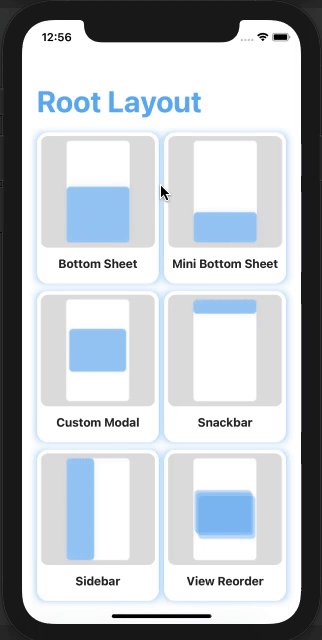
RootLayout Demo
🤹 Demo for Nativescript 8's RootLayout Component
Development
This app is built with the NativeScript CLI. Once you have the CLI installed, start by cloning the repo:
git clone https://github.com/williamjuan027/nativescript-rootlayout-demo.git
cd nativescript-rootlayout-demo/demo-ngInstall the project's dependencies
npm installYou can then run the app on iOS and Android using the following commands:
ns run ios
ns run androidThis app uses the new RootLayout component from Nativescript 8, make sure that the NativeScript 8 is installed prior to running the app
npm install -g nativescriptHow to Use RootLayout
RootLayout is meant to be used as the outermost container for your app. In Angular, this refers to the layout in your app.component.html which contains your page-router-outlet and other UI elements.
<!-- app.component.html -->
<RootLayout>
<page-router-outlet></page-router-outlet>
</RootLayout>RootLayout related functionalities are handled in ui.service.ts
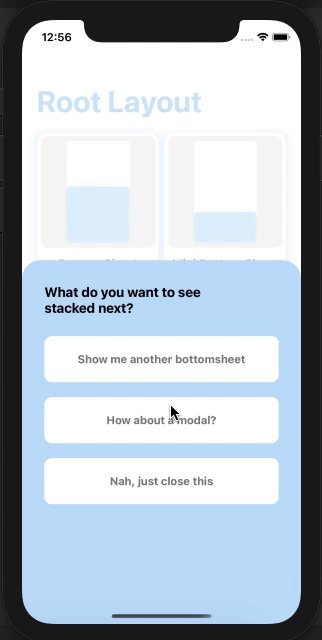
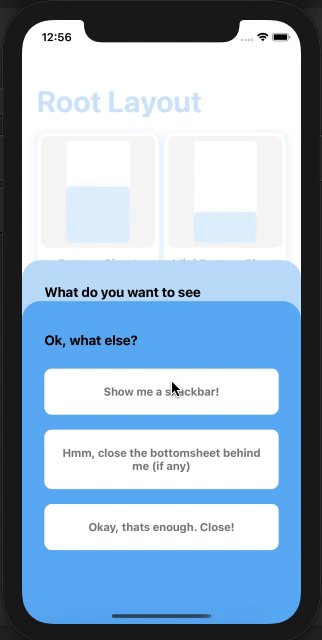
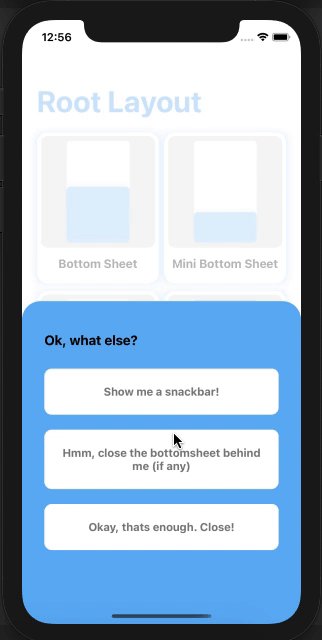
RootLayout Methods
getRootLayout() returns the RootLayout instance which has the following methods:
| Method | Description |
|---|---|
| open(view: View, options?: RootLayoutOptions): Promise | Opens the target view |
| close(view: View, exitTo?: TransitionAnimation): Promise | Closes the target view |
| bringToFront(view: View, animated?: boolean): Promise | Moves the target view to the front (highest z-index) |
| getShadeCover(): View | Returns the shade cover instance |