Author: Alla
文档最新修改时间:2024.3.20
- 技术栈:
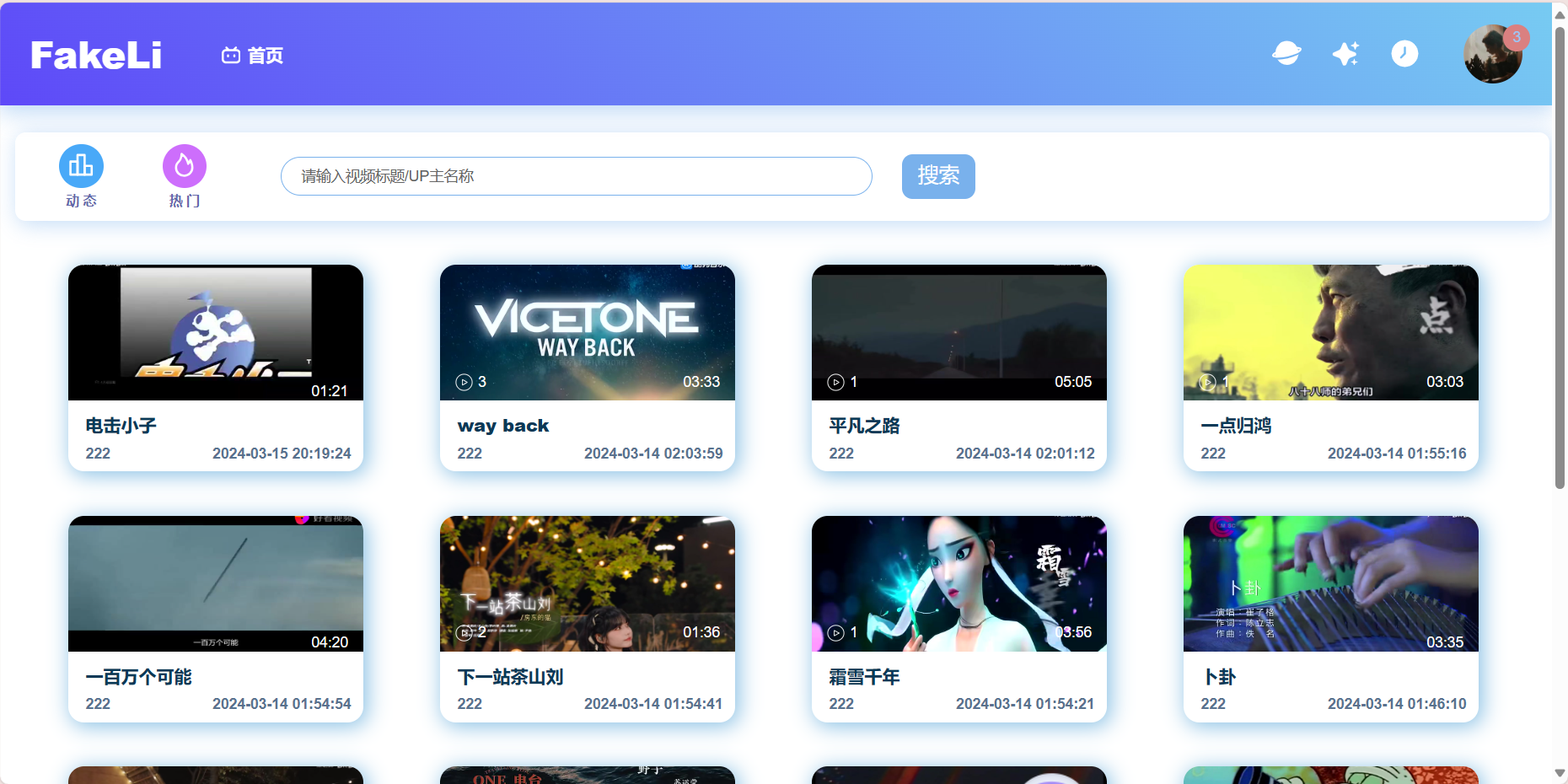
Vue3ElementPlusPiniaVue-RouterSaSSWebSocketAxiosSwaggerXXL-JOBElasticSearchRocketMQSpring BootSrping CloudSpring CloudAlibabaRedisMybatis-PlusDruidMySQL - 介绍:labilibili 