This is my solution to the Results summary component challenge on Frontend Mentor.
👩🏻💻 Frontend Mentor challenges help you improve your coding skills by building realistic projects.
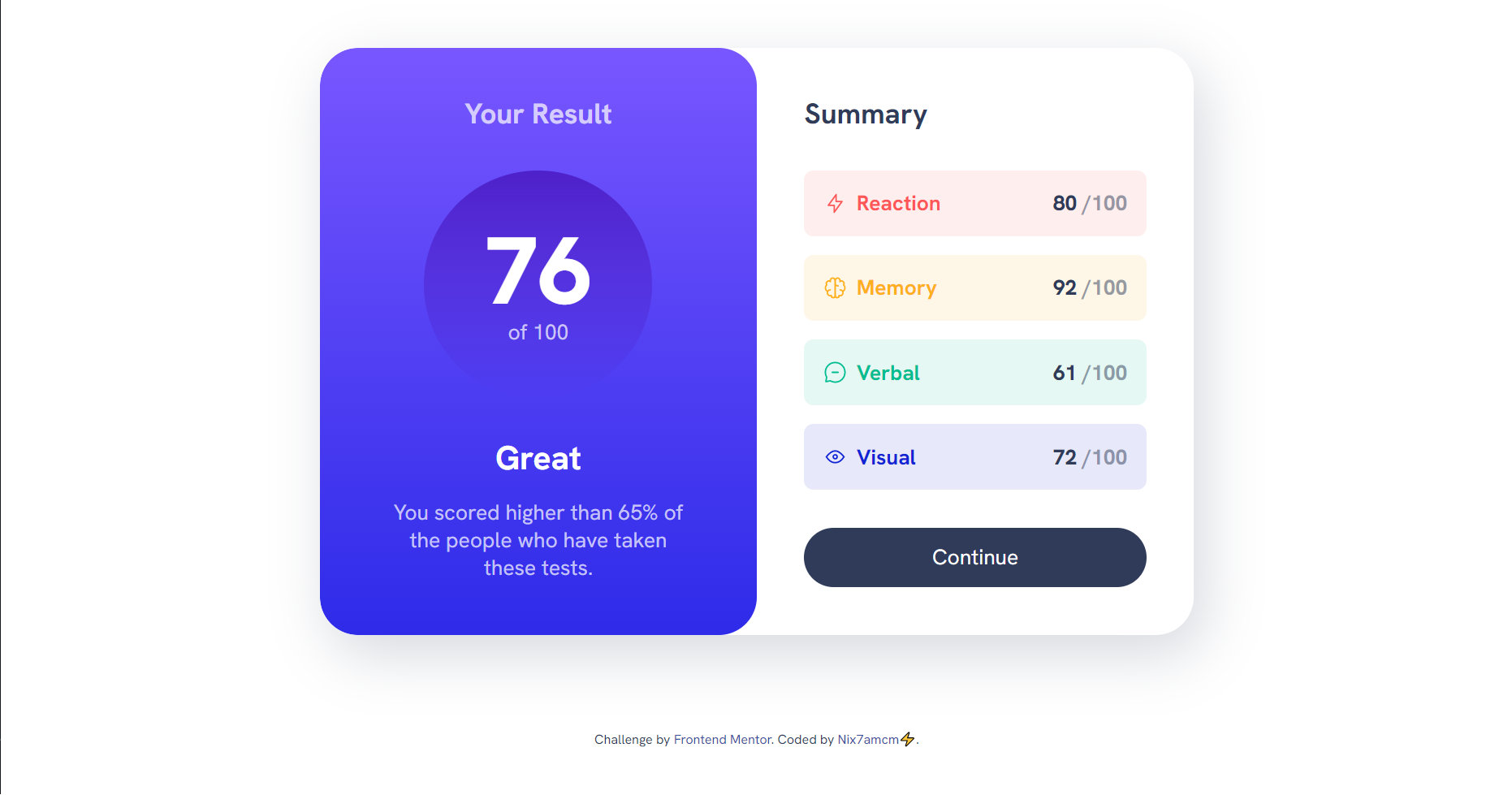
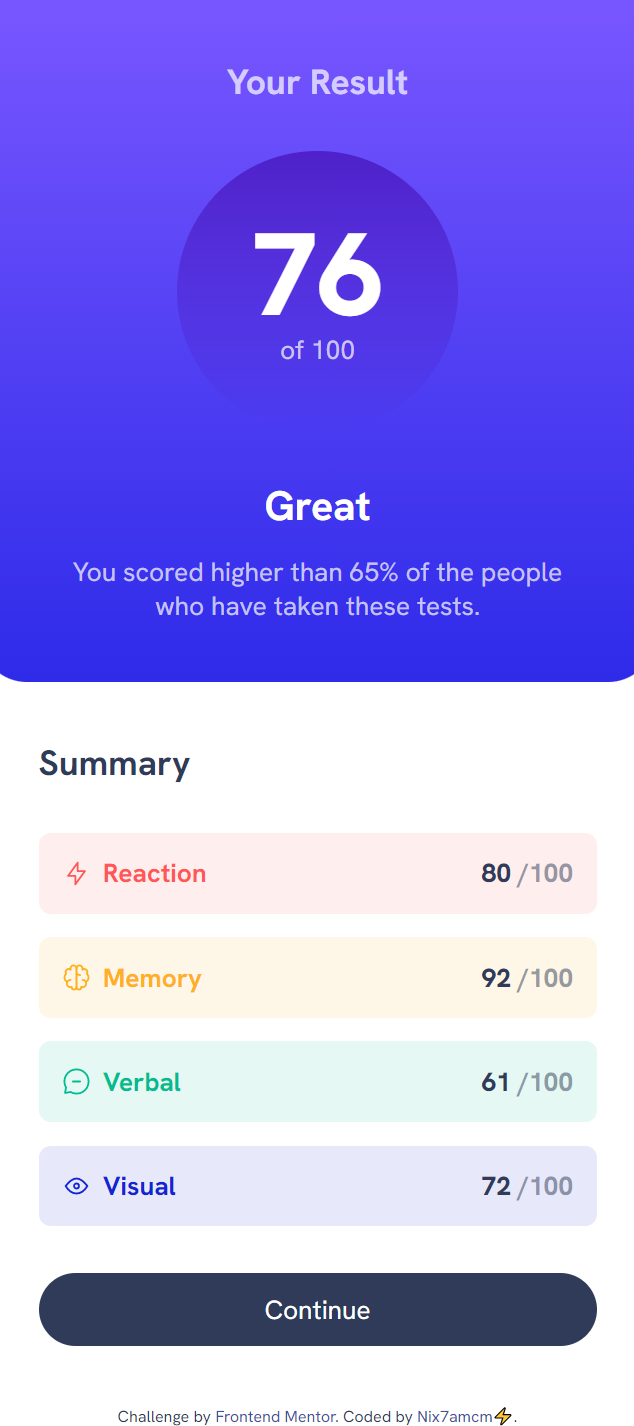
⚡ This challenge was to build a single page Results Summary Component, with a button that has hover and focus states. There is also a data.json file for the option to use JavaScript to add the results and total score dynamically. I have not done this yet.
🚀 I built this with the help of @KevinPowell's walkthrough video on his YouTube channel. It was especially helpful to learn more about the use of custom CSS properties, and to practice CSS Grid.
- Solution URL: https://www.frontendmentor.io/solutions/results-summary-component-Fk9kxCyygQ
- Live Site URL: https://nix7amcm.github.io/FEM-results-summary-component/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
Again, shoutout to @KevinPowell! 😃 Check out his video for this challenge here on YouTube 👈🏻