"Love Cross Words (Think and play rationally forever)" Engaging in crossword puzzles can be a source of both mental stimulation and motivation. The challenge of deciphering clues and finding the right words within a grid not only exercises one's vocabulary but also promotes cognitive flexibility and problem-solving skills. The satisfaction derived from successfully completing a crossword puzzle can boost self-esteem and provide a sense of accomplishment. Additionally, the variety of topics covered in crosswords exposes individuals to a diverse range of information, making the activity an enjoyable way to learn new words and trivia. Whether it's the thrill of solving challenging clues or the joy of expanding one's knowledge base, the motivation behind tackling crossword puzzles lies in the mental exercise, accomplishment, and the sheer enjoyment of the linguistic journey they offer.
You can view the live site here - Love Cross Words
- Love Cross Words (Think and play rationally forever) - Project Portfolio 2 - JavaScript
- Contents
- Objective
- User Experience (UX)
- Features
- Future Features
- Technologies Used
- Testing
- Deployment
- Credits
The primary aim of our crossword puzzle application is to offer users an intellectually stimulating and entertaining experience. By presenting a diverse range of carefully crafted puzzles, our application seeks to challenge and enhance users' vocabulary, problem-solving skills, and cognitive agility. Through an intuitive and user-friendly interface, we aim to create an immersive environment that encourages individuals to engage in the joy of solving puzzles. Whether users are seeking a momentary mental escape or a daily dose of linguistic adventure, our application strives to cater to various skill levels, fostering a community of crossword enthusiasts who appreciate the satisfaction of cracking clues and unlocking the vast world of words.
