Um exemplo de site com reponsividade para lojas online
O projeto já está concluido. Sendo que o desenvolvimento foi dividido em etapas:
- Definir padrao de cores.
- Criar cabeçalho com navegação.
- Criar home do site e adicionar fundo ao cabeçalho quando ouvesse uma rolagem da pagina.
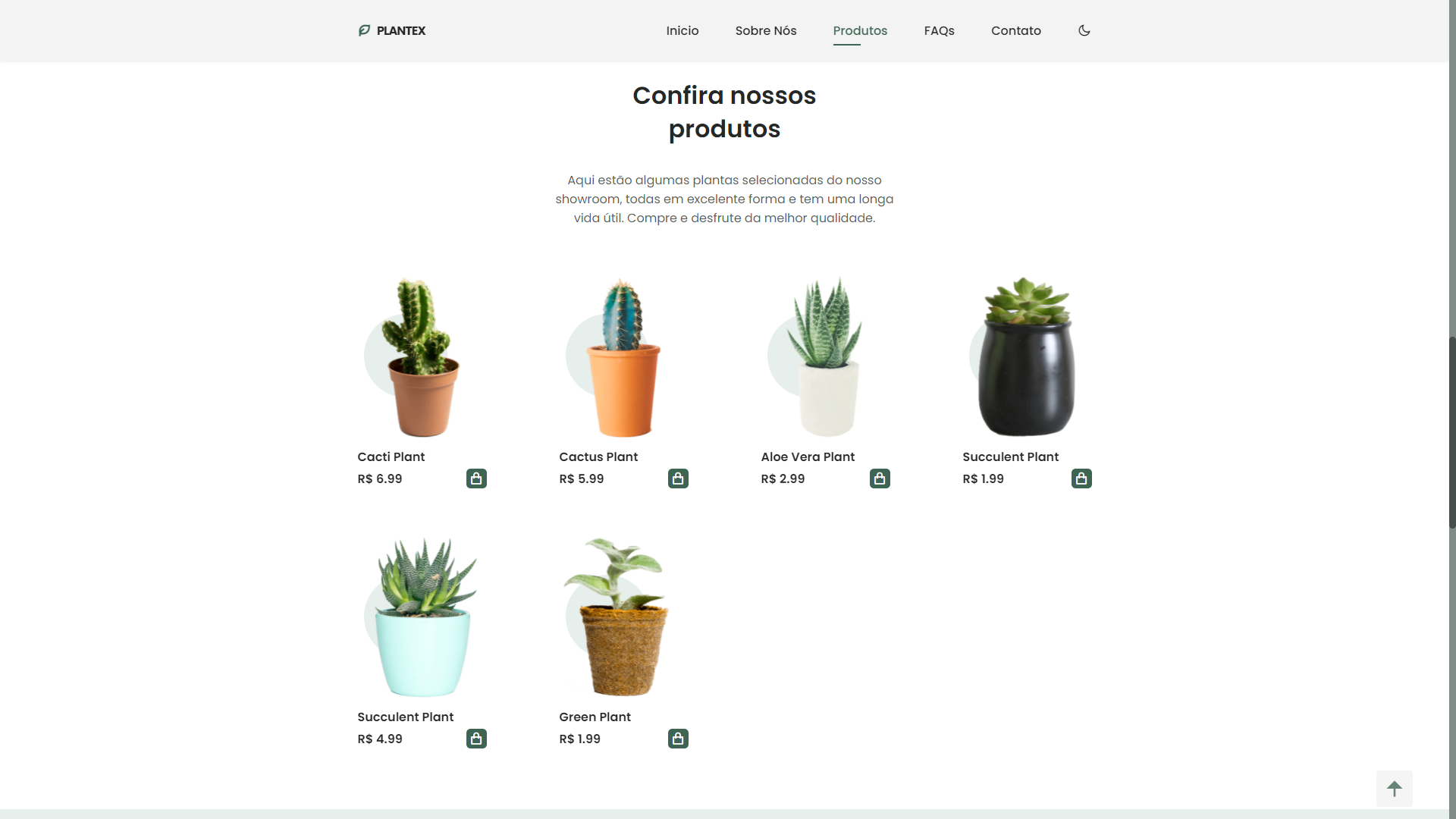
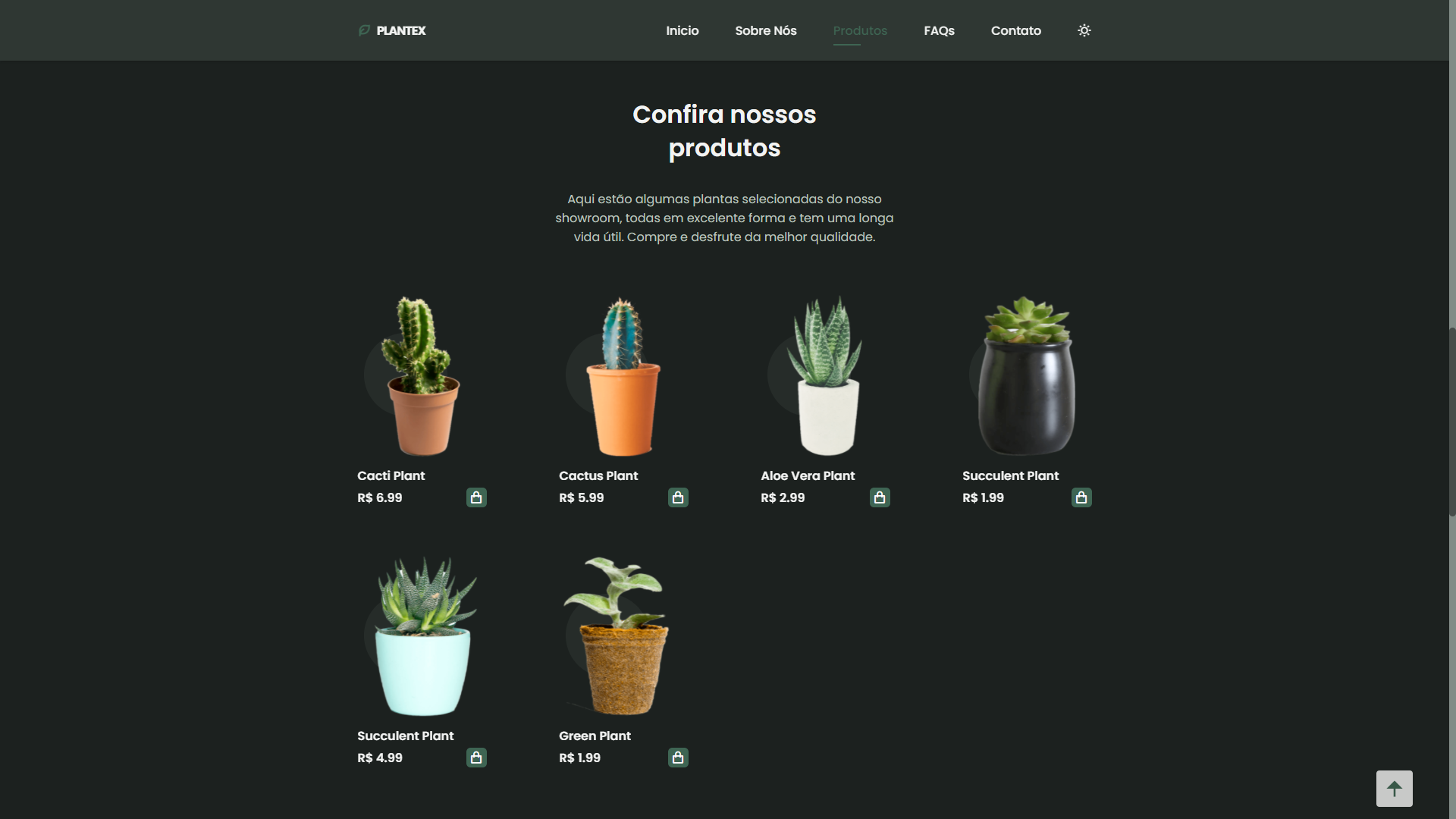
- Criar about, products do site.
