Please note that Webpack Monitor is NOT currently maintained - sorry 😢
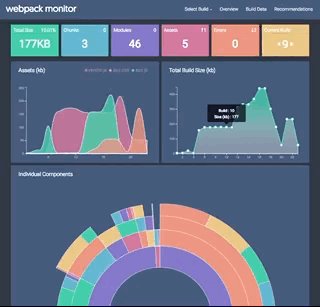
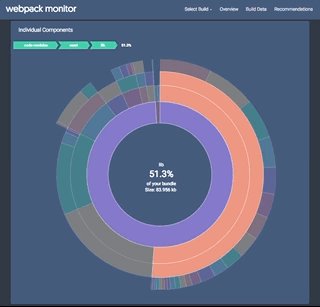
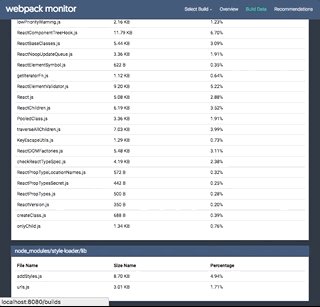
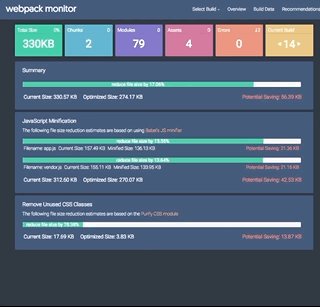
Webpack Monitor is a configurable Webpack plugin that captures relevant statistics on your production builds, and an interactive analysis tool that helps developers better understand bundle composition and identify and prioritize optimization strategies.
Install the webpack monitor plugin on your production config. The plugin will collect stats whenever meaningful changes to bundle composition have occurred. Optionally launch analysis too to see how your bundles have changed over time!
npm install --save-dev webpack-monitorin webpack.config.js
const WebpackMonitor = require('webpack-monitor');
// ...
plugins: [
new WebpackMonitor({
capture: true, // -> default 'true'
target: '../monitor/myStatsStore.json', // default -> '../monitor/stats.json'
launch: true, // -> default 'false'
port: 3030, // default -> 8081
excludeSourceMaps: true // default 'true'
}),
],capturewill collect stats on the build where meaningful changes have occurred. We do not capture build data where the build does not differ from most recent build on file.targetspecify where to save your build datalaunchwill fire up a local server and launch the webpack monitor analysis toolportoptionally set the port for local serverexcludeSourceMapsexcludes emitted source maps from the build stats
To contribute to webpack-monitor, fork the repository and clone it to your machine then install dependencies with npm install. If you're interested in joining the Webpack Monitor team as a contributor, feel free to message one of us directly!
- Jon Roach (https://github.com/roachjc)
- Gordon Yu (https://github.com/gordonu)
- Balal Zuhair (https://github.com/bzuhair)
This project is licensed under the MIT License - see the LICENSE.md file for details