- Our crossword puzzle application is designed to appeal to a broad spectrum of individuals who appreciate mental challenges and enjoy linguistic pursuits. It caters to crossword enthusiasts of all ages, from seasoned wordplay aficionados looking for a daily brain workout to beginners eager to embark on a journey of intellectual discovery. The application's user-friendly interface makes it accessible for both casual gamers seeking leisure and dedicated crossword solvers in search of a more immersive experience. With varying difficulty levels, our target audience includes anyone keen on enhancing their vocabulary, honing problem-solving skills, and finding enjoyment in the art of wordsmithing. Whether you're a crossword connoisseur or a newcomer to the world of word games, our application offers an engaging and inclusive platform for all.
- A user should be able to inter the Cross Words site's purpose immediately
- A user should be able to easily and intuitively navigate the Cross Word game
- A user should be able to identify the aim of each section of the Cross Word game's contents easily
- A user should be able to easily learn more about mental stimulation and motivation
- A user should feel comfortable using the solve feature when he could not giss the right word.
-
Architectural Education: The application aims to serve as an educational platform, introducing users to architectural terminology, styles, and historical landmarks through crossword puzzles. By incorporating architectural themes into the puzzles, users can enhance their knowledge of the subject in an engaging and interactive way.
-
Promoting Cultural Awareness: The crossword puzzles within the application are crafted to feature architectural wonders from various cultures and time periods. This not only enriches users with global architectural knowledge but also promotes cultural awareness and appreciation for diverse design styles and influences.
-
Skill Development: The application strives to improve users' problem-solving skills by challenging them to decipher architectural clues and fill in relevant terms within the puzzles. This not only stimulates cognitive abilities but also enhances their ability to recognize and recall architectural concepts.
-
