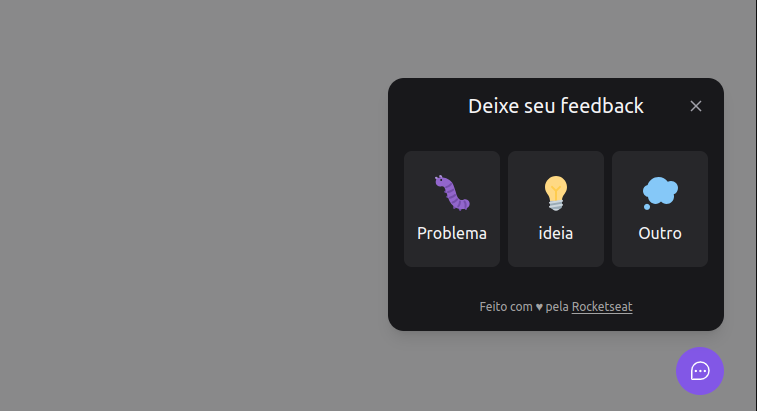
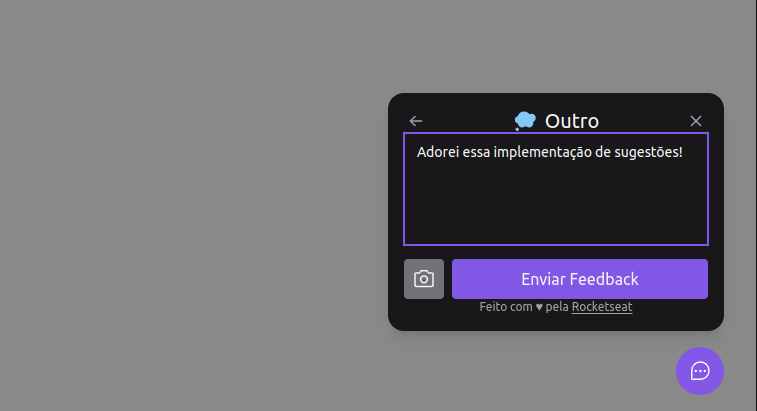
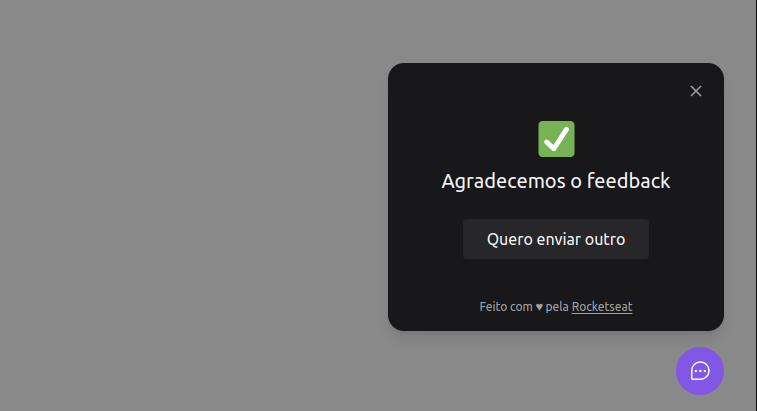
O projeto foi desenvolvido em conjunto com a escola Rocketseat, um widget que recolhe e reporta bugs, ideias e comentários dos usuários.
🚀 Veja a aplicação no ar 🚀
- ReactJS
- ViteJS
- TypeScript
- Tailwind CSS
- Axios
- Phosphor react
- NodeJS
- Express
- TypeScript
- Jest
- Nodemailer
- Prisma
- Postgresql
- Mailtrap
- React Native
- TypeScript
- Expo
- Bottom sheet
- Axios
- Phosphor React Native
- Gesture handler
$ Observação: Para testar precisa server e web estarem rodando juntos, assim como server e mobile.# Instalar dependencias
$ cd web
$ npm install
# Executar o projeto
$ npm run dev# Instalar dependencias
$ cd server
$ npm install
# Executar o projeto
$ npx prisma migrate deploy
$ npm run dev
$ npx prisma studio
# Instalar dependencias
$ cd mobile
$ npm install
# Executar o projeto
$ npx expo start
$ Observação: dentro da pasta mobile/lib, dentro do arquivo api.ts adicione:
`
import axios from "axios";
export const api = axios.create({
baseURL: 'http://000.000.000.0:3333'
})
`
* Precisa adicionar o seu IP na 'baseURL:http://000.000.000.0:3333' estará disponivel abaixo do QR code ao executar o projeto *# Instale o postman
(https://www.postman.com/)
# Faça a requisição:
POST: http://localhost:3333/feedbacks
body:{
"type": "BUGs",
"comment": "bugou geral!!!"
}