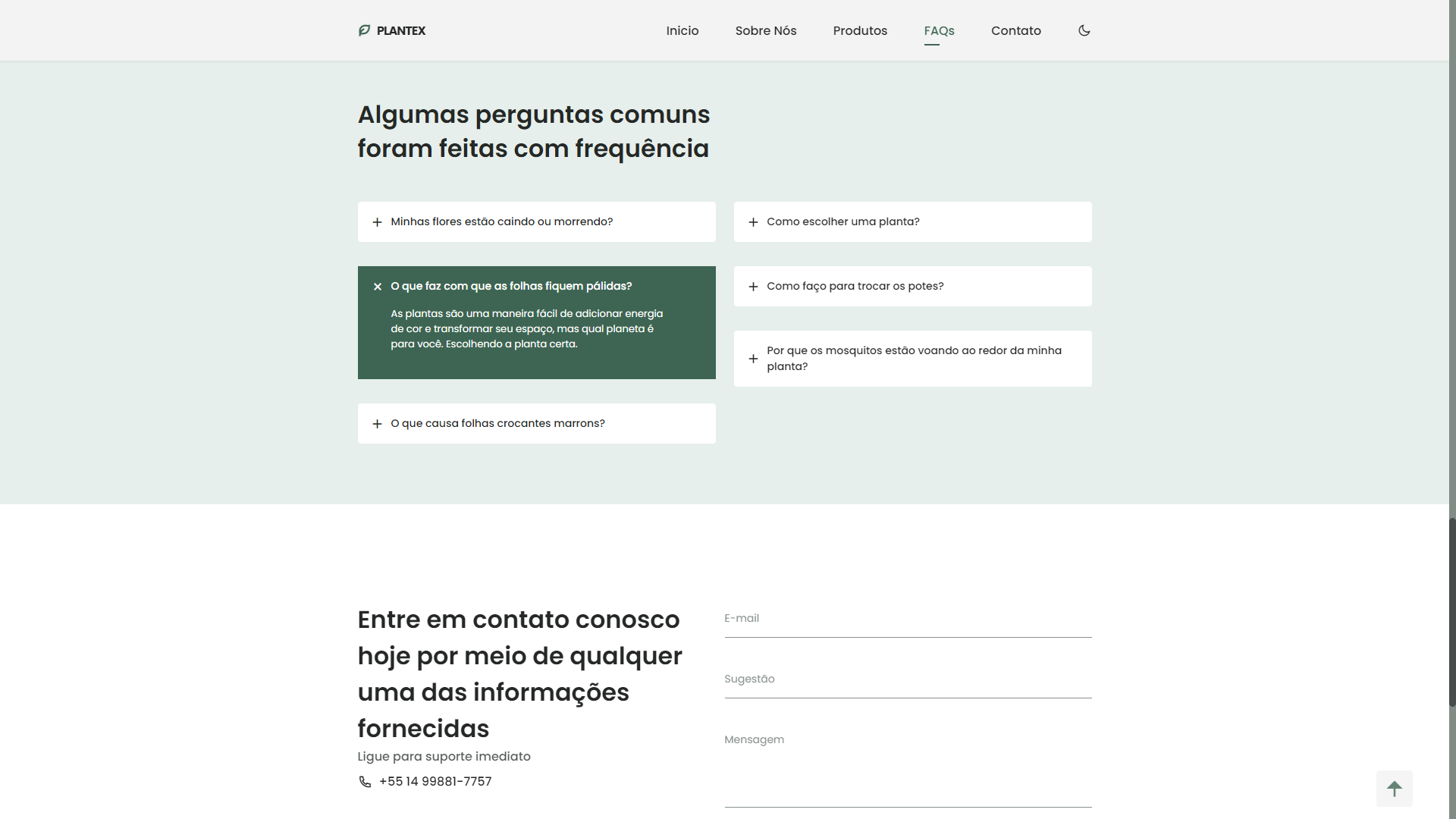
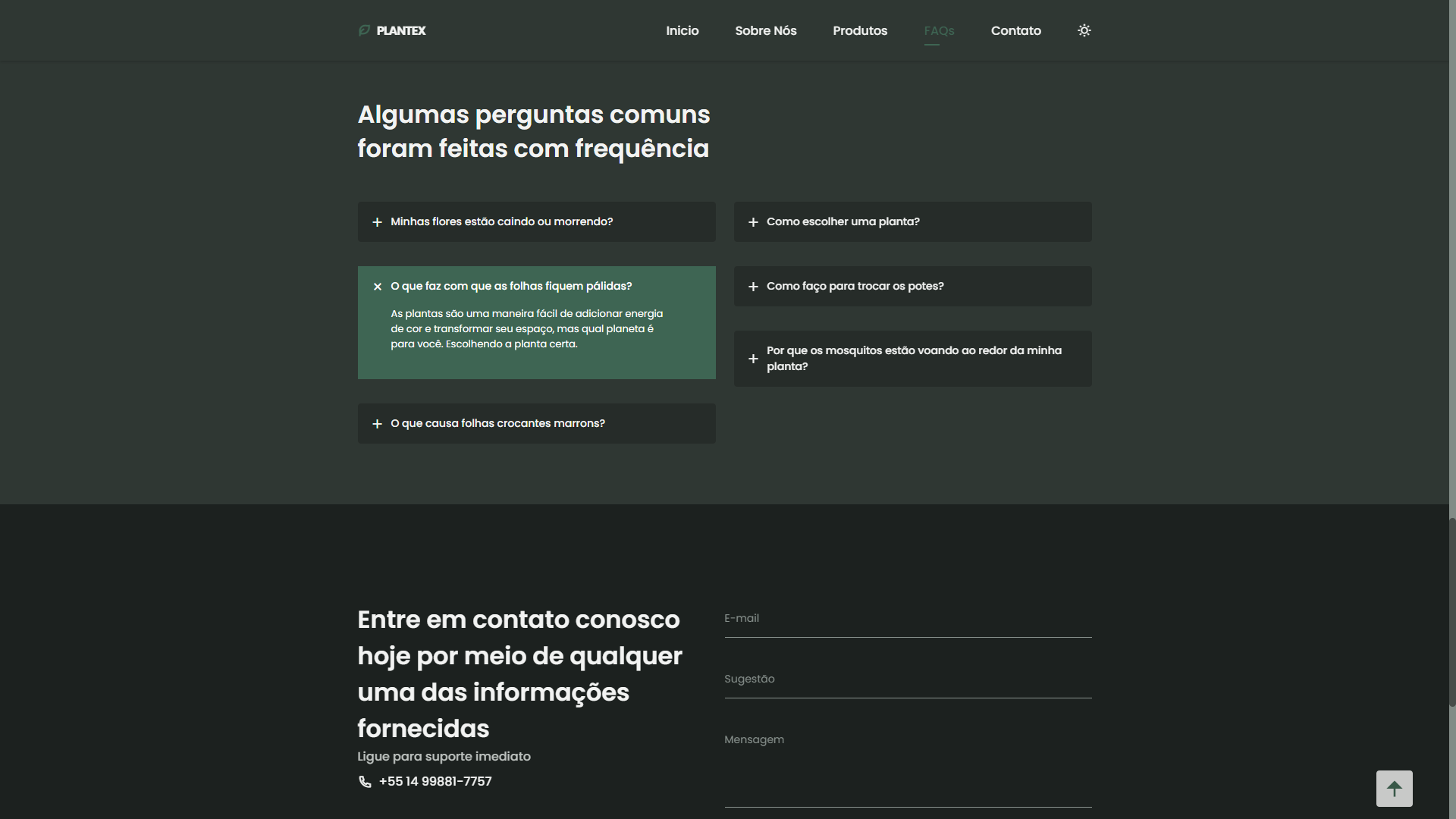
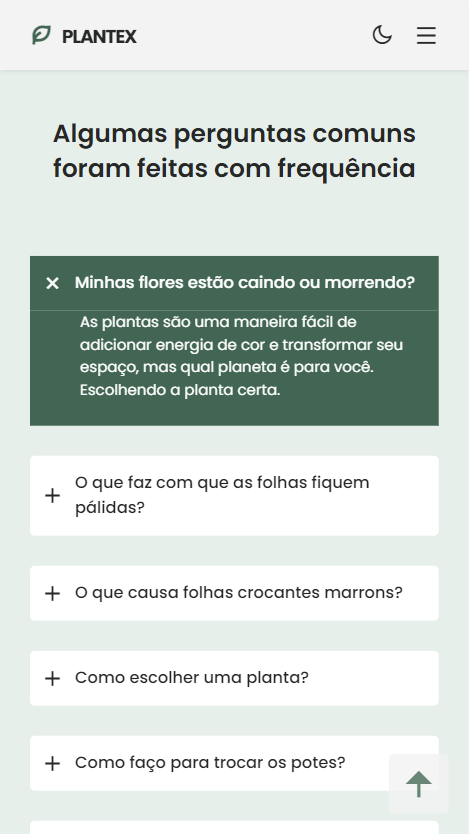
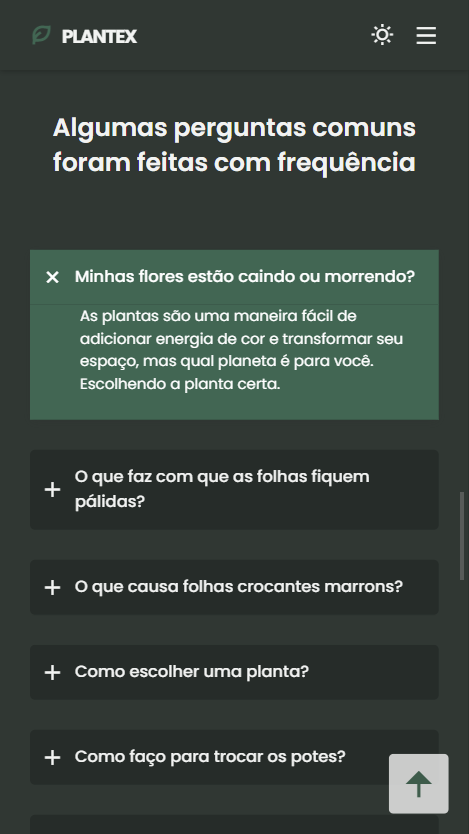
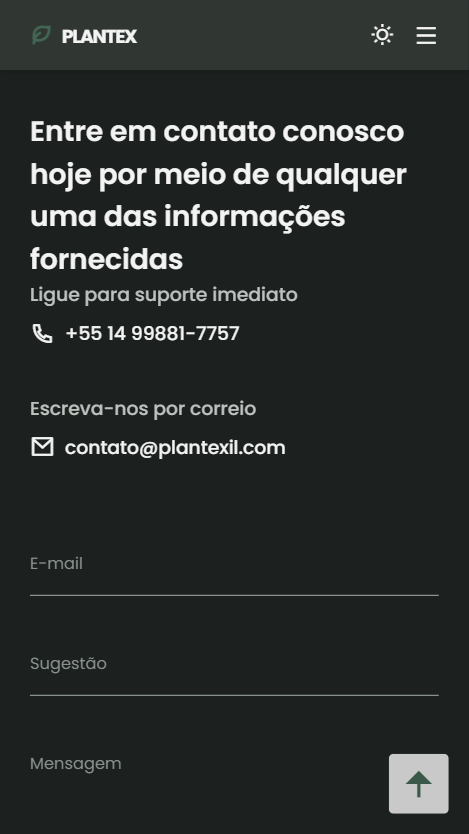
- Criar FAQs e Contact (Footer) do site.
- Adicionar um butão de ScrollUp e adicionar cor no item do menu, caso seja onde o usuario esta localizado na pagina
- Adicionar tema escuro
- Melhorar aparencia do site para telas muito pequenas, medias e grandes.
- Adicionar efeitos de fadeIn e fadeOut usando o Scroll Reveal.
O único requisito é ter um servidor para rodar o layout, isso vai de sua preferência.