Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges allow you to improve your skills in a real-life workflow.
To do this challenge, you need a basic understanding of HTML, CSS and JavaScript.
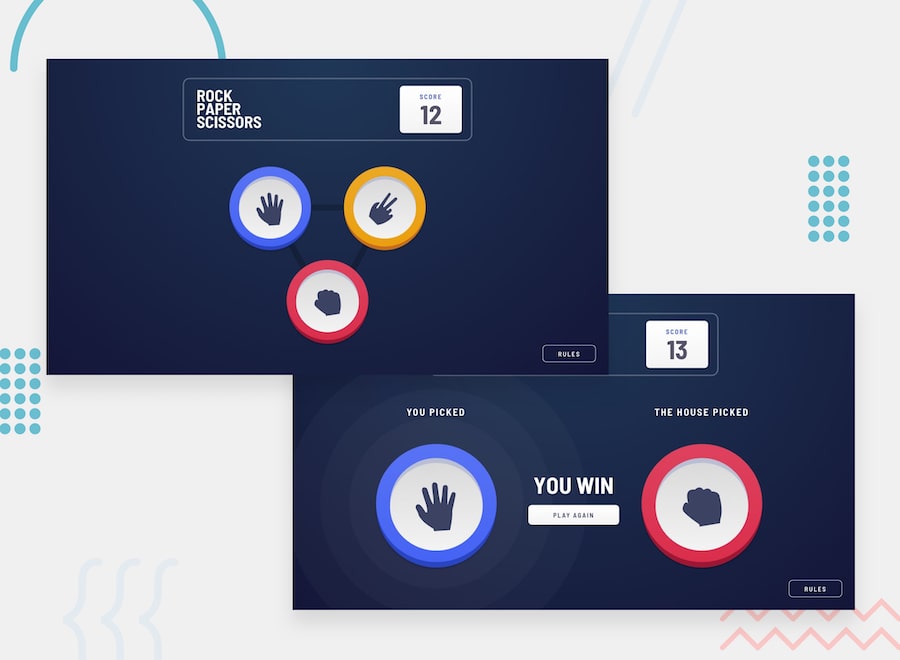
Your challenge is to build out this Rock, Paper, Scissors game and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the game depending on their device's screen size
- Play Rock, Paper, Scissors against the computer
- Maintain the state of the score after refreshing the browser (optional)
- Bonus: Play Rock, Paper, Scissors, Lizard, Spock against the computer (optional)
If the player wins, they gain 1 point. If the computer wins, the player loses one point.
- Paper beats Rock
- Rock beats Scissors
- Scissors beats Paper