##Introduction:
This is a ionic-timepicker bower component which can be used with any Ionic framework's application.
##Prerequisites.
- node.js, bower and gulp.
##How to use:
- In your project repository install the ionic time picker using bower
bower install ionic-timepicker --save
- Give the path of
ionic-timepicker.bundle.min.jsin yourindex.htmlfile.
<!-- path to ionic/angularjs js -->
<script src="lib/ionic-timepicker/dist/ionic-timepicker.bundle.min.js"></script>- In your application module inject the dependency
ionic-timepicker, in order to work with theionic-timepickercomponent
angular.module('modulename', ['ionic', 'ionic-timepicker']){
}- Use the below format in your template's corresponding controller
$scope.timePickerObject = {
inputEpochTime: ((new Date()).getHours() * 60 * 60), //Optional
step: 15, //Optional
format: 12, //Optional
titleLabel: '12-hour Format', //Optional
setLabel: 'Set', //Optional
closeLabel: 'Close', //Optional
setButtonType: 'button-positive', //Optional
closeButtonType: 'button-stable', //Optional
callback: function (val) { //Mandatory
timePickerCallback(val);
}
};$scope.timePickerObject is the object, that we need to pass to the directive. The properties of this object are as follows.
a) inputEpochTime (Optional) : This the input epoch time to which the time will set initially. This is mandatory if you wish to show the time on the button, even before opening the popup. Default value is current hour.
b) step (Optional) : This the minute increment / decrement step. Default value is 15
c) format (Optional) : This the format of the time. It can can two values i.e.12 or 24. Default value is 24
d) titleLabel (Optional) : The Title for the popup. Default value is Time Picker
e) setLabel (Optional) : The label for the Set button. Default value is Set
f) closeLabel (Optional) : The label for the Close button. Default value is Close
g) setButtonType (Optional) : This the type of the Set button. Default value is button-positive. You can give any valid ionic framework's button classes.
h) closeButtonType (Optional) : This the type of the Close button. Default value is button-stable. You can give any valid ionic framework's button classes.
i) callback (Mandatory) : This the callback function, which will get the selected time in to the controller. You can define this function as follows.
function timePickerCallback(val) {
if (typeof (val) === 'undefined') {
console.log('Time not selected');
} else {
var selectedTime = new Date(val * 1000);
console.log('Selected epoch is : ', val, 'and the time is ', selectedTime.getUTCHours(), ':', selectedTime.getUTCMinutes(), 'in UTC');
}
}- Then use the below format in your template / html file
<ionic-timepicker input-obj="timePickerObject">
<button class="button button-block button-positive overflowShow">
<standard-time-meridian etime='timePickerObject.inputEpochTime'></standard-time-meridian>
</button>
</ionic-timepicker>a) ionic-timepicker is the directive, to which we can pass required vales.
b) input-obj (Mandatory) : This is an object. We have to pass an object as shown above.
standard-time-meridian is the directive i am using here to show the time in string format instead of the epoch value. You can also use any of my directives to convert the epoch time to string format.
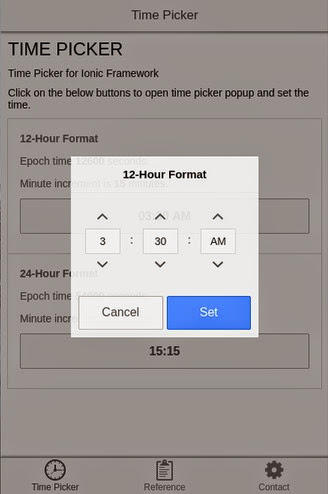
##Screen Shots:
##Versions:
The whole time picker functionality has been implemented, and can be installed with
bower install ionic-timepicker --save
Directive name has been modified.
If the minutes and hours are less than 10, then 0 will be prepended to the value of minutes/hours.
Callback function added to get the selected time in to the controller.
Class names modified as per this bug.
Features added to customize this component.
##License: MIT
##Contact: gmail : rajeshwar.patlolla@gmail.com
github : https://github.com/rajeshwarpatlolla
twitter : https://twitter.com/rajeshwar_9032
facebook : https://www.facebook.com/rajeshwarpatlolla
paypal : rajeshwar.patlolla@gmail.com