You will need to alter js/App.js and js/components/Button.js to complete the
following challenges. Only attempt a challenge after the lesson has concluded,
don't jump ahead! You might be lost otherwise.
- Change the
Buttonclass' render to do the following- If the
isLoadingprop is true, the button has anis-loadingclass, AND it renders a<span className="Button-loader"/>element behind the text, AND the text is replaced with the words "Loading..." - If the
isSuccessfulprop is true, the button has anis-successfulclass, AND it renders a<span className="Button-checkmark"/>element behind the children
- If the
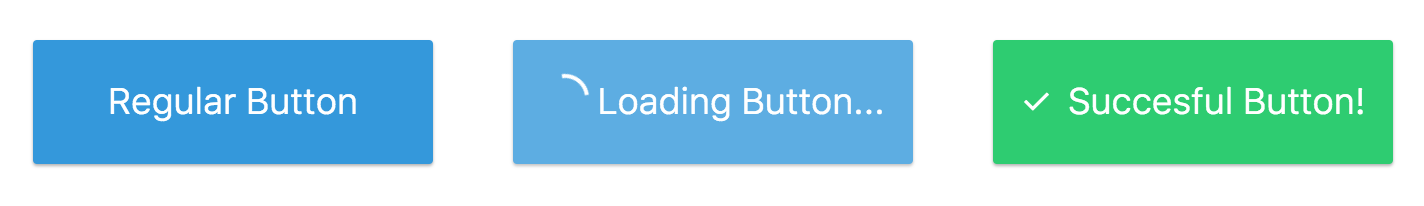
Your final output should look like:
- Remove the hard-coded
isLoadingandisSuccesfulbuttons so you only have 1 - Change the
Buttonclass to take in anonClickprop that is called if the button isn't loading or disabled - Have
App.jspass anonClickprop function to the button that:- Marks the button as loading
- Two seconds later, marks the button as isSuccessful, and not isLoading
- In order to do this, you will want to set some state on the
Appcomponent, and pass that state as props to the first button.
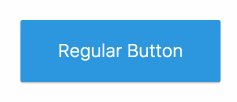
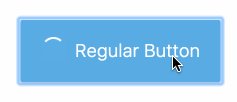
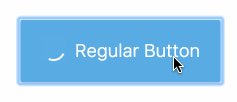
Your final output should look like: