This is a Create React App project bootstrapped with create-react-app to showcase how to integrate the @uniswap/widgets package in your own projects. It uses react-scripts@5.0.0.
To start the demo:
yarn # install dependencies
yarn start # run the development server
# or
npm # install dependencies
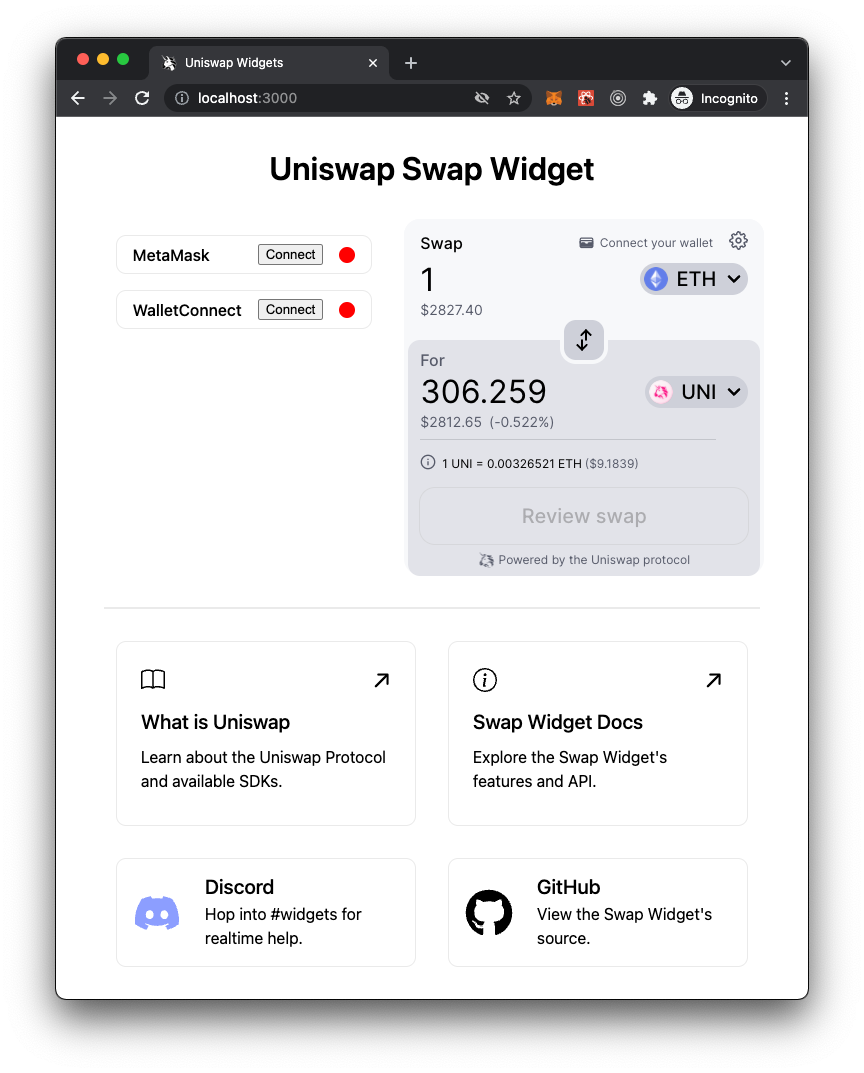
npm run start # run the development serverNavigate to http://localhost:3000 to see the widget.
The SwapWidget component is passed everything it needs to render:
jsonRpcEndpoint: a JSON-RPC endpoint, or an@ethersprojectJsonRpcProvider; in this case "https://cloudflare-eth.com"tokenList: a TokenList; in this case "https://gateway.ipfs.io/ipns/tokens.uniswap.org"provider: an EIP1193 Provider, or an@ethersprojectJsonRpcProvider; in this case fromconnectors.ts
In addition, it is passed these optional props to flesh out the demo:
locale: the locale in which to render, in this case "en-US"onConnectWallet: a callback to invoke when a user clicks "Connect your wallet"defaultInputTokenAddress: the default input token address, or "NATIVE" for EtherdefaultInputAmount: the default input token amountdefaultOutputTokenAddress: the default output token amount, in this case the address of the Uniswap (UNI) token
For all available props (including theming), refer to the documentation at https://docs.uniswap.org/sdk/widgets/swap-widget.
This project uses @web3-react to connect to an Ethereum Provider. The demo uses both MetaMask and WalletConnect. See src/components/Web3Connectors.tsx.
The SwapWidget component will accept any EIP1193 Provider or @ethersproject JsonRpcProvider, so you are not limited to using @web3-react. If you do use a JsonRpcProvider, you can pass it in the same way, to the widget's provider prop.
The SwapWidget component will render in whichever supported locale is passed to the locale prop. The demo uses en-US, but includes a selector to demonstrate additional locales.
-
Many dependencies have not updated to support sourcemaps for CRA. To get around this, you can disable sourcemaps by setting GENERATE_SOURCEMAP=false, either when you run the script or in your .env file.
-
CRAv4 must use different import path for fonts. To import the widget using CRAv4:
import { SwapWidget } from '@uniswap/widgets/index.js' import '@uniswap/widgets/dist/fonts.css'
-
What is Uniswap Learn about the Uniswap Protocol and available SDKs.
-
Swap Widget Docs Explore the Swap Widget's features and API.
-
Discord Hop into #widgets for realtime help.
-
GitHub View the Swap Widget's source.