Entertainment with a Purpose: While providing an entertaining experience, the application has the additional aim of infusing purposeful content related to architecture. It seeks to balance enjoyment with educational value, making it an ideal platform for users who wish to combine leisure with learning about architectural history and principles.
-
Community Building: Beyond individual play, the application fosters a community of architecture enthusiasts. Users can share their achievements, discuss architectural topics, and engage in collaborative puzzle-solving challenges. This community aspect aims to create a space where individuals passionate about architecture can connect, share insights, and collectively appreciate the beauty of the built environment.
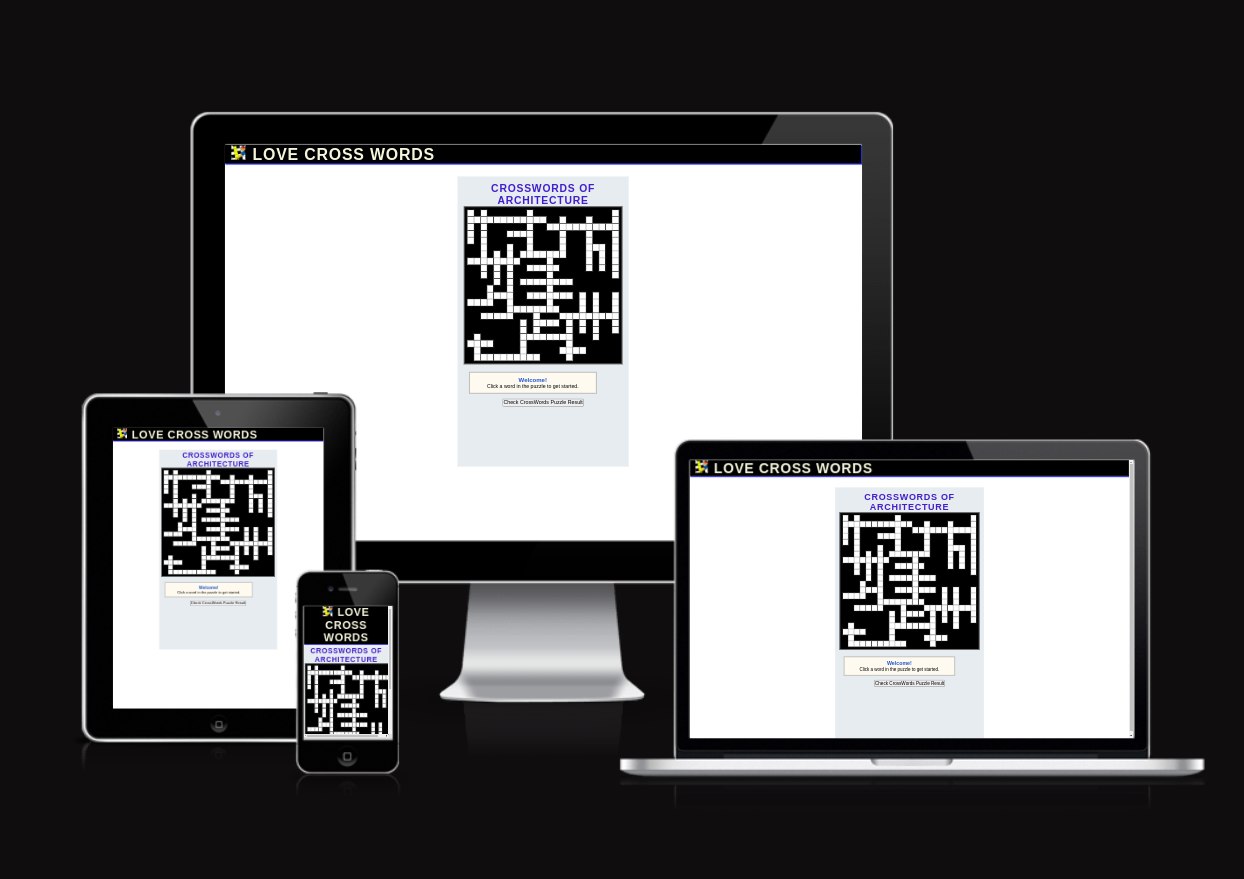
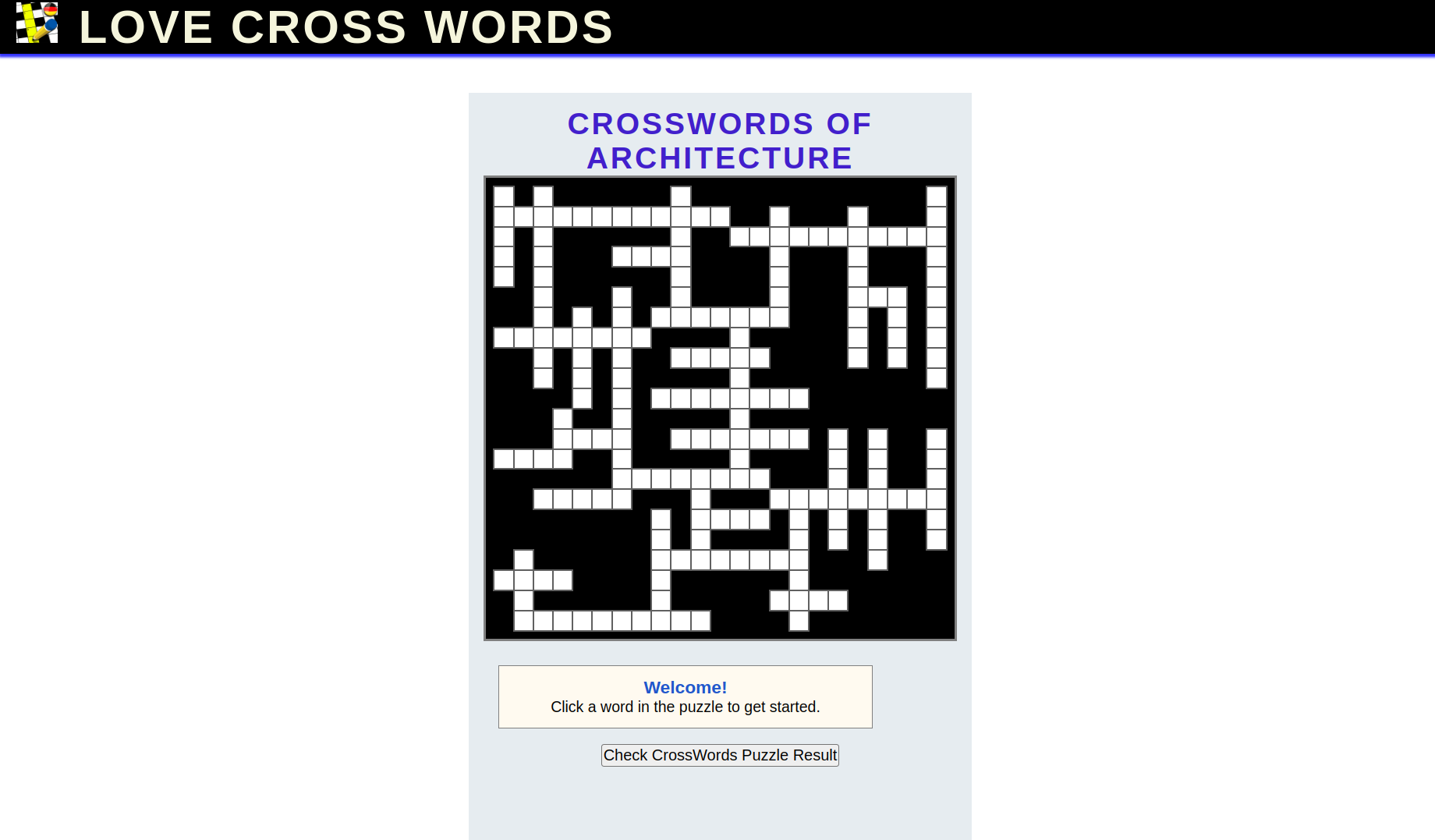
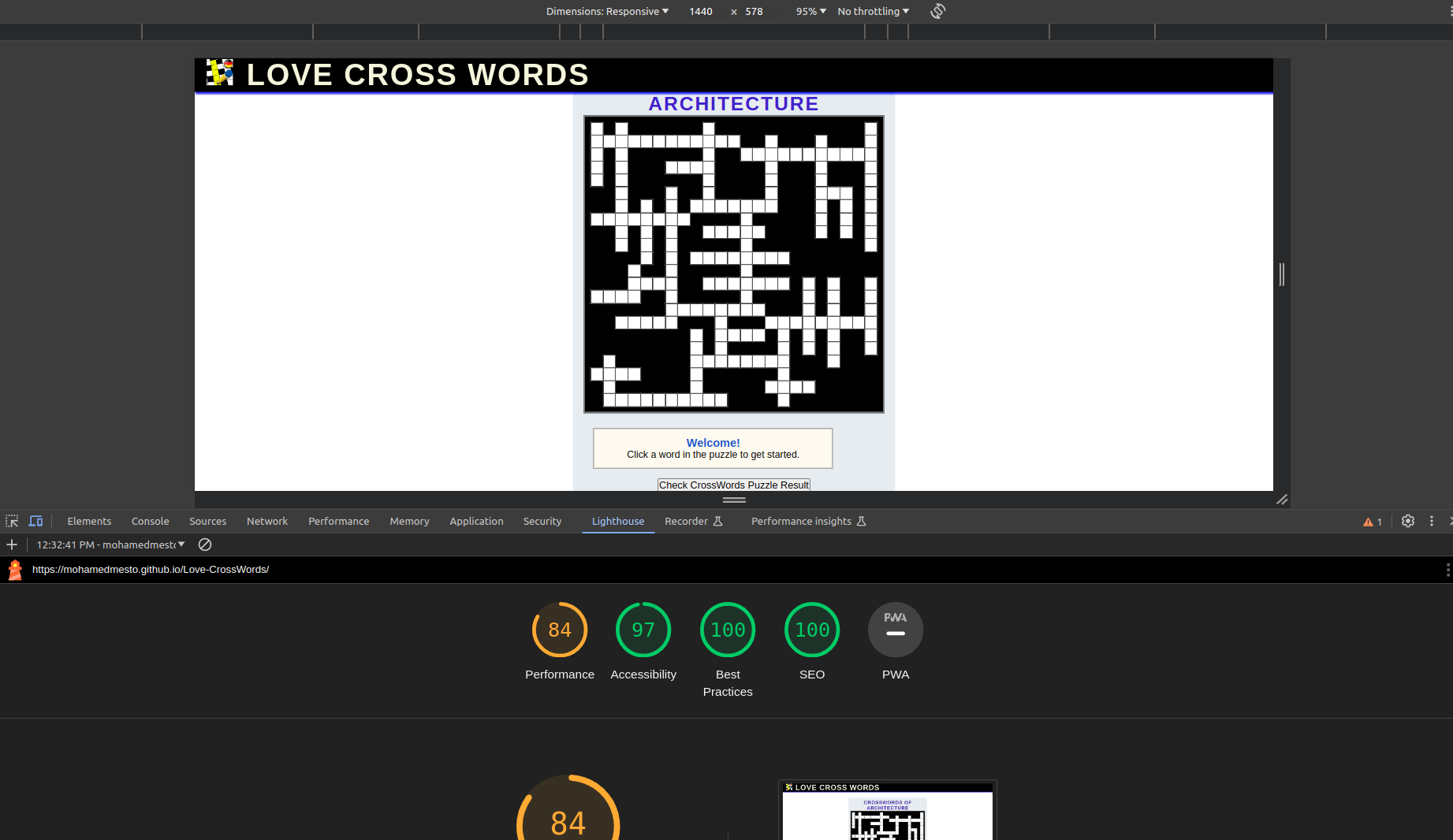
Love Cross Words (Think and play rationally forever) consists of 3 page website components of the Home page. Which enable the user to navigate between them via mouse or hand using the touch screens. The Home page is the default loading page. The logo is located at teh keft and is also linked to the Home Page.The Cross words game area located in the center. on the bottom is the answer box located. After finishing we find the buttom "Check CrossWords Puzzle Result" to get the result .
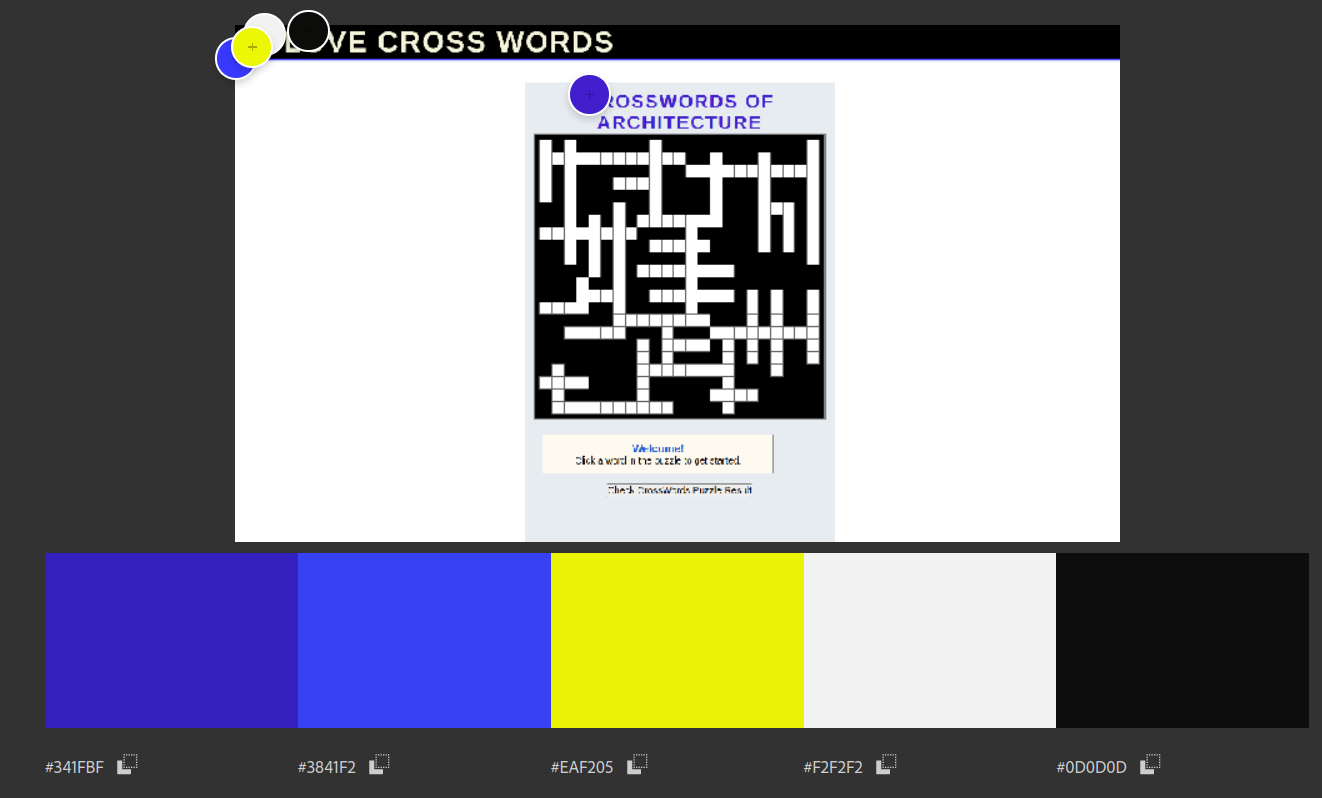
The color scheme of our architectural crossword puzzle application is meticulously chosen to evoke a sense of sophistication and creativity. Dominated by cool and muted tones such as subtle grays and blues, the interface provides a calm and focused backdrop, allowing users to concentrate on solving puzzles. Accents of warm earthy tones, inspired by natural building materials, add a touch of warmth and connection to architectural elements. The color palette aims to reflect the elegance of architectural design while ensuring readability and visual comfort. Overall, the harmonious blend of colors creates an aesthetically pleasing environment that complements the intellectual engagement of exploring the world of architecture through crossword challenges.
