Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges allow you to improve your skills in a real-life workflow.
To do this challenge, you need a good understanding of HTML, CSS and JavaScript.
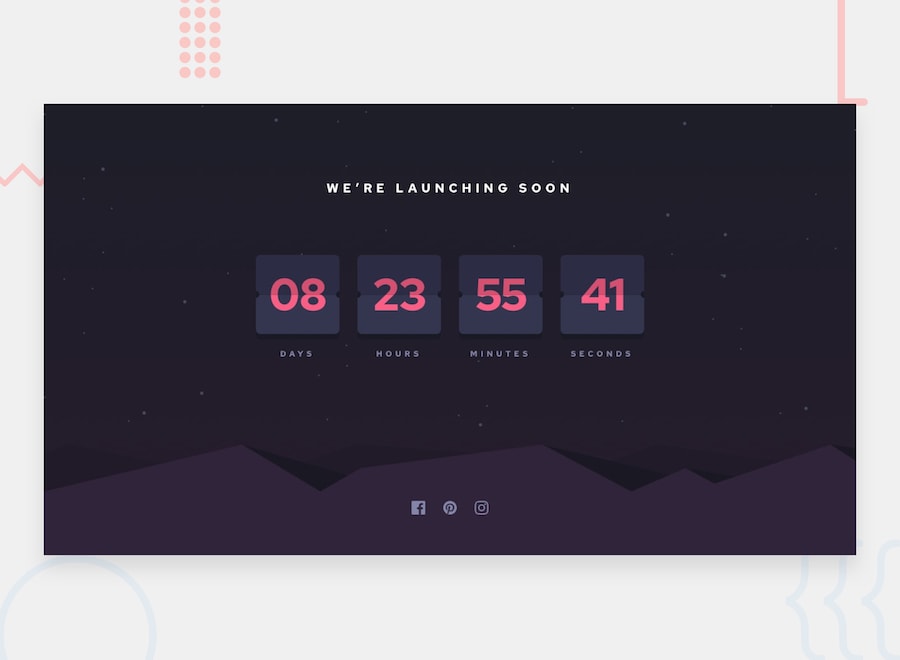
Your challenge is to build out this countdown timer and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- See hover states for all interactive elements on the page
- See a live countdown timer that ticks down every second (start the count at 14 days)
- Bonus: When a number changes, make the card flip from the middle