Serverless service that generates dynamic Open Graph images that you can embed in your <meta> tags.
For each keystroke, headless chromium is used to render an HTML page and take a screenshot of the result which gets cached.
See the image embedded in the tweet for a real use case.
Have you ever posted a hyperlink to Twitter, Facebook, or Slack and seen an image popup?
How did your social network know how to "unfurl" the URL and get an image?
The answer is in your <head>.
The Open Graph protocol says you can put a <meta> tag in the <head> of a webpage to define this image.
It looks like the following:
<head>
<title>Title</title>
<meta property="og:image" content="http://example.com/logo.jpg" />
</head>The short answer is that it would take a long time to painstakingly design an image for every single blog post and every single documentation page. And we don't want the exact same image for every blog post because that wouldn't make the article stand out when it was shared to Twitter.
That's where custom-og-image-generator.vercel.app comes in. We can simply pass the title of our blog post to our generator service and it will generate the image for us on the fly!
It looks like the following:
<head>
<title>Hello World</title>
<meta property="og:image" content="https://custom-og-image-generator.vercel.app/api/**Hello**%20World.png" />
</head>Now try changing the text Hello%20World to the title of your choosing and watch the magic happen ✨
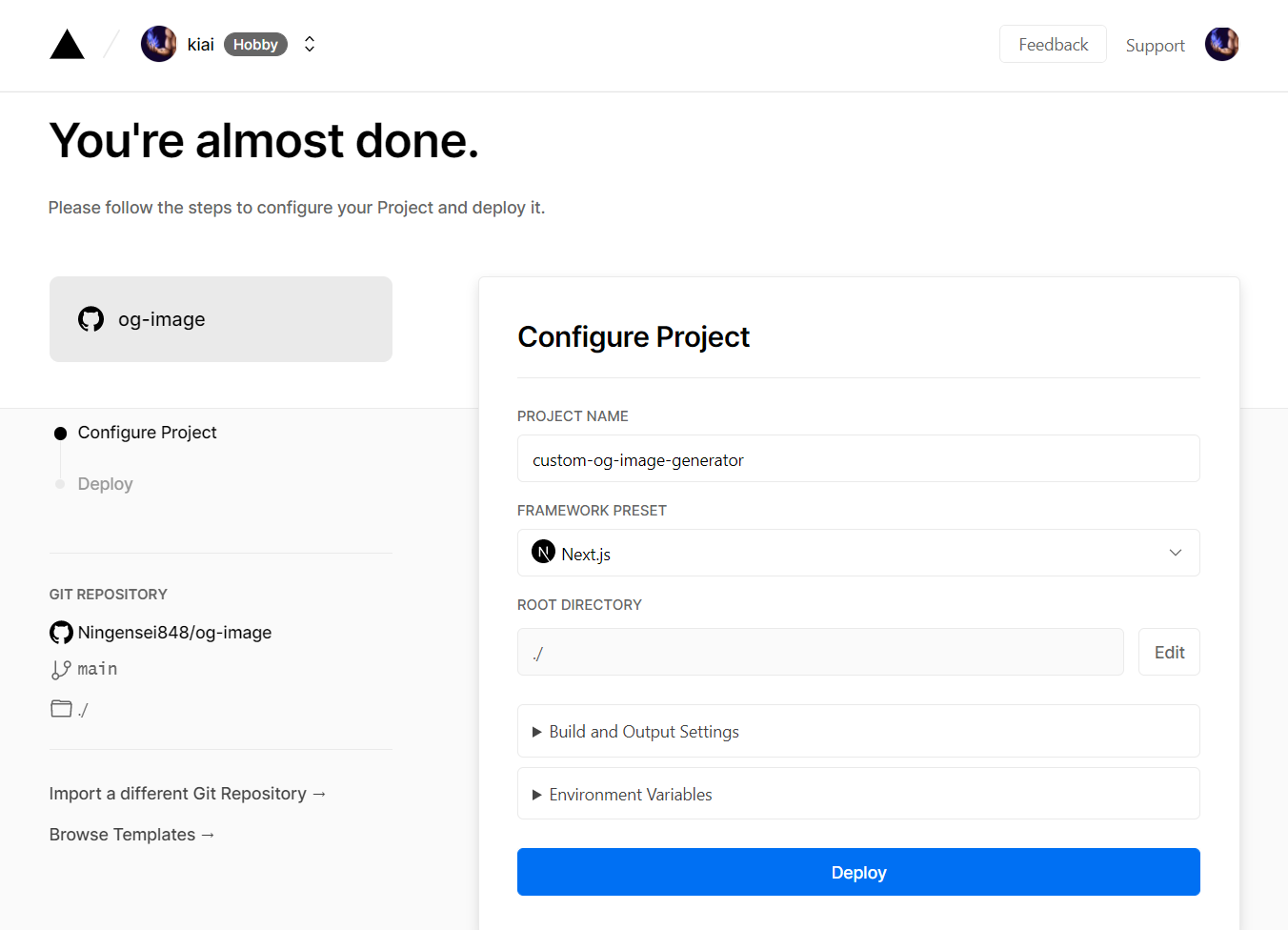
Deploy the example using Vercel.
You will see a screen similar to the following:
- Go to this page
- Fill in the form with the required information
- Click on the image to copy its URL to the clipboard
- Open a new tab, enter the URL, right-click on generated image and select 'Save As ...'
Use the following URL as a base, and pass in the necessary query parameters.
https://custom-og-image-generator.vercel.app/api/{{FILE_NAME}}.png