The typography of our architectural crossword puzzle application is designed for clarity and readability, aligning with a minimalist aesthetic. Utilizing a classic combination of black text on a white background ensures optimal legibility, reducing eye strain during extended puzzle-solving sessions. We employ a clean and modern sans-serif font to convey a sense of simplicity and sophistication, enhancing the overall user experience. The well-defined letterforms contribute to an organized and visually pleasing interface, allowing players to focus on deciphering architectural clues effortlessly. This intentional choice in typography aims to create a sleek, user-friendly environment that complements the intellectual engagement of exploring architectural concepts through crossword challenges..
Welcome to Love Cross Words, where the fusion of thinking and play lasts a lifetime! Our three-section website starts with the Home section, the default loading screen. The logo, intelligently placed on the left, serves as a clickable link, seamlessly bringing you back to the Home section. In the heart of our design lies the Cross Words game area, inviting you to dive into a world of intellectual delight. At the bottom, you'll discover the answer box, patiently awaiting your solutions. Upon completion, a final touch awaits with the 'Check CrossWords Puzzle Result' button—your gateway to unveiling the outcome of your rational journey. Navigate effortlessly through sections via mouse or touch screen, as Love Cross Words promises an intuitive and engaging experience.
-
The navigation menu is featured at the top of the page and contains the links to main content.
-
The logo is centered in the navigation bar and is clickable and links back to the homepage.
-
There are three variations of the navigation bar for different screen sizes, and each keep the same colour and design styles with only the structure changing to keep the user experience as smooth as possible.
-
Expanded Color Palette: Introduce a richer color scheme inspired by architectural elements, offering a visually immersive experience. Incorporate hues representative of various materials and design aesthetics, enhancing the overall aesthetic appeal.
-
Diverse Architectural Topics: Enrich the puzzle database with a broader range of architectural topics, spanning from iconic landmarks to lesser-known architectural wonders. This expansion ensures that users encounter a diverse array of challenges, broadening their knowledge of architectural styles and history.
-
Global Architectural Exploration: Implement puzzles centered around architectural achievements from different countries, allowing users to explore and appreciate the diverse architectural landscapes worldwide. This global perspective adds an educational and cultural dimension to the crossword-solving experience.
-
Centuries in Architecture: Introduce puzzles that span different centuries, offering a chronological journey through architectural evolution. Users can engage with challenges from various time periods, witnessing the evolution of design principles and construction techniques.
-
Multiplayer Mode: Foster a sense of community and competition by incorporating a multiplayer mode. Users can challenge friends or connect with crossword enthusiasts worldwide, engaging in collaborative puzzle-solving or competing for the fastest completion times. This social feature adds a dynamic and interactive dimension to the application.
-
Personalized Profiles and Achievements: Enhance user engagement by introducing personalized profiles and achievement systems. Users can track their progress, earn badges for completing specific challenges, and unlock virtual rewards. This gamification element adds an extra layer of motivation for users to continuously explore and conquer new architectural crossword puzzles.
- HTML5 - Delivers the structure and content for the website.
- CSS3 - Provides the styling for the website.
- Adobe XD - Used to create wireframes for the website
- Adobe Illustrator - Used to create the Logo and social media assets for the website.
- Adobe Photoshop - used to resize images and export them as progressive JPEG files.
- Adobe Color - Used to test the contrast and a blind safe colour check for the colour palette used.
- Adobe Lightroom - Used to optimise and resize images for screen.
- I love IMG - Used to further compress optimised images.
- Vcode Editor
- Gitpod - Used to develop the website.
- GitBash - Terminal used to push changes to the GitHub repository.
- Github - Used to host and deploy the website.
