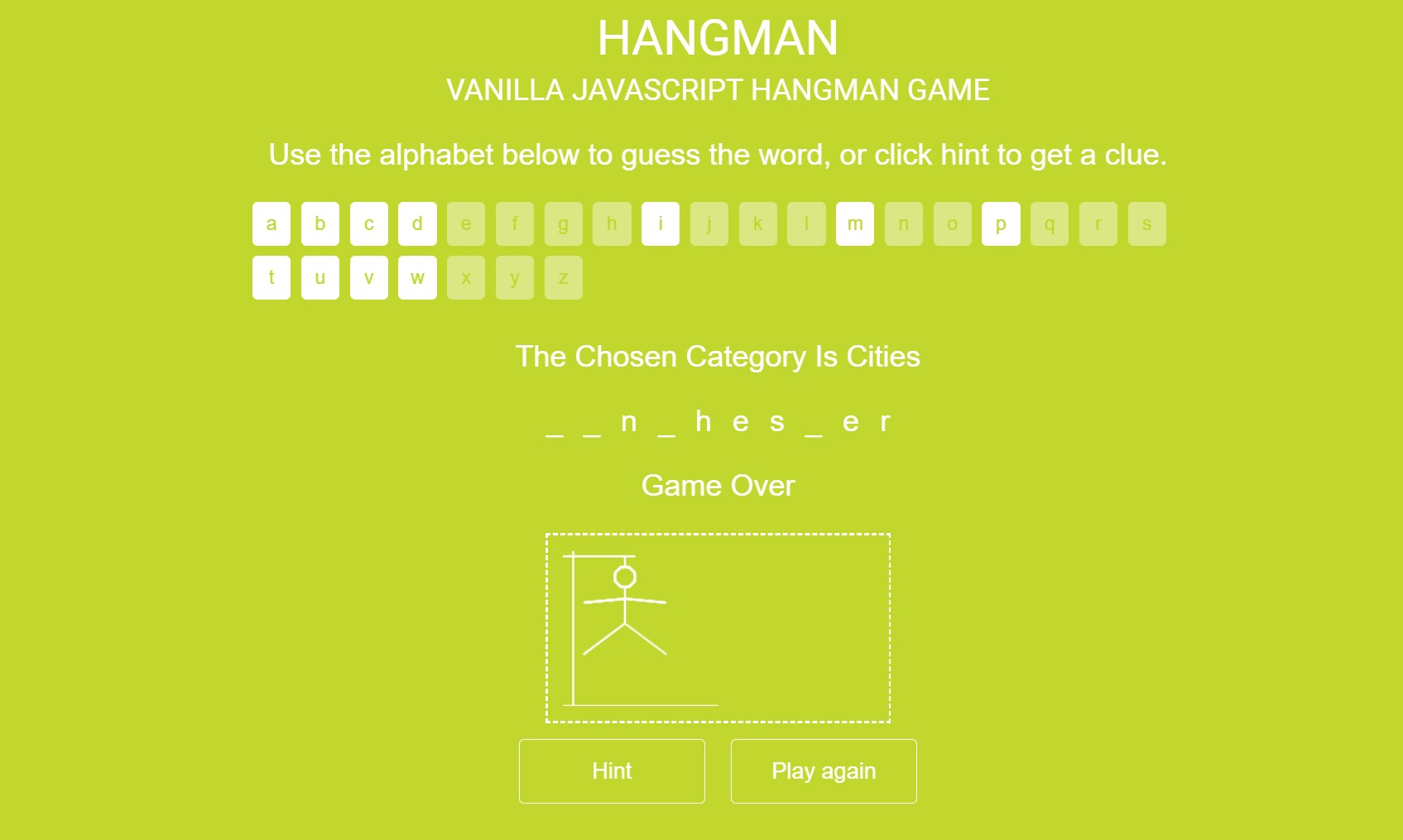
Create a hangman game!
Example of what we want to accomplish

Requirements
-
HTML:
- Add buttons that correspond to each letter from a to z.
- Add a section that will hold the blanks that are going to be equal to the number of characters for the current word.
- Add a div to show the man who's going to be hanged if you lose.
- Add a counter from 10 that will decrease by 1 with every wrong guess.
- Add a button to play again.
-
JS:
- At the beginning use fetch API to retrieve a random word from this api https://random-word-api.herokuapp.com/word?number=1. Make the blanks equal the number of letters in the random word.
- Everytime the user clicks on one of the letters the following should happen:
- The random word is search through to find if it contains the clicked letter, if the clicked letter is part of the random word's letters then it gets shown up instead of the space, if not, then the lives counter is decreased by one. In some rare cases a clicked letter corresponds to two letters in the generated word, if that happens then show both words.
- The button becomes disabled and should only work once.
- If the lives counter reaches 0 then the game is over and the hangman should be HANGED! 👨🦱🔪
- Clicking on the play again button should do the whole process again.
NOTE: Be creative with the game's mechanics and design!!! Have fun, and Good luck :D