Angular Essential Select
Angular select component
- AOT compatible
- Works with NgForms
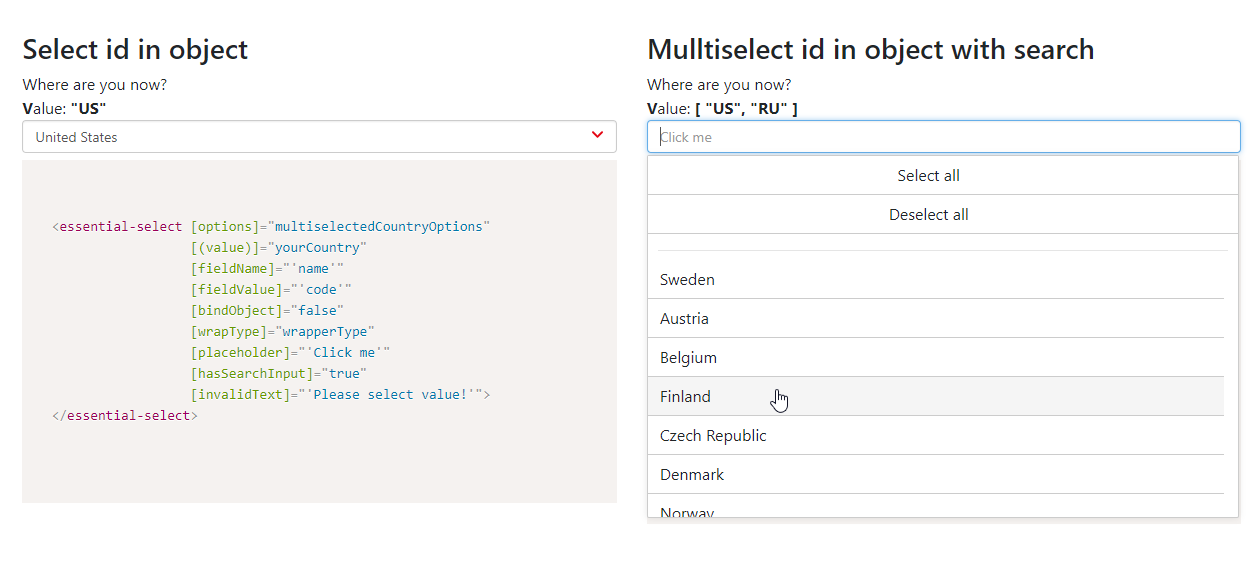
- Select one/multi options with a lot of customizations
- Angular 5+
- Demo and examples
Installation
To install this library, run:
$ npm install angular-essential-select --saveand then import EssentialSelectModule in your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {EssentialSelectModule} from 'angular-essential-select';
@NgModule({
declarations: [
AppComponent
],
imports: [
EssentialSelectModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Or you can force to use some language by default
EssentialSelectModule.forRoot({forcedDefaultLanguage: "en-US"}),
Versions
ES 2.x.x
Targets Angular 5. Right now that version is on support only. There won't be any releases with new features - only with bugfixes. NodeJS 8.11.1 is preferable.
ES 3.x.x
- Version 3 is the latest version and targets Angular 6 NodeJS 10.0.0 is preferable.
Development
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run build$ npm run build:watchTo lint all *.ts files:
$ npm run lintDevelopment and snapshot build are available via artifactory
License
MIT © Nikita Bakaev