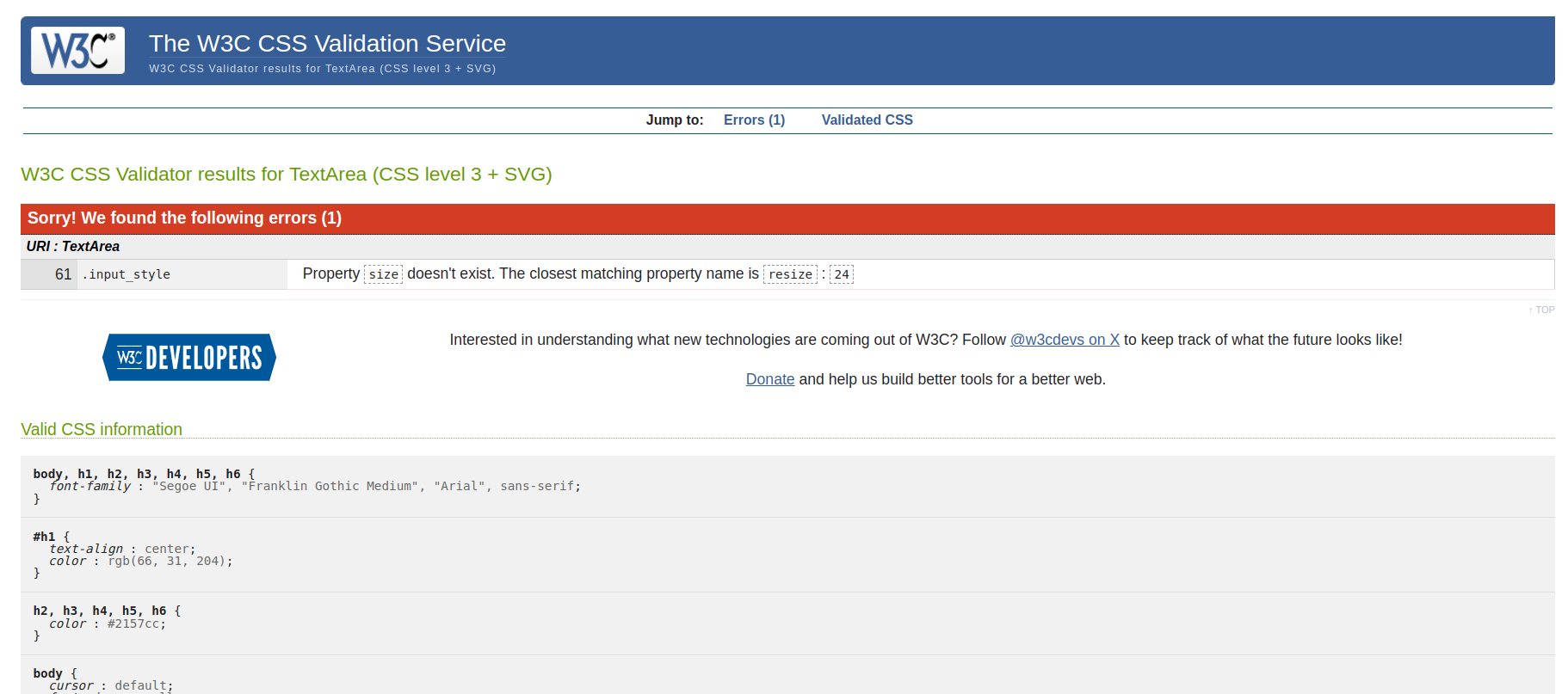
Love Cross Words has been validated via W3C HTML Validator and the W3C CSS Validator. There were 1 minor errors that came up for home page. This was immediately corrected and documented down below in Bugs Fixed.
For Style.css and Style_cr.css files.
For script_desc.js and script_fn.js
The website was also put through Lighthouse testing via Chrome Devtools which tests a site under 4 different headings; Performance, Accessibility, Best Practices and it tests it under mobile and desktop criteria.
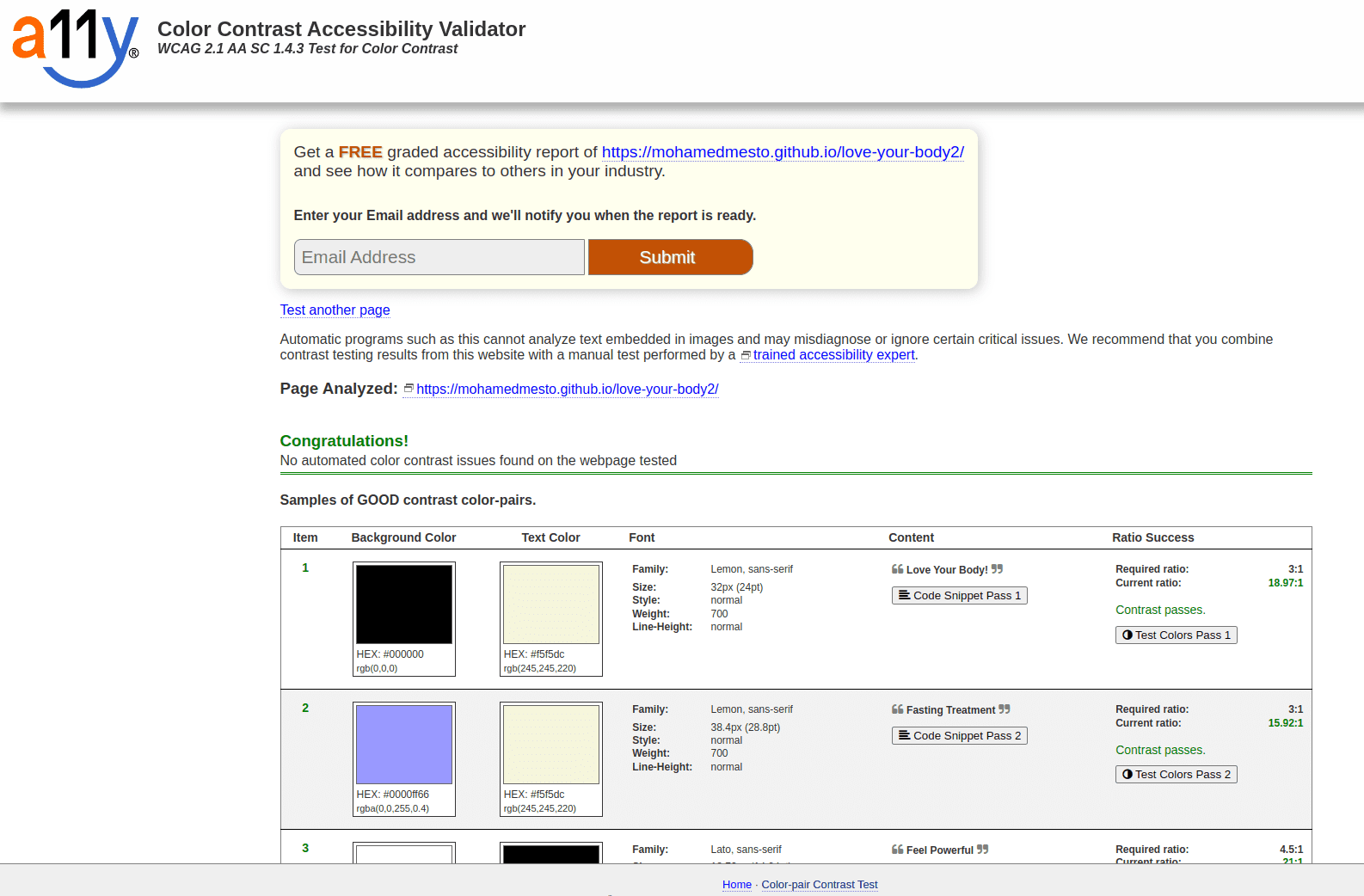
A11y was used to check the colour contrast on the website for accessibility purposes which it passed.
