Next.JS App
- Just start the project by running
npm iand thennpm run devand openlocalhost://3000in browser
- Upgraded NEXT.JS to version [13.2.3]
- Upgraded other dependencies to latest as well [React, ESLint, ReactDOM, Prettier]
- Implemented project architecture according to Next.js version
13and theirdocs - Implemented error handling by Next.js version
13and theirdocs - Focused on Clean Code
- Used
Typescriptand implemented reusable components - Checked off all requirements of the TEST plus the
bonus points
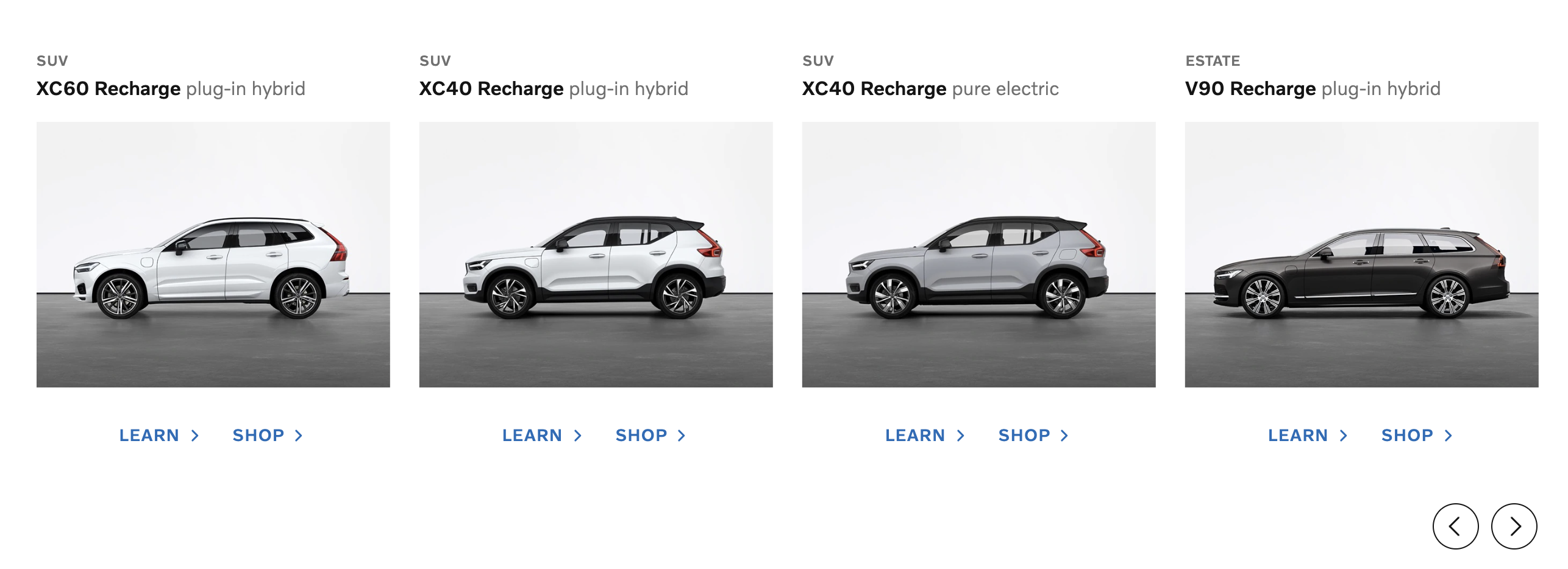
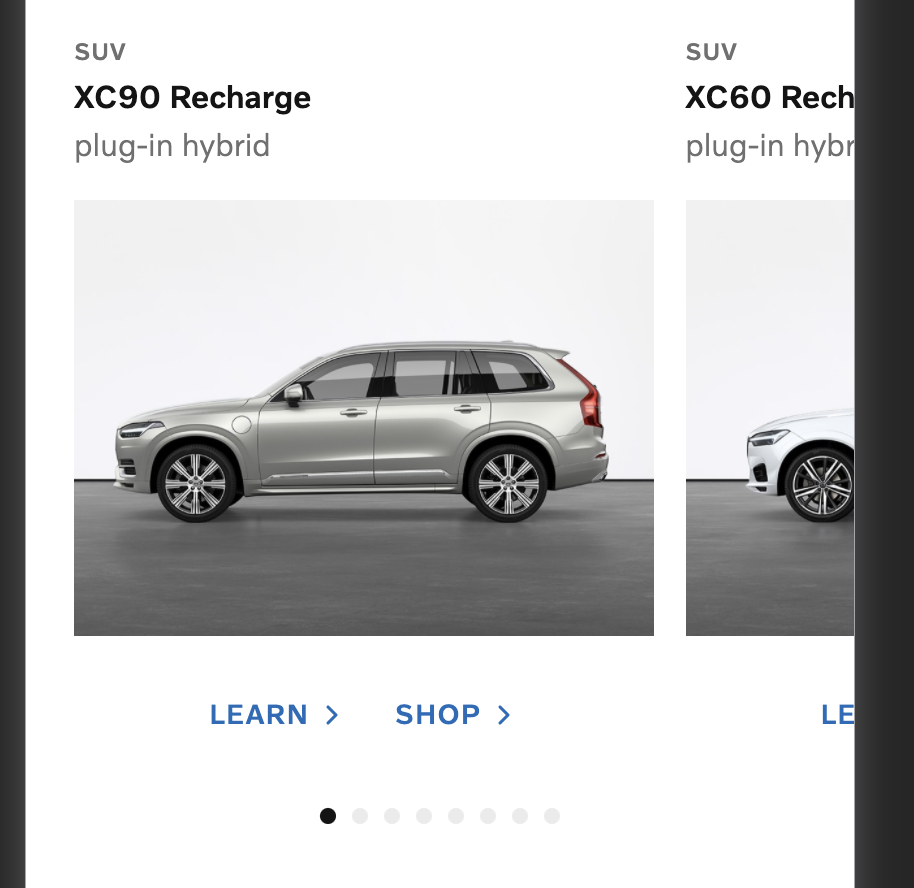
Our team's designer has come up with a new design to show our latest and greatest recharge cars on the website.
Here is how the design look like for desktop and mobile (files are stored under docs folder)
The data required to render the design is under public/api/cars.json folder. You need to fetch the data from the client side and render it in the browser. The data looks like this:
[
{
"id": "xc90-recharge",
"modelName": "XC90 Recharge",
"bodyType": "suv",
"modelType": "plug-in hybrid",
"imageUrl": "/images/xc90_recharge.jpg"
}
]The product owner is telling you that you can generate the links to the learn and shop pages of each car by concatating the id of the car to the learn (/learn/) and shop (/shop/) urls.
Two extra SVG icons are also provided by our designer which are stored under docs folder.
- The project is bootstraped using Next.js.
- Browser support is modern ever-green browsers.
- Implement this design using React and Typescript.
- Accessibility is important.
- Code Structure and reusablity is important.
- If you use our design system component library, VCC-UI
- If you add a filter bar on the top to filter cars by
bodyType