WaveFox
This fork contains some adjustments I made for my Firefox installation as well as the configuration I'm using. Note that this is a work in progress.
Configuration
| Name | Value |
|---|---|
userChrome.Tabs.Option8.Enabled |
true |
userChrome.DarkTheme.TabFrameType.Shadow.Enabled |
true |
userChrome.TabSeparatorsMediumSaturation-Enabled |
true |
Theme
I'm using Firefox Color: color.firefox.com.
Have a question not related to this project? These resources will help you
Installation
-
Minimum Requirements
- Firefox 120 + WaveFox v1.6.120
- Firefox 119 + WaveFox v1.6.119
- Firefox 115 ESR + WaveFox v1.6.115.0.3
- Windows
- MacOS
- Linux
-
Download the
chromefolder and put it in your user profile folder -
Go to
about:configand activate the keys belowtoolkit.legacyUserProfileCustomizations.stylesheetslayout.css.has-selector.enabledsvg.context-properties.content.enabled
-
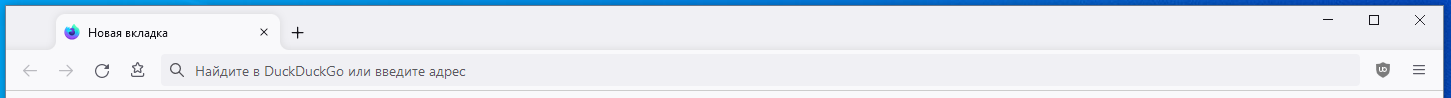
Specify the desired shape of the tabs
Tabs (Option 1)
userChrome.Tabs.Option1.Enabled
Tabs (Option 2)
userChrome.Tabs.Option2.Enabled
Tabs (Option 3)
userChrome.Tabs.Option3.Enabled
Tabs (Option 4)
userChrome.Tabs.Option4.Enabled
Tabs (Option 5)
userChrome.Tabs.Option5.Enabled
Tabs (Option 6)
userChrome.Tabs.Option6.Enabled
Tabs (Option 7)
userChrome.Tabs.Option7.Enabled
Tabs (Option 8)
userChrome.Tabs.Option8.Enabled
Tabs (Option 9)
userChrome.Tabs.Option9.Enabled
Tabs (Option 10)
userChrome.Tabs.Option10.Enabled
Tabs (Option 11)
userChrome.Tabs.Option11.Enabled
Tabs (Option 12)
userChrome.Tabs.Option12.Enabled
Optional
Adding third-party styles
Create a file third_party_custom_styles.css, add the desired styles inside and put it in the chrome folder. Please note that this file has maximum execution priority. It will overwrite all styles, regardless of selector specificity. I make no guarantees of compatibility and will not resolve any style conflicts you may encounter.
userChrome.Style.ThirdParty.Enabled
Functionality that will not be part of the style will be published in the discussions section as requests from users.
Windows Accent Color
browser.theme.windows.accent-color-in-tabs.enabled
Linux Transparency
Requires Linux with transparency support. Tested on Manjaro KDE + ForceBlur. Works only with the system theme.
userChrome.Linux.Transparency.Low.EnableduserChrome.Linux.Transparency.Medium.EnableduserChrome.Linux.Transparency.High.EnableduserChrome.Linux.Transparency.VeryHigh.Enabledgfx.webrender.all(Required key)browser.tabs.inTitlebar>1(Required key)
Tab Bar Borders and Shadows
Borders (Light Theme)
userChrome.LightTheme.Tabs.Borders.Enabled
Borders (Dark Theme)
userChrome.DarkTheme.Tabs.Borders.Enabled
Shadows (Light Theme)
userChrome.LightTheme.Tabs.Shadows.Saturation.Low.EnableduserChrome.LightTheme.Tabs.Shadows.Saturation.Medium.EnableduserChrome.LightTheme.Tabs.Shadows.Saturation.High.EnableduserChrome.LightTheme.Tabs.Shadows.Saturation.VeryHigh.Enabled
Shadows (Dark Theme)
userChrome.DarkTheme.Tabs.Shadows.Saturation.Low.EnableduserChrome.DarkTheme.Tabs.Shadows.Saturation.Medium.EnableduserChrome.DarkTheme.Tabs.Shadows.Saturation.High.EnableduserChrome.DarkTheme.Tabs.Shadows.Saturation.VeryHigh.Enabled
Tab Separators
userChrome.TabSeparators.Saturation.Low.EnableduserChrome.TabSeparators.Saturation.Medium.Enabled
Menu Density
By default context menus follow the selected interface density, but it is possible to set a fixed size.
| Compact | Normal | Touch |
|---|---|---|
 |
 |
 |
userChrome.Menu.Size.Compact.EnableduserChrome.Menu.Size.Normal.EnableduserChrome.Menu.Size.Touch.Enabled
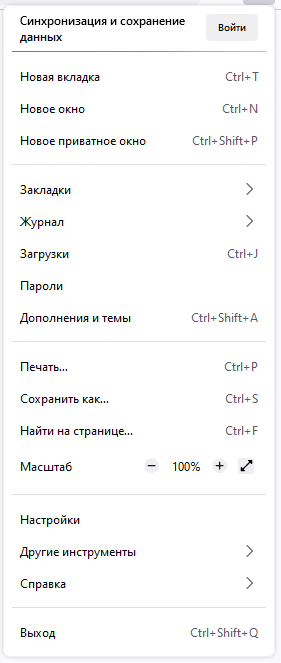
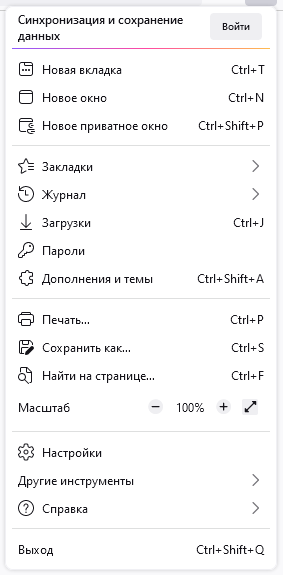
Icons
| Regular | Filled |
|---|---|
 |
 |
userChrome.Menu.Icons.Regular.EnableduserChrome.Menu.Icons.Filled.Enabledsvg.context-properties.content.enabled(Required key)
Drag Space
userChrome.DragSpace.Left.DisableduserChrome.DragSpace.Right.DisableduserChrome.DragSpace.Top.Windowed.EnableduserChrome.DragSpace.Top.Maximized.EnableduserChrome.DragSpace.Top.Fullscreen.Enabled
Pinned Tabs Width
userChrome.Tabs.Pinned.Width.LowOffset.EnableduserChrome.Tabs.Pinned.Width.HighOffset.Enabled
Selected Tab Indicator
userChrome.Tabs.SelectedTabIndicator.Enabled
Tabs On Bottom
userChrome.Tabs.TabsOnBottom.Enabledbrowser.tabs.inTitlebar(Required key. Set the value to 0)
One Line
userChrome.OneLine.TabBarFirst.EnableduserChrome.OneLine.NavBarFirst.Enabledbrowser.tabs.inTitlebar(Enable this key if there are problems with window control buttons. Set the value to 0)svg.context-properties.content.enabled(Required key)
Low values are better for ultra widescreen monitors
userChrome.OneLine.NavBarWidth.Low.EnableduserChrome.OneLine.NavBarWidth.Medium.EnableduserChrome.OneLine.NavBarWidth.High.Enabled