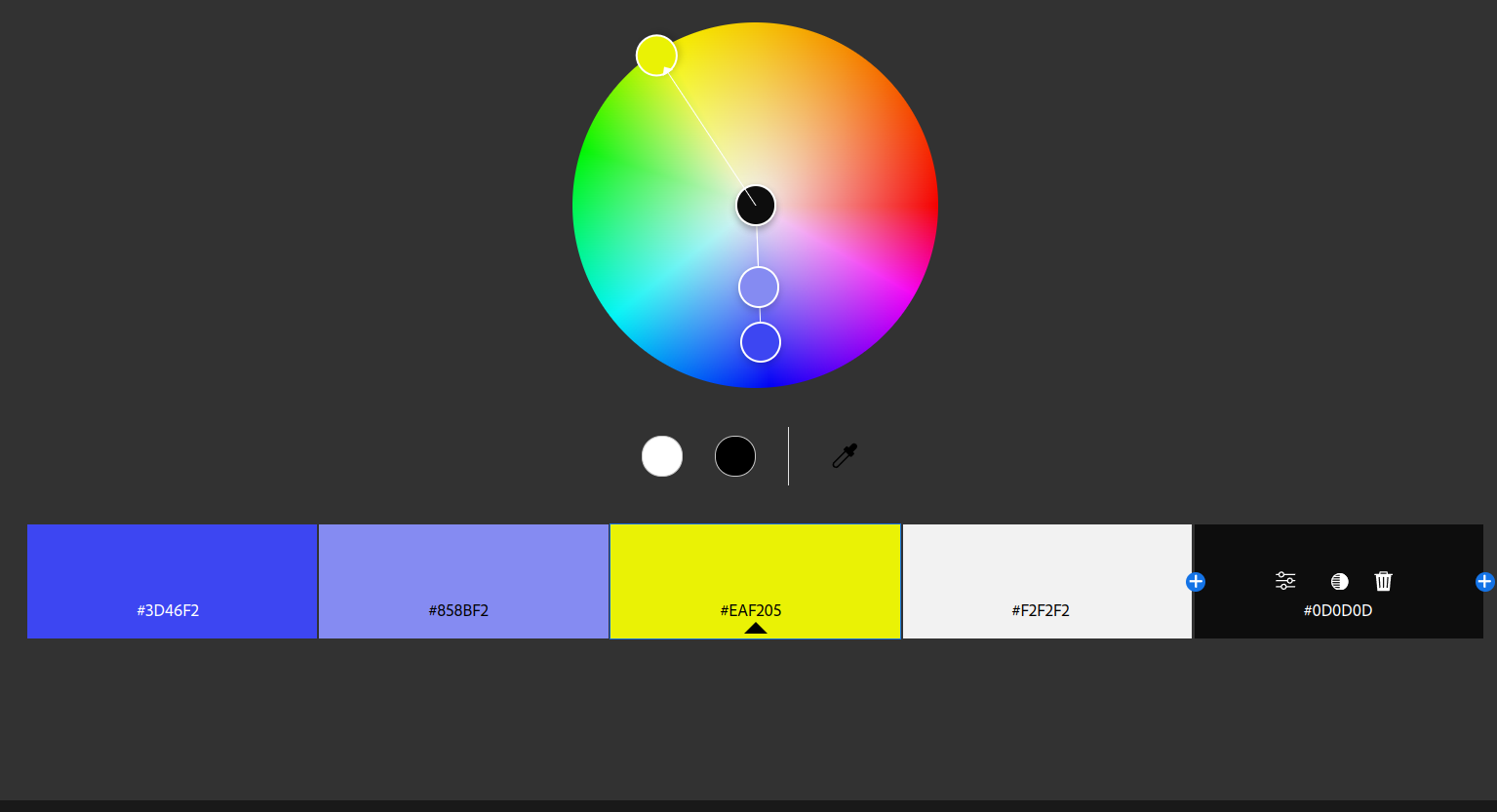
Adobe Color was also used to test that the colour scheme was accessible for those with different types of blindness which it also succeded in doing.
