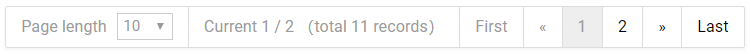
A simple pagination bar, including length Menu, i18n support, based on Vue2
Explorer on
The jQuery version: bPage
| Plugin | Status | Description |
|---|---|---|
| v-page |  |
A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  |
A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  |
A simpler to use and practical datatable |
| v-uploader |  |
A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload |
| v-ztree |  |
A simple tree for Vue2, support single or multiple(check) select tree, and support server side data |
| v-gallery |  |
A Vue2 plugin make browsing images in gallery |
| v-region |  |
A simple region selector, provide Chinese administrative division data |
| v-selectpage |  |
A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports |
| v-suggest |  |
A Vue2 plugin for input suggestions by autocomplete |
| v-playback |  |
A Vue2 plugin to make video play easier |
| v-selectmenu |  |
A simple, easier and highly customized menu solution |
npm i v-page --saveInclude plugin in your main.js file.
import Vue from 'vue'
import vPage from 'v-page';
Vue.use(vPage, { global config options });template code
<template>
<v-page :total-row="totalRow" @page-change="pageChange"></v-page>
</template>script code
export default {
name: 'myComponent',
data(){
return {
totalRow: 100//required option
}
},
methods:{
//receive page info change callback
pageChange(pInfo){
console.log(pInfo);//{pageNumber: 1, pageSize: 10}
}
}
};