- Fork and clone the TicTacToe-101 Repo
- Use Live-Server to open this folder in the browser.
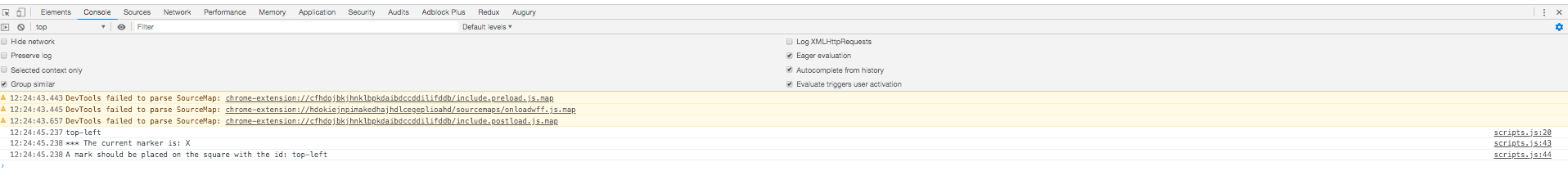
- Open your Chrome inspector tool and select the Console tab.
- Deselect the "Select an element in the page to inspect" tool - so you don't have highlights chasing your cursor.
- Click on the top-left box...what happens in the console?
- Notice the notes on the far right:
scripts.js: 20,scripts.js: 43, andscripts.js: 44. These tell you at which line of code this log was generated. - Go find the lines these logs came from in the
scripts.jsfile. - Go to the
index.htmlfile and find line 22:<td id='top-left' onclick="handleClick(this)" ></td>- The
onclickmethod calls thehandleClick()function in thescripts.jsfile and passes itself, the<td>element to it. - Don't move on until you understand how that works.
- The
- Now read each of the green comment lines to start piecing together how this app works.
- After you have a general understanding find the
// @TODOcomments and fix the problems described. - Go to the HTML file and create all the rows you need for a complete Tic Tac Toe board.
- When you've finished create a Pull Request (PR) on the original repo and turn in the URL of that PR.