是一个参考了bilibili和youtube的视频网站,采用流行Vue3 + SpringBoot + Minio + MySQL开发,旨在提供一个前后端分离、功能丰富的视频分享平台。
已上线地址:https://labilibili.com
- 涵盖功能:
- 响应式界面,兼容不同浏览器,支持PC端半屏和全屏的界面
- 三种登录方式(账号密码、手机号和邮箱)和注册的支持
- 鉴权与授权,登录态与游客态的隔离
- 视频的显示、点赞、收藏、弹幕、评论、项目内分享、上传
- 个人信息查看编辑
- 点赞、回复消息查看,私聊(含星火大模型)
- 动态、历史记录、热点等的展示
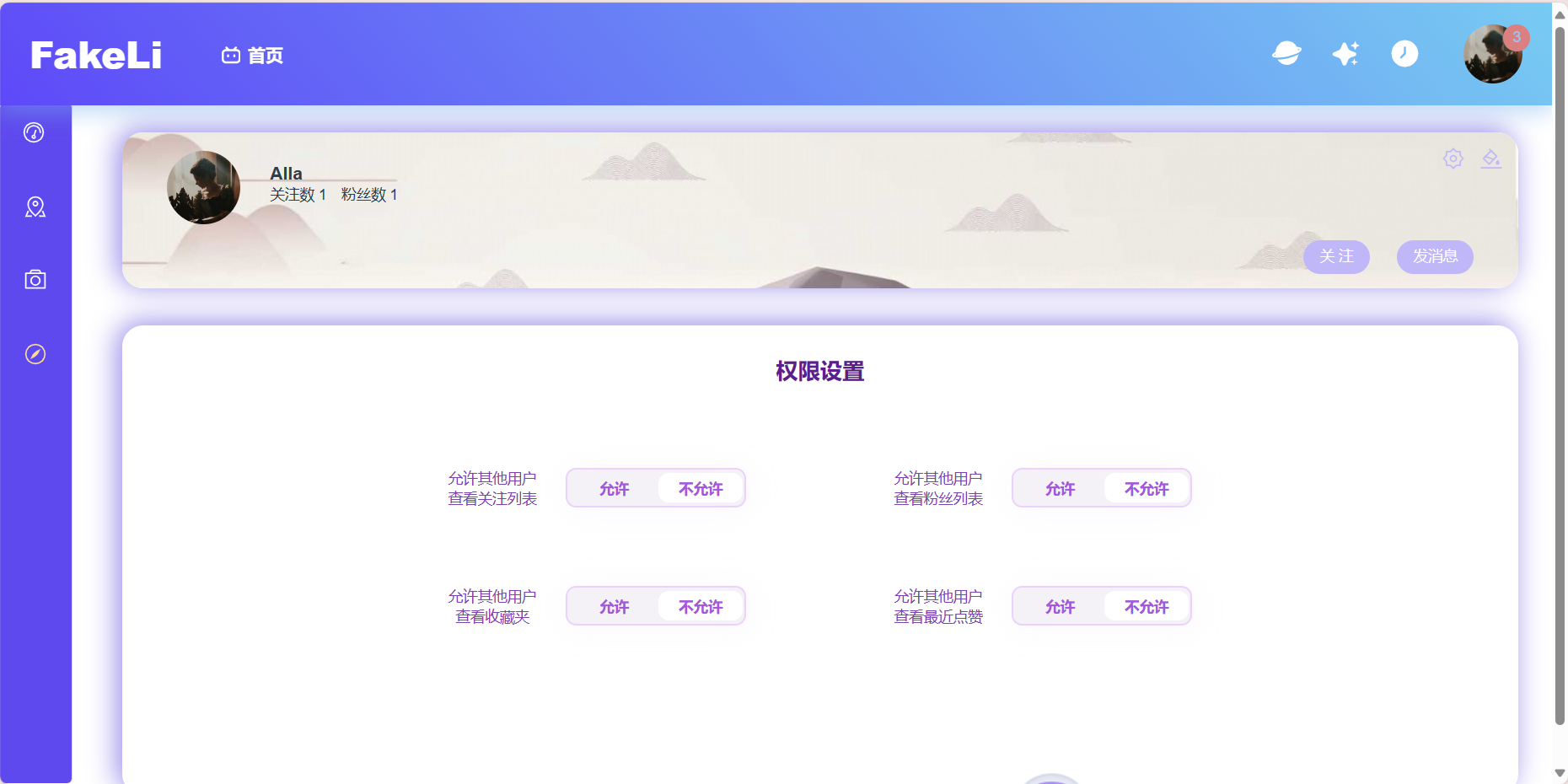
- 用户中心权限控制
- 技术点:篇幅所限,在此不表
-
登录页面:
-
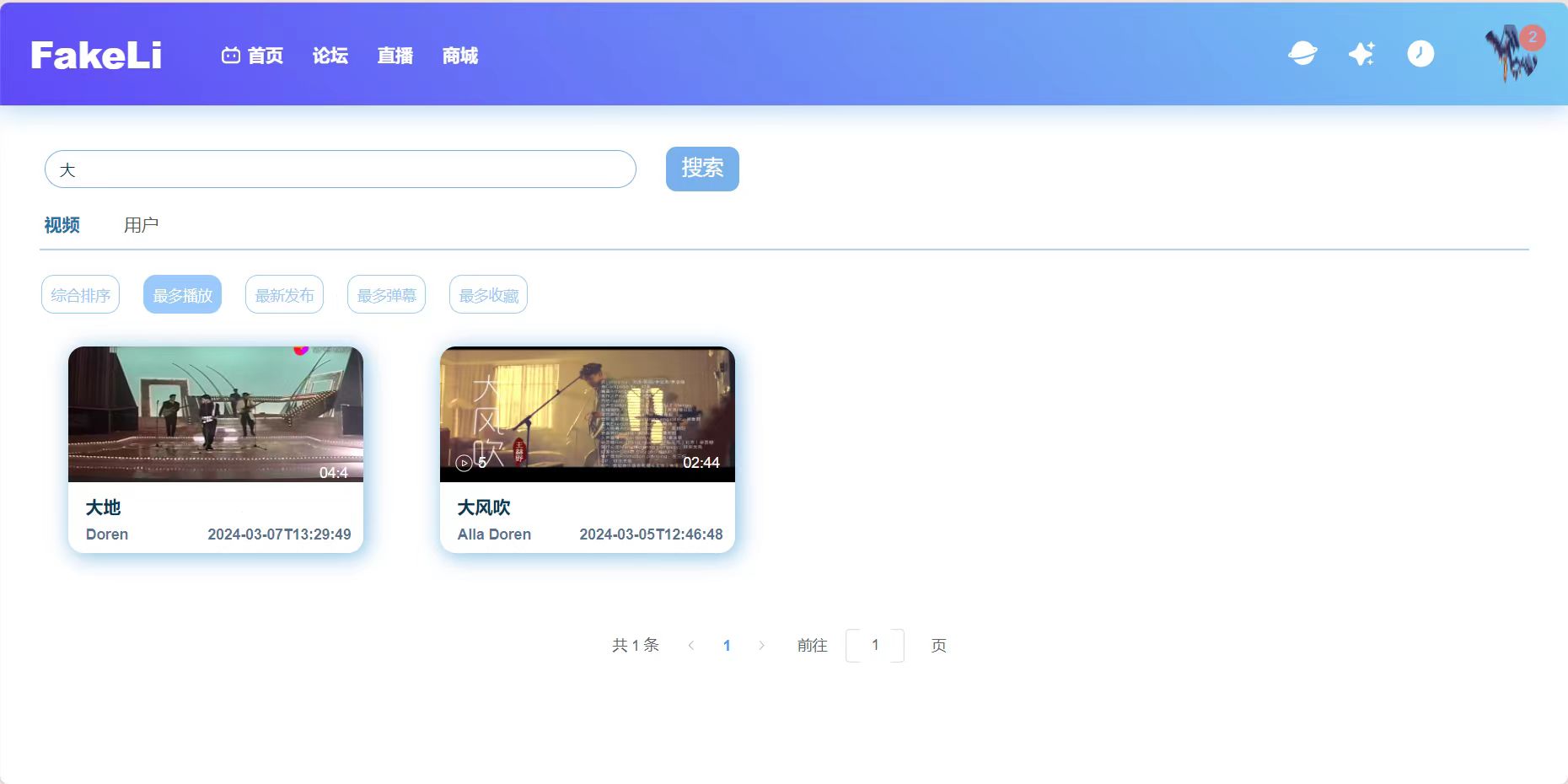
搜索页面:
-
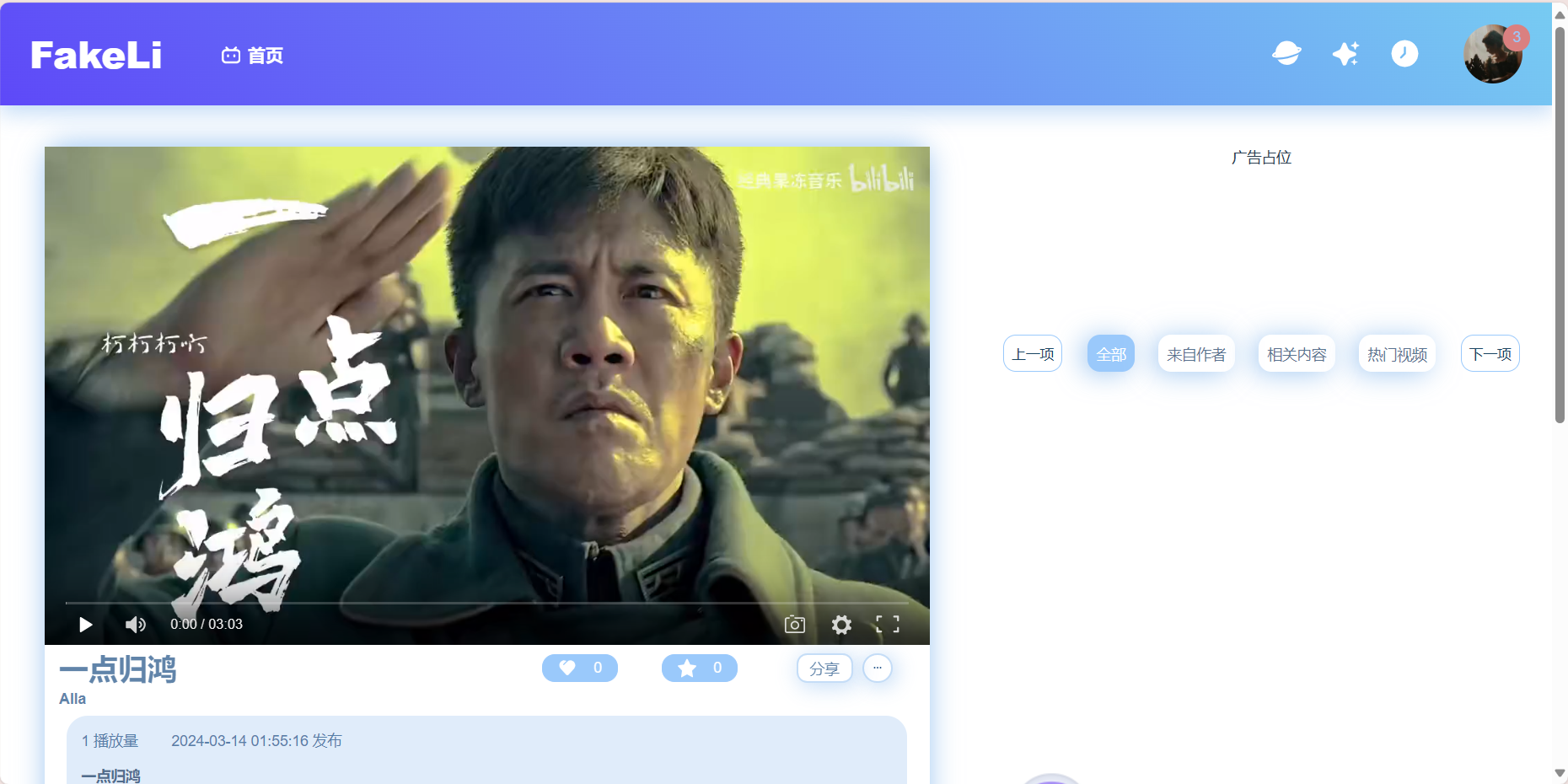
详情页:
-
个人主页:
-
历史记录
-
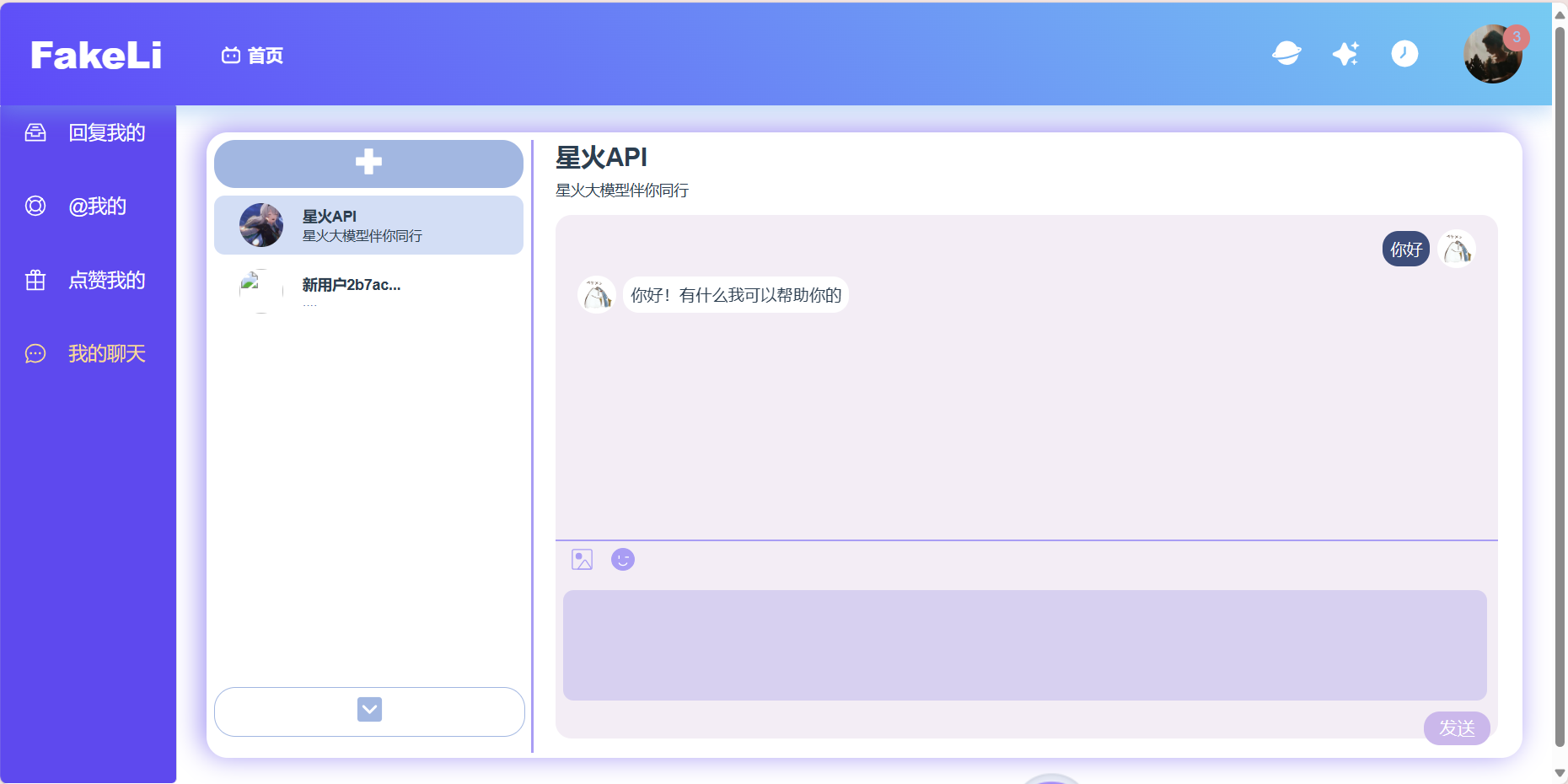
私聊页面
- 数据库部署
- 确保MySQL服务正在运行
- 创建所需的数据库,可以在项目的
sql目录中找到初始化SQL脚本
- 后端启动
- 进入后端项目目录
- 使用
mvn spring-boot:run命令启动Spring Boot应用
- 前端启动
前端使用yarn进行操作
0. 如果是在本机运行,修改vue.config.js中target/api/为http://www.labilibili.com:80- 进入前端项目目录
yarn install安装所需依赖yarn run serve在本机运行- 访问
http://127.0.0.12:2023查看应用
项目多有不足,如果想帮助labilibili变得更好,请遵循以下步骤:
- Fork 本仓库。
- 创建你的特性分支 (
git checkout -b feature/AmazingFeature)。 - 提交你的更改 (
git commit -m 'Add some AmazingFeature')。 - 将你的更改推送到分支 (
git push origin feature/AmazingFeature)。 - 打开一个Pull Request。