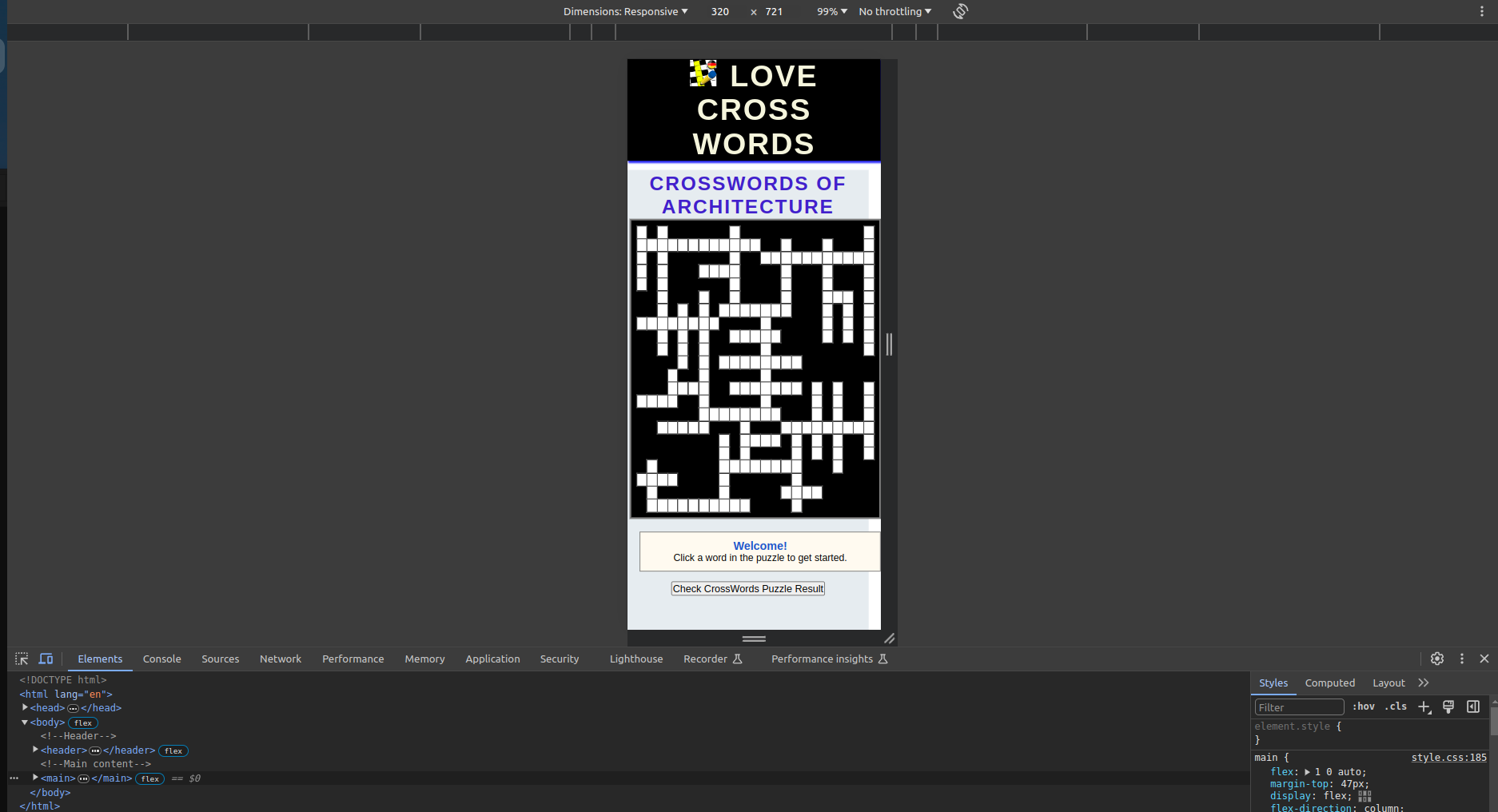
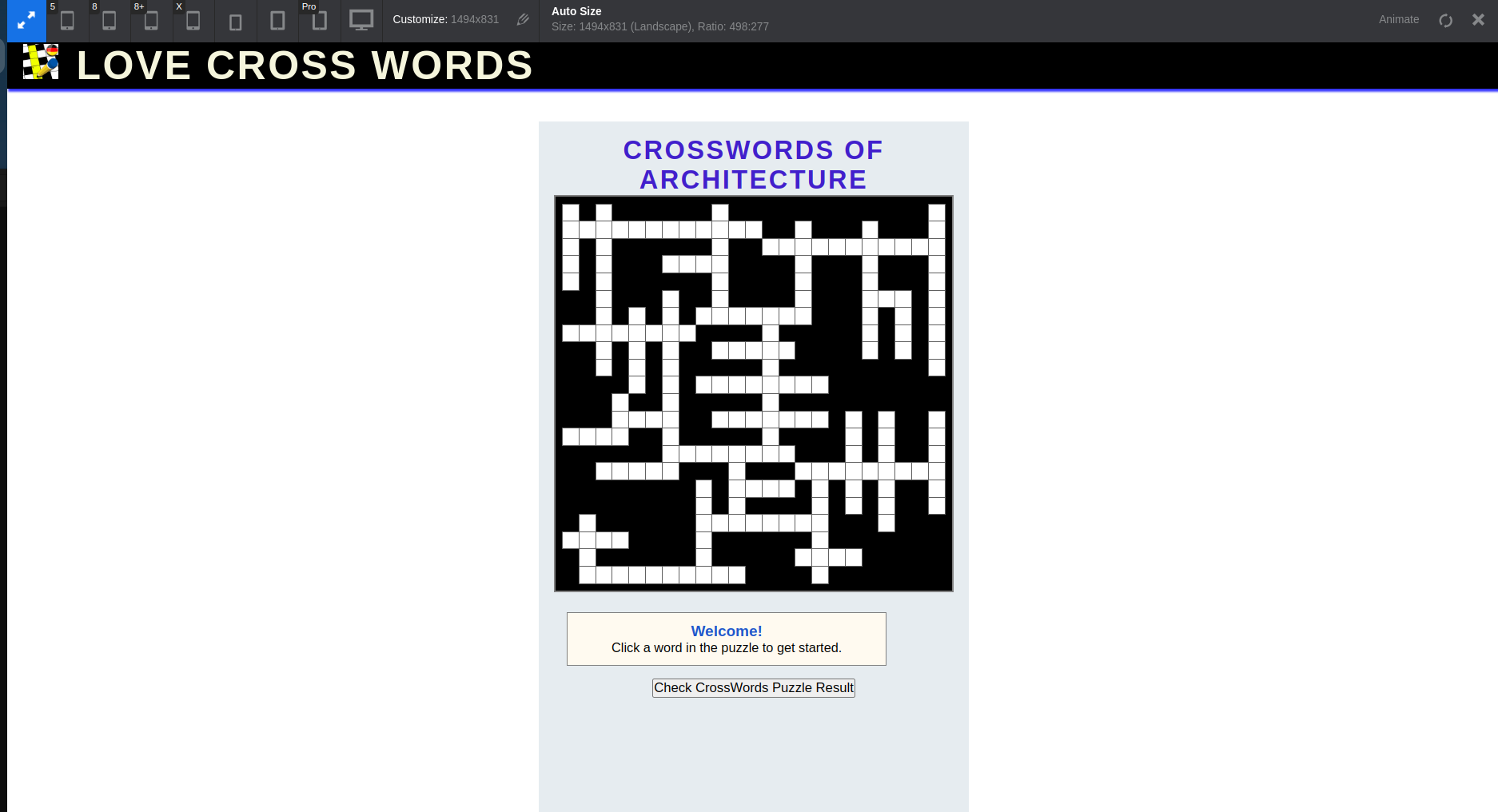
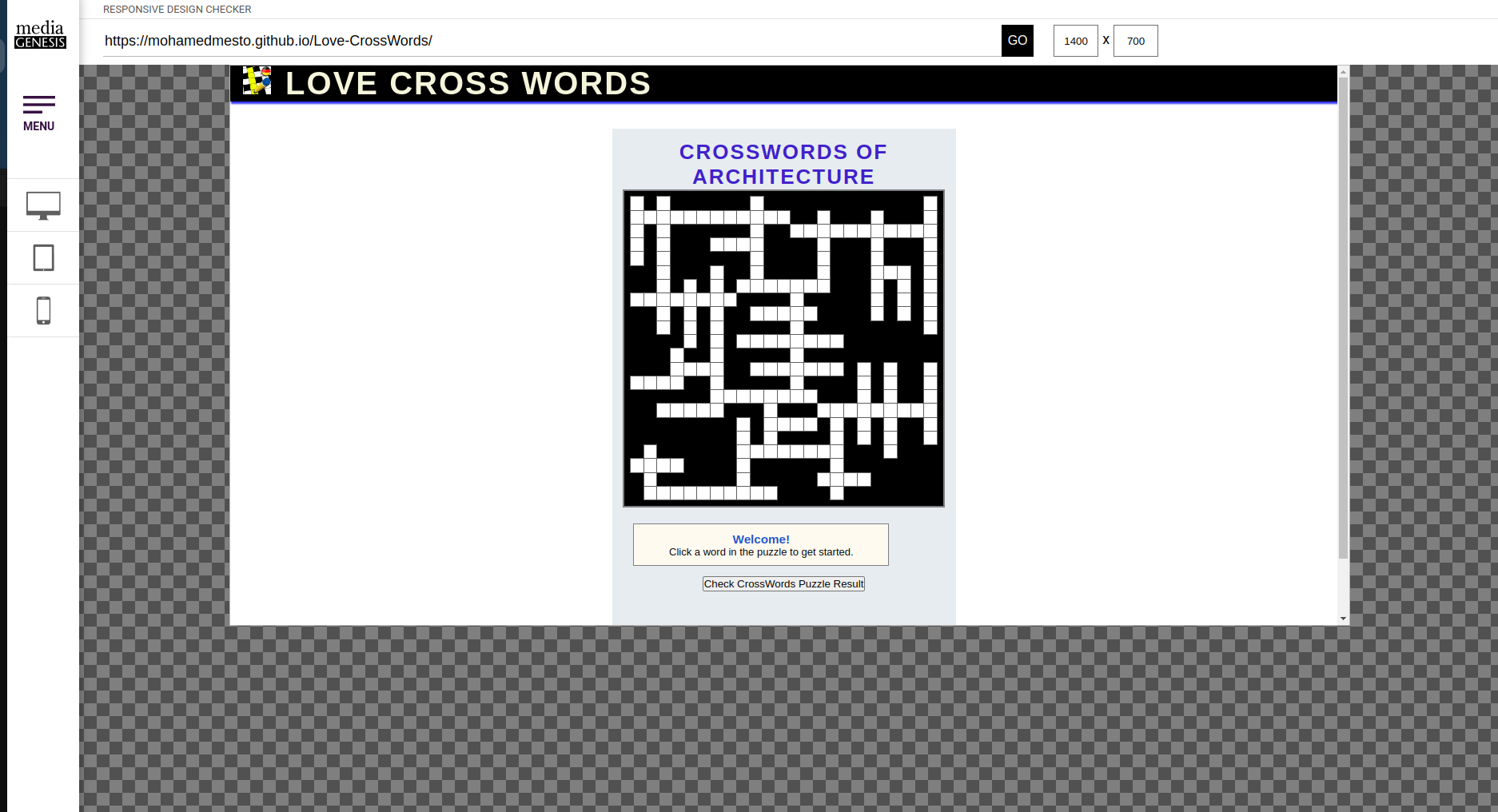
Responsiveness was tested via a few different mediums manually, including Chrome Devtools, The Viewport Resizer chrome extension and The Responsive Design Checker website.
