Simple To Use
IDURAR is Open Source ERP / CRM (Invoice / Inventory / Accounting / HR) Based on Advanced Mern Stack (Node.js / Express.js / MongoDb / React.js ) with Ant Design (AntD) and Redux
Dont forget to give a ⭐️ to this project ... Happy coding! 🤩
IDURAR is Open Source ERP / CRM (Invoice / Inventory / Accounting / HR) Based on Mern Stack (Node.js / Express.js / MongoDb / React.js ) with Ant Design (AntD) and Redux
Live App Demo : https://idurarapp.com/open-source-erp-crm/ "Please use chrome"
username : admin@demo.com password : admin123
git clone https://github.com/idurar/idurar-erp-crm.gitcd idurar-erp-crm-
Create your own MongoDB account by visiting the MongoDB website and signing up for a new account.
-
Create a new database or cluster by following the instructions provided in the MongoDB documentation. Remember to note down the "Connect to your application URI" for the database, as you will need it later. Also, make sure to change
<password>with your own password -
add your current IP address to the MongoDB database's IP whitelist to allow connections (this is needed whenever your ip changes)
- Create a file named .variables.env in the root directory.
- Copy all variables from tmp.variables.env .
- Paste the copied variables inside .variables.env. This file will store environment variables for the project to run.
In the .variables.env file, find the line that reads:
DATABASE="your-mongodb-uri"
Replace "your-mongodb-uri" with the actual URI of your MongoDB database.
In your terminal, navigate to the root directory of the project and run the following command to install the backend dependencies:
npm installThis command will install all the required packages specified in the package.json file.
While still in the root directory of the project, execute the following command to run the setup script:
node setup/setup.jsThis setup script may perform necessary database migrations or any other initialization tasks required for the project.
In the same terminal, run the following command to start the backend server:
npm run devThis command will start the backend server, and it will listen for incoming requests.
Open a new terminal window , and run the following command to install the frontend dependencies:
cd frontendnpm installThis command will navigate to the frontend directory within the project and install all the required packages for the frontend.
After installing the frontend dependencies, run the following command in the same terminal to start the frontend server:
npm run startThis command will start the frontend server, and you'll be able to access the website on localhost:3000 in your web browser.
❗ If you encounter an OpenSSL error while running the frontend server, follow these additional steps:
export NODE_OPTIONS=--openssl-legacy-providernpm run startOnce the website is up and running, you can log in using the following credentials:
username : admin@demo.com password : admin123
Now you should be all set to run the project locally on your machine and explore its features.
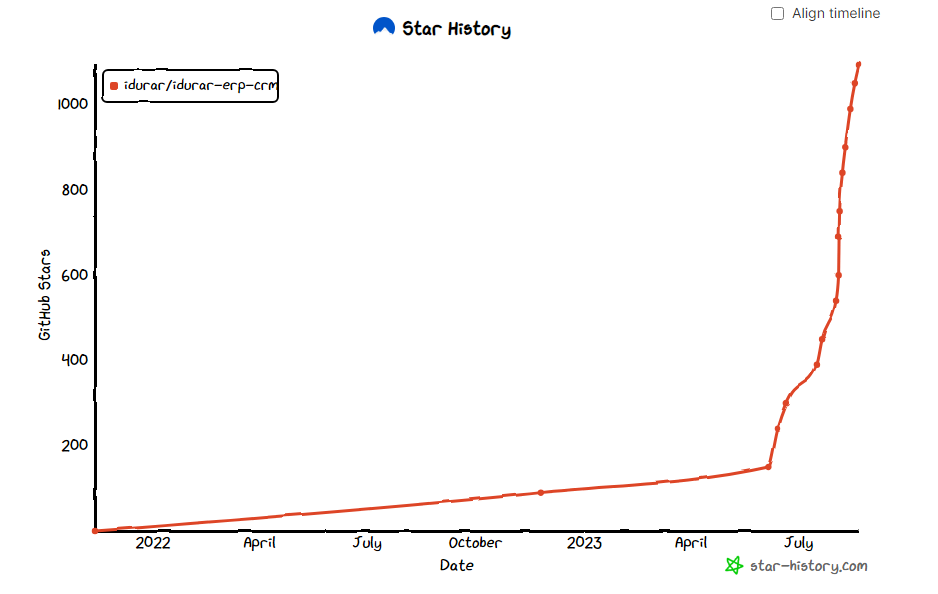
Here you can see the proxy of our growth on the platform and that we're only getting started.
But if you'd like to check it out more news and website you can always check it out on: https://www.idurarapp.com/.
MIT/Massachusetts Institute of Technology(here LICENSE)
The IDURAR code is licensed by Massachusetts Institute of Technology.
By contributing to IDURAR, you will be agreeing that your contributions will be licensed under its Massachusetts Institute of Technology(MIT).
Dont forget to give a ⭐️ to this project ... Happy coding!