This template is part of Twilio CodeExchange. If you encounter any issues with this code, please open an issue at github.com/twilio-labs/code-exchange/issues.
Learn how to automate your workflow using Twilio's REST API and Twilio SMS. This example app is a vacation rental site, where the host can confirm a reservation via SMS.
Implementations in other languages:
| .NET | Java | Python | PHP | Ruby |
|---|---|---|---|---|
| Done | Done | Done | Done | Done |
This application should give you a ready-made starting point for writing your own application. Before we begin, we need to collect all the config values we need to run the application:
| Config Value | Description |
|---|---|
| TWILIO_ACCOUNT_SID and TWILIO_AUTH_TOKEN | You could find them in your Twilio Account Settings |
| TWILIO_NUMBER | You can get one here |
-
Clone this repository and
cdinto it.git clone git@github.com:TwilioDevEd/airtng-node.git cd airtng-node -
Install the dependencies.
npm install
-
Copy the sample configuration
.env.exampleto.env, and then edit.envto match your configuration.cp .env.example .env
See Twilio Account Settings to locate the necessary environment variables. The phone numbers should be in E.164 format.
-
Run the application (will run on port 3000).
npm start
-
Check it out at http://localhost:3000
-
To let our Twilio Phone number use the callback endpoint we exposed, our development server will need to be publicly accessible. You could expose the application to the wider Internet using ngrok. Here there is an interesting article about why we recommend you to use ngrok.
ngrok http 3000
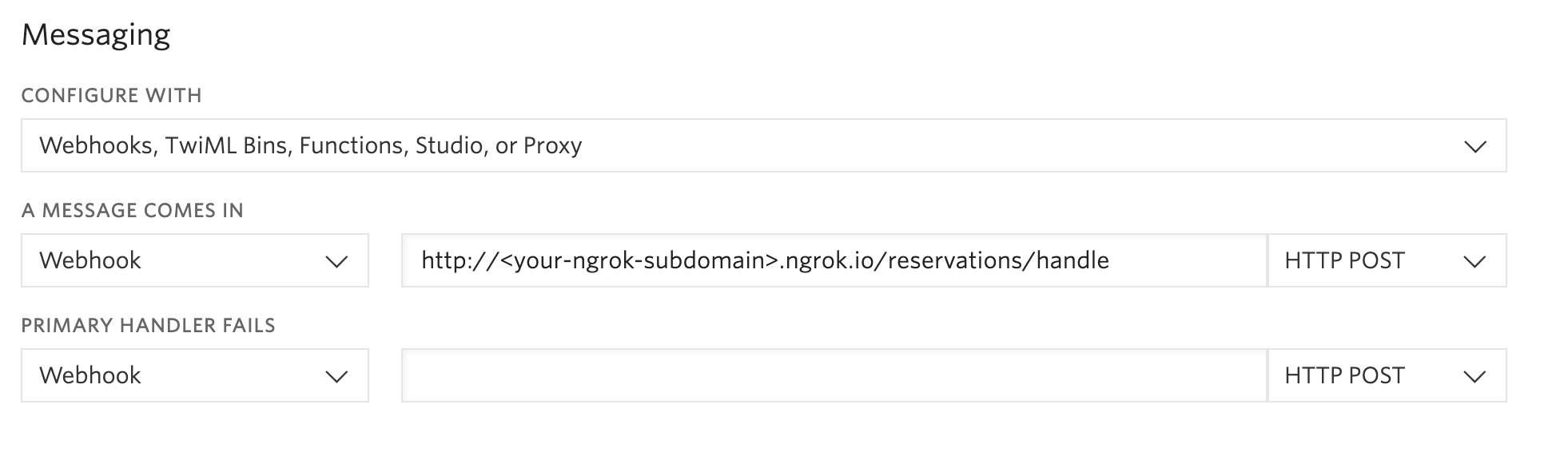
Keep in mind that our endpoint is:
http://<your-ngrok-subdomain>.ngrok.io/reservations/handle -
You will need to configure Twilio to send requests to your application when SMS are received. You will need to provision at least one Twilio number with sms capabilities so the application's users can make property reservations. On Twilio Account Settings you could find the link to buy a Twilio number. Once you have a number you need to configure your number to work with your application. Open the number management page and open a number's configuration by clicking on it. Remember that the number where you change the SMS webhook must be the same one you set on the TwilioPhoneNumber setting.
That's it!
If you have Docker already installed on your machine, you can use our docker-compose.yml to setup your project.
- Make sure you have the project cloned.
- Setup the
.envfile as outlined in the Local Development steps. - Run
docker-compose up. - Follow the steps in Local Development on how to expose your port to Twilio using a tool like ngrok and configure the remaining parts of your application.
You can run the tests locally by typing
npm test- The CodeExchange repository can be found here.
This template is open source and welcomes contributions. All contributions are subject to our Code of Conduct.
No warranty expressed or implied. Software is as is.