Tecnologias | Projeto | Layout | Como rodar o projeto | Como contribuir | Agradecimentos | Licença
🚀 Tecnologias
Esse projeto foi desenvolvido com as seguintes tecnologias:
💻 Projeto
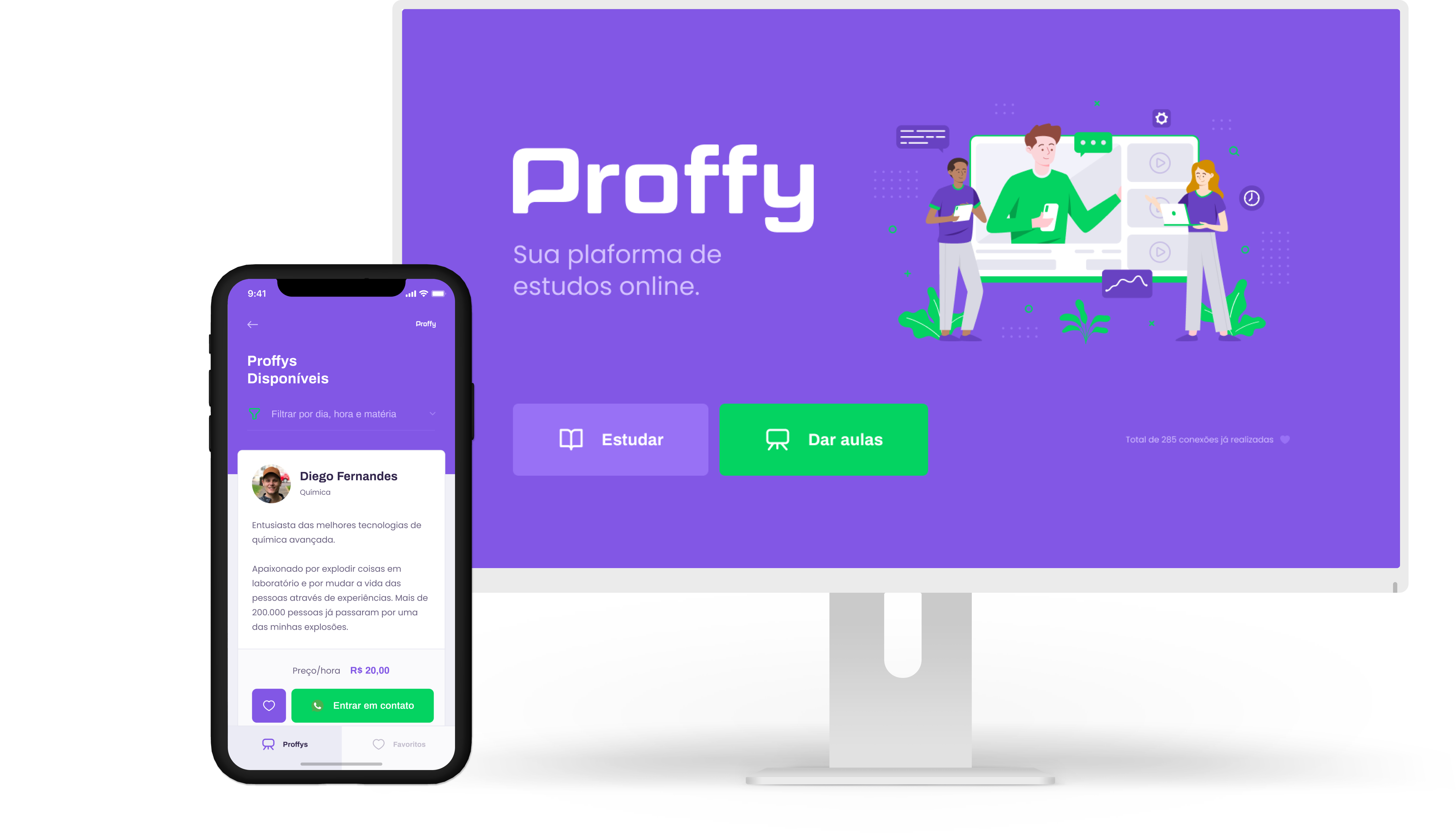
Proffy - Plataforma de estudos online onde alunos podem se conectar com professores.
🔖 Layout
Você pode visualizar o layout do projeto no Figma, ele está dividido em duas versões:
🚀 Como rodar o projeto
Podemos considerar este projeto como sendo divido em três partes:
- Back End (pasta server)
- Front End (pasta web)
- Mobile (pasta mobile)
💡Tanto o Front End quanto o Mobile precisam que o Back End esteja sendo executado para funcionar.
Pré-requisitos
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
Rodando o back end (servidor)
```bash
# Clone este repositório
$ git clone https://github.com/MrWillian/next-level-week-2.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd next-level-week-2
# Vá para a pasta da aplicação Back End
$ cd aulas/server
# Instale as dependências
$ npm install
# Ou use Yarn se preferir
$ yarn
# Execute a aplicação em modo de desenvolvimento
$ npm run start
# Ou use Yarn se preferir
$ yarn start
# A aplicação será aberta na porta:3333 - acesse http://localhost:3333Rodando a aplicação web (Front End)
# Clone este repositório
$ git clone https://github.com/MrWillian/next-level-week-2.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd next-level-week-2
# Vá para a pasta da aplicação Front End
$ cd aulas/web
# Instale as dependências
$ npm install
# Ou use Yarn se preferir
$ yarn
# Execute a aplicação em modo de desenvolvimento
$ npm run start
# Ou use Yarn se preferir
$ yarn start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000Rodando a aplicação mobile
# Clone este repositório
$ git clone https://github.com/MrWillian/next-level-week-2.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd next-level-week-2
# Vá para a pasta da aplicação Front End
$ cd aulas/mobile
# Instale as dependências
$ npm install
# Ou use Yarn se preferir
$ yarn
# Execute a aplicação em modo de desenvolvimento
$ npm run start
# Ou use Yarn se preferir
$ yarn start
# Assim, abrirá a página do expo, onde você precisará configurar seu emulador, e após isso, clicar em "Run application..." na sua plataforma escolhida
🤔 Como contribuir
- Faça um fork desse repositório;
- Cria uma branch com a sua feature:
git checkout -b minha-feature; - Faça commit das suas alterações:
git commit -m 'feat: Minha nova feature'; - Faça push para a sua branch:
git push origin minha-feature.
Depois que o merge da sua pull request for feito, você pode deletar a sua branch.
📝 Licença
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
🙌 Agradecimentos
Feito com ♥ por Leonardo Carvalho








)
)