Traffic-based-pricing-component
This is a solution to the Traffic-based-pricing-component challenge on Frontent Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- choose the number of pageviews and adequate price for that choice. (If you choose "yearly billing" your price will be lower at 25%.)
- if you choose "yearly billing" it shows both of price for month and year.
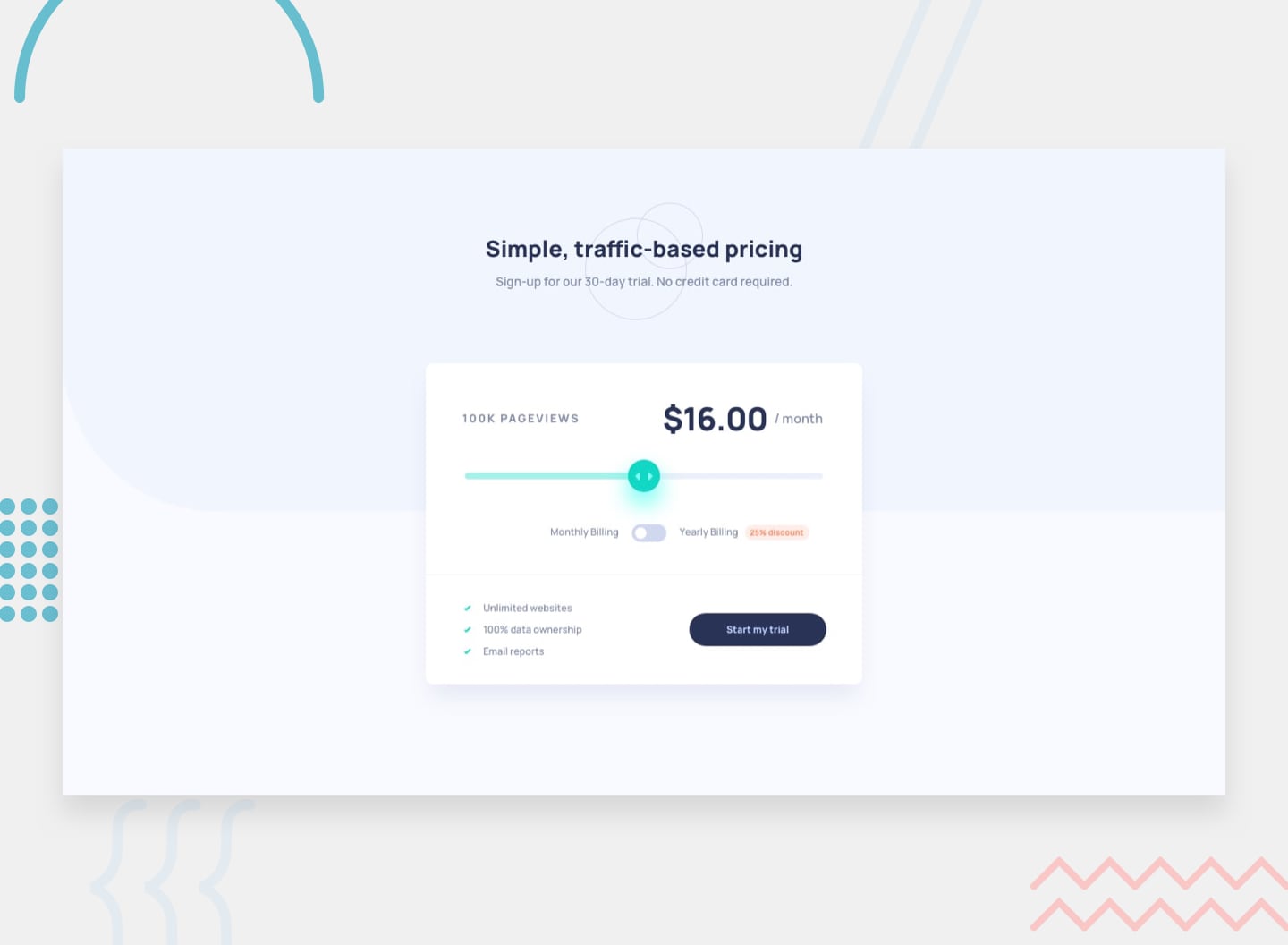
Screenshots
My process
Built with
- Semantic HTML5 markup
- Flexbox
- Mobile-first workflow
- SCSS
- media-queries
- javascript
- RWD (responsive web design)
What I learned
- better flexbox
- better images and contents scaling
- customize progress bar
Author
- Website - Monika Cyprys
- Frontend Mentor - @MonikaCyprys