Unity Figma Gradients
Библиотека реализующая градиенты Figma в UI в Unity с помощью шейдеров для уменьшения веса билда и отсутствия артефактов сжатия на градиентах.
Установка через Unity Package Manager / Add package from git URL: https://github.com/Nox7atra/Unity-Figma-Gradients.git?path=/Assets/Figma%20Gradients
Для использования необходимо добавить компонент соответствующего типа градиента на RectTransform внутри канваса.
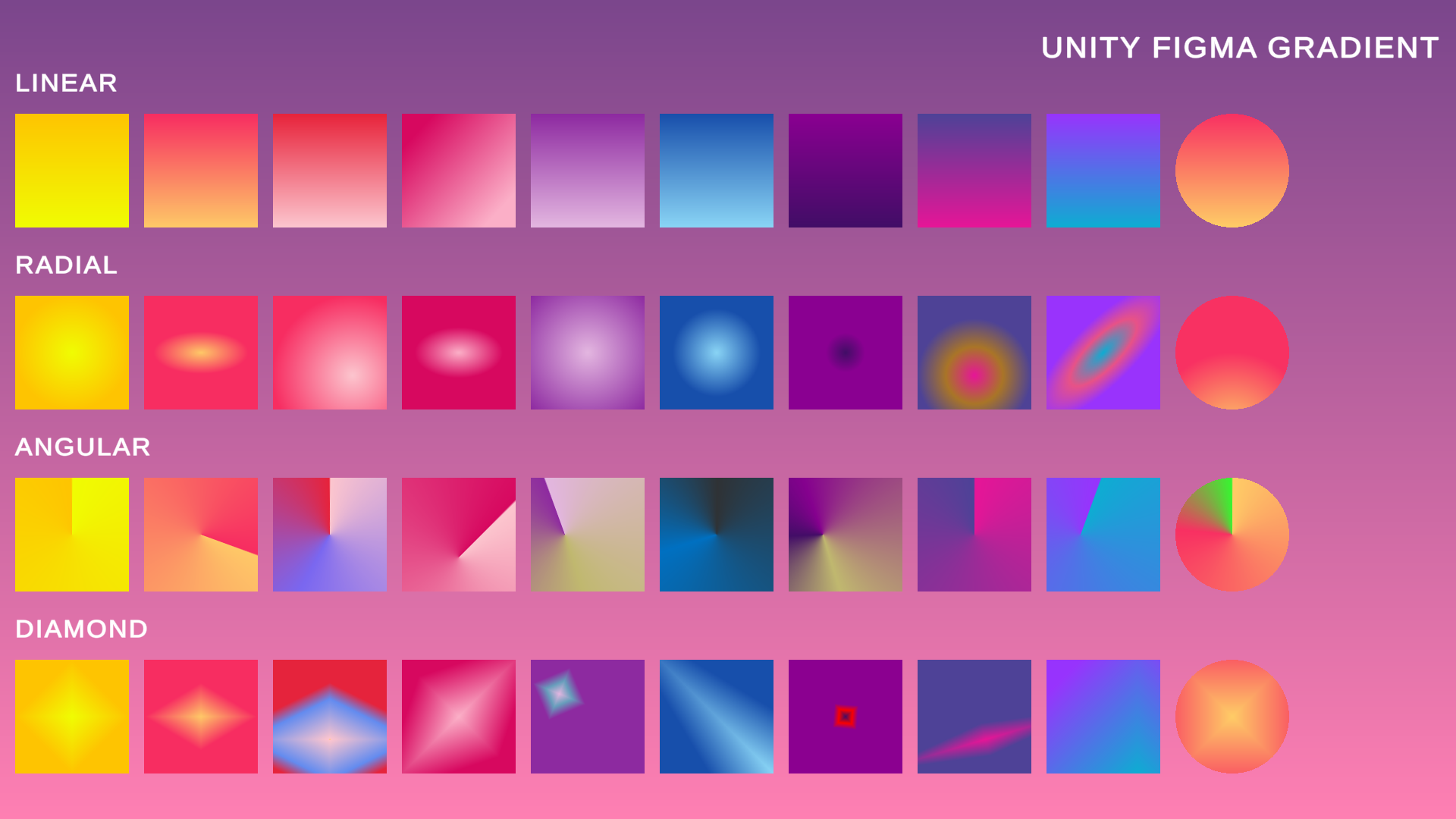
На данный момент есть 4 вида градиентов:
UIFigmaGradientLinearDrawer - линейный градиент
UIFigmaGradientAngularDrawer - конический градиент (не полная поддержка)
UIFigmaGradientRadialDrawer - сферический градиент
UIFigmaGradinetDiamondDrawer - ромбовый градиент
Импорт из CSS
Для UIFigmaGradientLinearDrawer есть специальная функция для импорта параметров с помощью CSS из Figma. Для этого необходимо скопировать строку из поля background:
Пример строки: linear-gradient(0deg, #FECC66 0%, #F83062 100%);
Данная функция для остальных типов градиентов в разработке.
Полезные поля классов:
Gradient Resolution - так как градиенты работают через генерацию текстуры размера 1хGradientResolution то данное поле позволяет подобрать минимальное подходящее разрешение для вашего градиента.
Статья с описанием принципов работы: https://habr.com/ru/post/537256/
Unity Figma Gradients - EN
A library that implements Figma gradients in the UI in Unity using shaders to reduce build weight and avoid compression artifacts on gradients.
To use it, you need to add a component of the appropriate type of gradient to the RectTransform inside the canvas.
There are currently 4 types of gradients:
UIFigmaGradientLinearDrawer - linear gradient
UIFigmaGradientAngularDrawer - conical gradient (not full support)
UIFigmaGradientRadialDrawer - spherical gradient
UIFigmaGradinetDiamondDrawer - diamond gradient
Import from CSS
There is a dedicated function for UIFigmaGradientLinearDrawer to import parameters using CSS from Figma. To do this, copy the line from the background field:
Example line: linear-gradient (0deg, # FECC66 0%, # F83062 100%);
This function is for other types of gradients in development.
Useful class fields:
Gradient Resolution - since gradients work through generating a texture of size 1xGradientResolution, this field allows you to choose the minimum suitable resolution for your gradient.