{{FILE_NAME}}.pngis interpreted as title (See also)
| param | type | description |
|---|---|---|
| fileType | 'png' | 'jpeg' |
(default is png) |
| theme | 'light' | 'dark' |
(default is light ) |
| title | string |
Refer to Note |
| timestamp | string |
|
| tags | string[] |
🔽 |
| copyright | string |
⏬ |
| logo | string |
|
| avater | string (URL only) |
|
| author | string (URL only) |
|
| aka | string |
|
| site | string |
titleis required if{{FILE_NAME}}.pngis not specified- If both
{{FILE_NAME}}.pngand?title={{TITLE}}specified, overwrite{{FILE_NAME}}with{{TITLE}}?title={{TITLE}}is given priority over{{FILE_NAME}}.png
Learn more ...
- https://example.vercel.app
- main page with default params
- https://example.vercel.app/
?aka=@octocat- with custom params (replace defaults)
- https://example.vercel.app/
{{FILE_NAME}}.png- If you specify a static asset without parameters, an error will occur (404 Not Found)
- This is so that the other static assets that make up the site are not recognized as parameters
- https://example.vercel.app/
{{FILE_NAME}}.png?aka=@octocat{{FILE_NAME}}.pngis interpreted as?title={{FILE_NAME}}- redirect to https://example.vercel.app/
?title={{FILE_NAME}}&aka=@octocat
- https://example.vercel.app/api/
- redirect to main page with no param
- https://example.vercel.app/api/
{{FILE_NAME}}.png- generated image
{{FILE_NAME}}.png is mandatory
- https://example.vercel.app/api/
?title={{TITLE}}- redirect to https://example.vercel.app/api/
{{TITLE}}.png
- redirect to https://example.vercel.app/api/
- https://example.vercel.app/api/
?aka=@octocat- If neither
{{FILE_NAME}}.png nor?title={{TITLE}}is specified, then redirect to main page (with params)
- If neither
- https://example.vercel.app/api/
{{FILE_NAME}}.png?title={{TITLE}}- overwrite
{{FILE_NAME}}with{{TITLE}} - redirect to https://example.vercel.app/api/
{{TITLE}}.png
- overwrite
This software is released under the MIT License.