A platform for the good-hearted!
Check Out Our Web App. »
·
Report Bug
·
Request Feature
.
Table of Contents
Did you know that about 40 % of the food produced in India is wasted? Despite adequate food production, the UN has reported that about 190 million Indians remain undernourished. It is further estimated that the value of food wastage in India is around ₹92,000 crores per annum. These are some bleak statistics, but they should help us realise the magnitude of the problem of food waste, as much as inequity, in India. The world recognises that no truly sustainable and developed country can exist without tackling the issue of food waste, and while the challenge in front of us may be monumental, some steps need to be taken sooner than others.
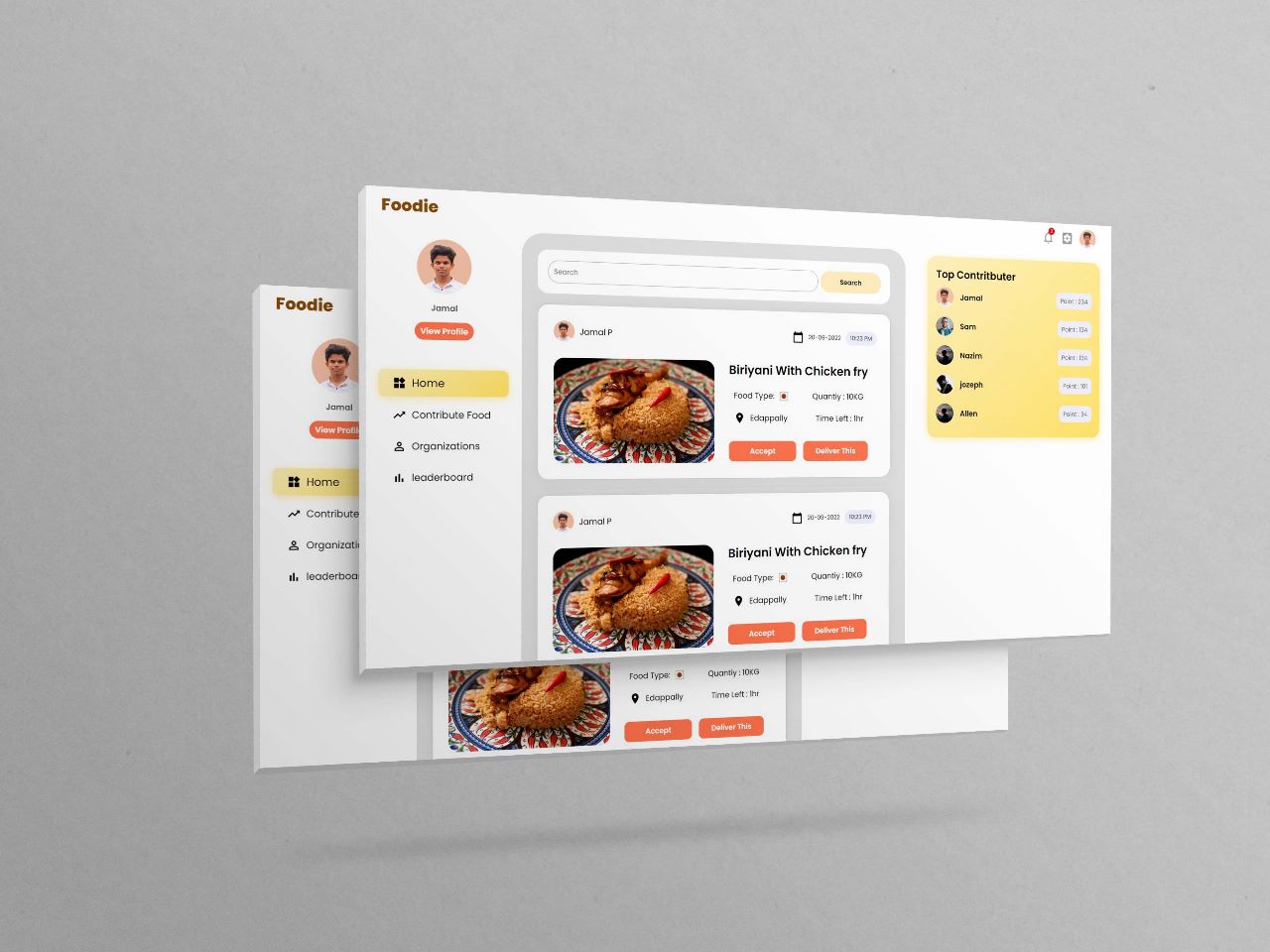
This is why we came up with the idea of Bon Appetit. Bon Appetit is a small intiative trying to solve the problems of food wastage and hunger by providing a platform which connects people with excess food or people who are willing to contribute food to Non-Profit-Organizations.
Here's why:
- Your time should be focused on creating something amazing. A project that solves a problem and helps others
- You shouldn't be doing the same tasks over and over like creating a README from scratch
- You should implement DRY principles to the rest of your life 😄
This section should list any major frameworks/libraries used to bootstrap your project. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
- [![Next][Next.js]][Next-url]
- [![React][React.js]][React-url]
- [![Vue][Vue.js]][Vue-url]
- [![Angular][Angular.io]][Angular-url]
- [![Svelte][Svelte.dev]][Svelte-url]
- [![Laravel][Laravel.com]][Laravel-url]
- [![Bootstrap][Bootstrap.com]][Bootstrap-url]
- [![JQuery][JQuery.com]][JQuery-url]
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
For more examples, please refer to the Documentation
- [] Add Upload photo feature
- [] Add map feature
- [] Add Multi language support
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Jozef Antony - @jzf21 - email@example.com
Nazim Filzer - @NzM - email@example.com
Allen Shibu - @alapanoski - email@example.com
Jamal J - @jamaljm - email@example.com
Project Link: https://github.com/your_username/repo_name