nuxt-authis a feature-packed, open-source authentication module for Nuxt 3 applications.
npm i -D @sidebase/nuxt-authThen visit the Quick Start documentation to setup the module.
nuxt-auth wraps NextAuth.js to offer the reliability & convenience of a 12k star library to the nuxt 3 ecosystem with a native developer experience (DX). Features of nuxt-auth include:
- ✔️ Authentication providers:
- ✔️ OAuth (e.g., Github, Google, Twitter, Azure, ...)
- ✔️ Custom OAuth (write it yourself)
- ✔️ Credentials (password + username)
- ✔️ Email Magic URLs
- ✔️ Isomorphic / Universal Auth Composable
useAuthsupports:- actions:
getSession,getCsrfToken,getProviders,signIn,signOut - getters:
status,data,lastRefreshedAt - full typescript support for all methods and property
- actions:
- ✔️ Application-side middleware protection
- ✔️ Server-side middleware and endpoint protection
- ✔️ Advanced features for session life-cycle management:
- Refresh the session periodically
- Refresh the session on tab-refocus
- One time session fetch on page load, afterwards for specific actions (e.g., on navigation)
- 🚧 Session broadcasting between tabs (see #70)
- ✔️ Persistent sessions across requests
- ✔️ REST API:
GET /signin,POST /signin/:provider,GET/POST /callback/:provider,GET /signout,POST /signout,GET /session,GET /csrf,GET /providers
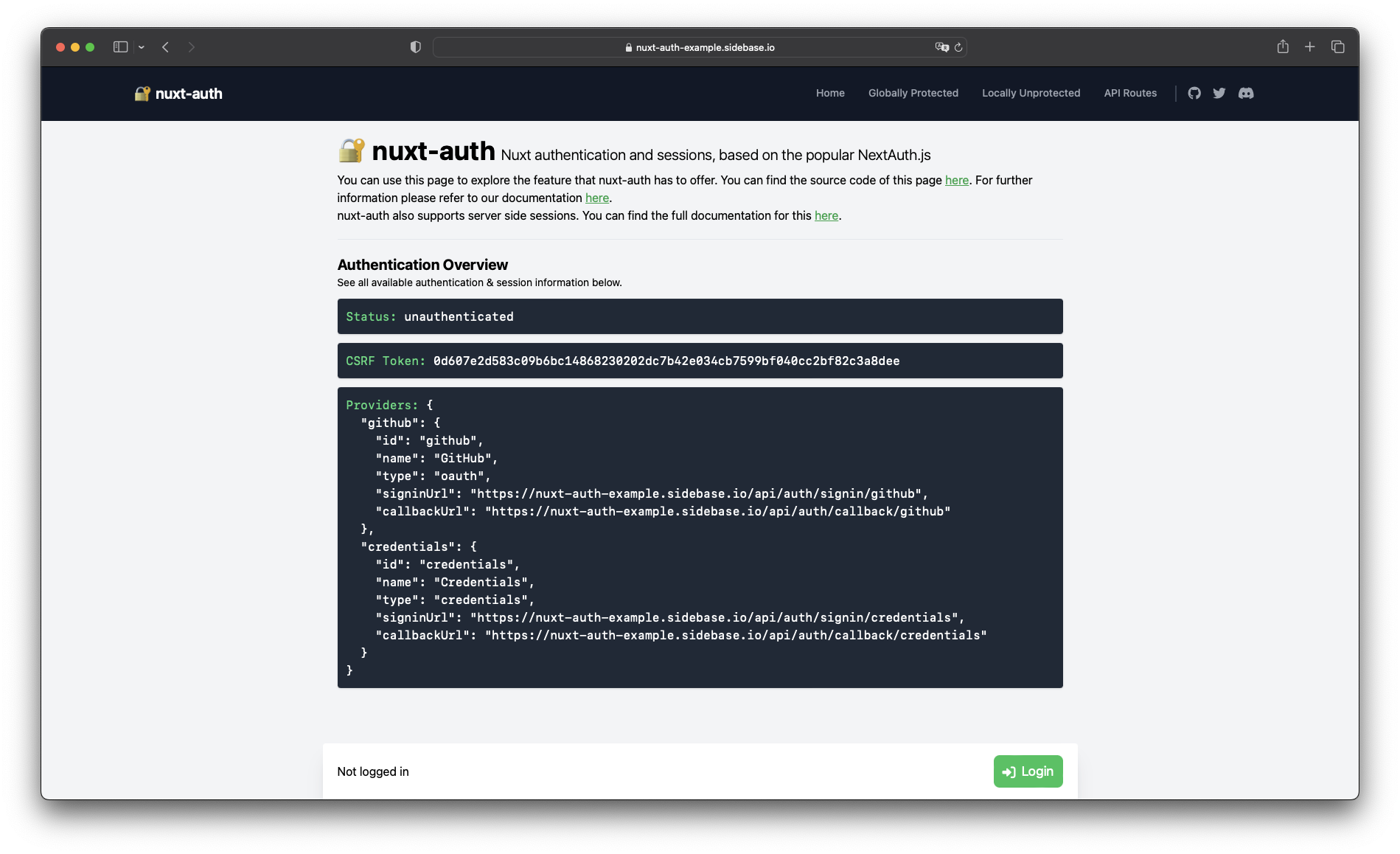
Visit the nuxt-auth demo page here:

You can find the demo source-code here.
This project uses pnpm for development.
- Run
pnpm dev:prepareto generate type stubs. - Use
pnpm devto start the module playground in development mode. - Run
pnpm lintto run eslint - Run
pnpm typecheckto run typescheck via tsc - Run
pnpm publish --access publicto publish (bump version before)
This module also has it's own playground:
> git clone https://github.com/sidebase/nuxt-auth
> cd nuxt-auth
# **OPEN THE `~/playground/server/api/auth/[...].ts` and configure your own auth-provider
> pnpm i
> pnpm dev:prepare
> pnpm dev
# -> open http://localhost:3000