This is my solution to the Interactive rating component challenge on Frontend Mentor.
👩🏻💻 Frontend Mentor challenges help you improve your coding skills by building realistic projects.
⚡ This challenge was to build a rating submission card compenent, where the DOM is updated using JS when the user interacts with the elements.
🚀 I built this with the help of Andreas Remdt's live code video, mainly for the JS! I learned a lot about adding the user interaction in simple ways, also animation implementation and even adding sounds! I also picked up useful tips on responsiveness and accessibility.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
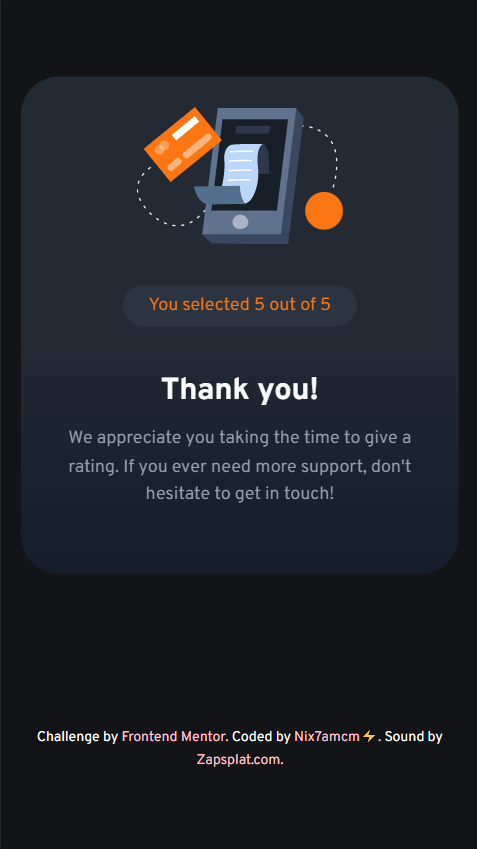
- See the "Thank you" card state after submitting a rating
- Solution URL: www.frontendmentor.io/solutions/interactive-rating-component-qdfWiQmO4b
- Live Site URL: nix7amcm.github.io/FEM-interactive-rating-component/
- Semantic HTML5 markup
- CSS custom properties
- CSS Grid
- JS
- Tailwind.css - This helped me add fallback fonts to cover all browsers, and the sr-only class styles for accessibility.
- Zapsplat.com - This is an amazing resource for downloading free sounds to use in your projects! Don't forget to credit them!
Shoutout to Andreas Remdt. Really learned a lot from his video! Thanks! 😃