Polaris ViewComponents is an implementation of the Polaris Design System using ViewComponent.
This library is under active development. Breaking changes are likely until stable release.
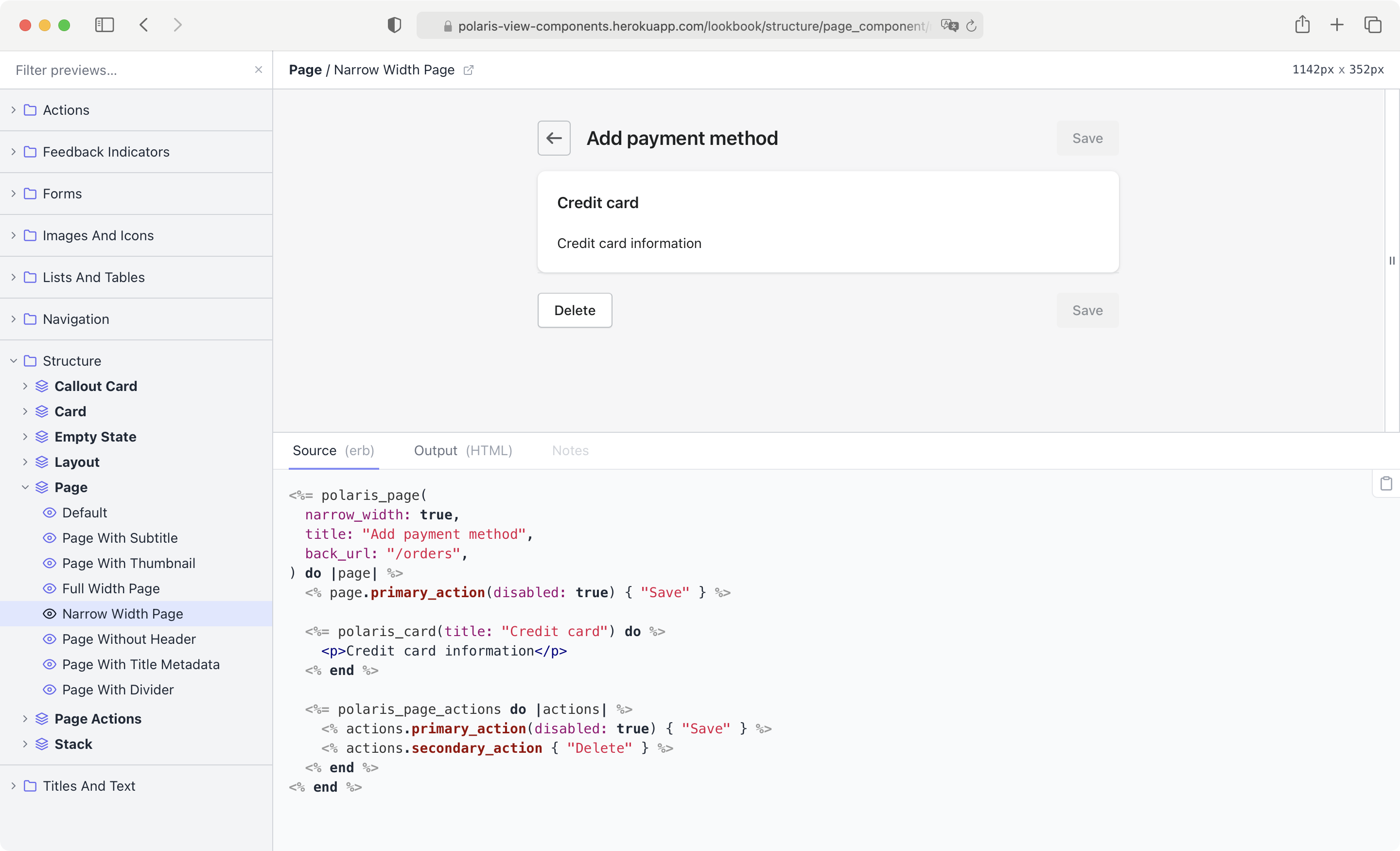
https://polaris-view-components.herokuapp.com/lookbook
Render Polaris ViewComponents:
<%= polaris_card(title: "Title") do %>
<p>Card example</p>
<% end %>In Gemfile, add:
gem 'polaris_view_components'Setup Polaris styles in your layouts <head> tag:
<link rel="stylesheet" href="https://unpkg.com/@shopify/polaris@6.6.0/dist/styles.css" />
<%= stylesheet_link_tag 'polaris_view_components' %>Define Polaris style on your <body> tag:
<body style="<%= polaris_body_styles %>">Install NPM package:
yarn add polaris-view-componentsAdd to app/javascript/controllers/index.js:
// Polaris ViewComponents
import { registerPolarisControllers } from "polaris-view-components"
registerPolarisControllers(application)In addition to the dependencies declared in the gemspec, Polaris ViewComponents assumes the presence of Polaris CSS.
To get started:
- Run:
bundle install - Run:
foreman start
It will open demo app with component previews on localhost:4000. You can change components and they will be updated on page reload. Component previews located in demo/test/components/previews.
To release gem run:
script/releaseTo release npm package run:
yarn releaseThe gem is available as open source under the terms of the MIT License.