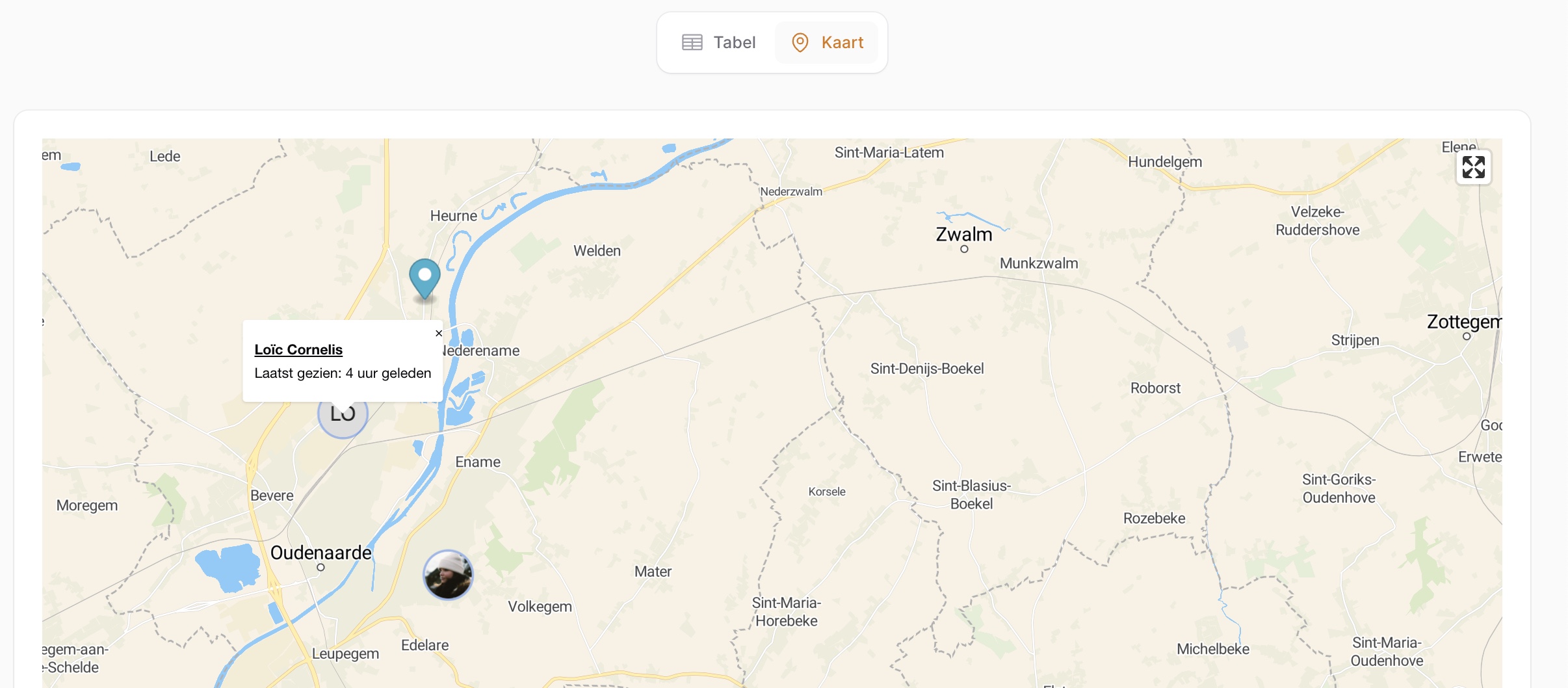
This is where your description should go. Limit it to a paragraph or two. Consider adding a small example.
You can install the package via composer:
composer require nwn-software/maplibreYou can publish and run the migrations with:
php artisan vendor:publish --tag="maplibre-migrations"
php artisan migrateYou can publish the config file with:
php artisan vendor:publish --tag="maplibre-config"Optionally, you can publish the views using
php artisan vendor:publish --tag="maplibre-views"This is the contents of the published config file:
return [
'style' => env('MAPLIBRE_STYLE', 'https://demotiles.maplibre.org/style.json'),
];- Register the plugin on your panel
MaplibrePlugin::make()
->style(config('maplibre.style'))- Create a filament widget
php artisan make:filament-widget MapWidget- Extend with the
NWNSoftware\Maplibre\Widgets\MapLibreWidget
<?php
namespace App\Filament\App\Widgets;
use App\Models\Employee;
use App\Models\User;
use NWNSoftware\Maplibre\Data\MarkerData;
use NWNSoftware\Maplibre\Widgets\MapLibreWidget;
class MapWidget extends MapLibreWidget {
protected array $center = [0, 0];
protected int $zoom = 9;
protected bool $allowFullscreen = true;
public function getMarkers(): array {
return [];
}
}The MarkerData is a class which wraps all functions available right now, to the proper array format.
<?php
namespace App\Filament\App\Widgets;
use App\Models\Employee;
use App\Models\User;
use NWNSoftware\Maplibre\Data\MarkerData;
use NWNSoftware\Maplibre\Widgets\MapLibreWidget;
class MapWidget extends MapLibreWidget {
protected array $center = [0, 0];
protected int $zoom = 9;
protected bool $allowFullscreen = true;
public function getMarkers(): array {
return collect($devicePositions)->map(function ($devicePosition) {
return MarkerData::make()
->id($employee->id)
->longitude($devicePosition['Position'][0])
->latitude($devicePosition['Position'][1])
->toArray();
})->all();
}
}$lon = $lat = 0;
$center = [$lon, $lat];
$this->dispatch('maplibre--flyTo', $center);return MarkerData::make()
->id($employee->id)
->longitude($devicePosition['Position'][0])
->latitude($devicePosition['Position'][1])
->avatarUrl($employee->getAvatarUrl())
->avatarIconSize(40)If you set a popup or locate to a URL this action will be ignored.
<?php
namespace App\Filament\App\Widgets;
use App\Models\Employee;
use App\Models\User;
use NWNSoftware\Maplibre\Data\MarkerData;
use NWNSoftware\Maplibre\Widgets\MapLibreWidget;
use Filament\Infolists\Infolist;
class MapWidget extends MapLibreWidget {
protected array $center = [0, 0];
protected int $zoom = 9;
public Model | string | null $model = Employee::class;
public function getMarkers(): array {
return collect($devicePositions)->map(function ($devicePosition) {
return MarkerData::make()
->id($employee->id)
->longitude($devicePosition['Position'][0])
->latitude($devicePosition['Position'][1])
->toArray();
})->all();
}
public function getInfolistSchema(Infolist $infolist): Infolist
{
return $infolist
->schema([
]);
}
} MarkerData::make()
->id($employee->id)
->longitude($devicePosition['Position'][0])
->latitude($devicePosition['Position'][1])
->popupText("Here goes your HTML")
->toArray(); MarkerData::make()
->id($employee->id)
->longitude($devicePosition['Position'][0])
->latitude($devicePosition['Position'][1])
->url("https://google.be")
->shouldOpenUrlInNewTab()
->toArray();composer testPlease see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
Since this is my first plugin, the code and structure for this was heavily inspired by Saade his Filament Fullcalendar Plugin.
The MIT License (MIT). Please see License File for more information.