In addition to the automated process above, manual testing was carried out on the site as well.
-
Home Page
-
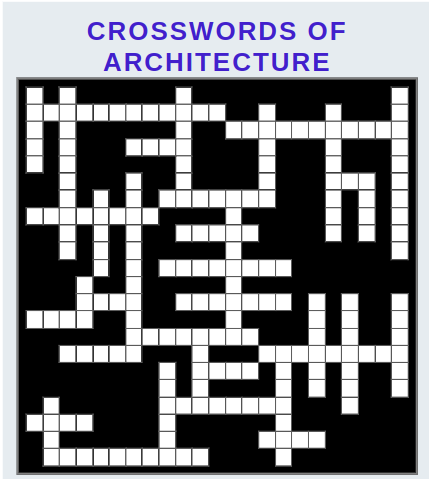
Cross Word Game Area
-
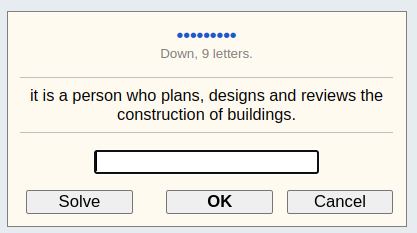
Answer Section
-
Check CrossWords Puzzle Result Section (Button)
all the previous sections checked manually to be sure that all work well.
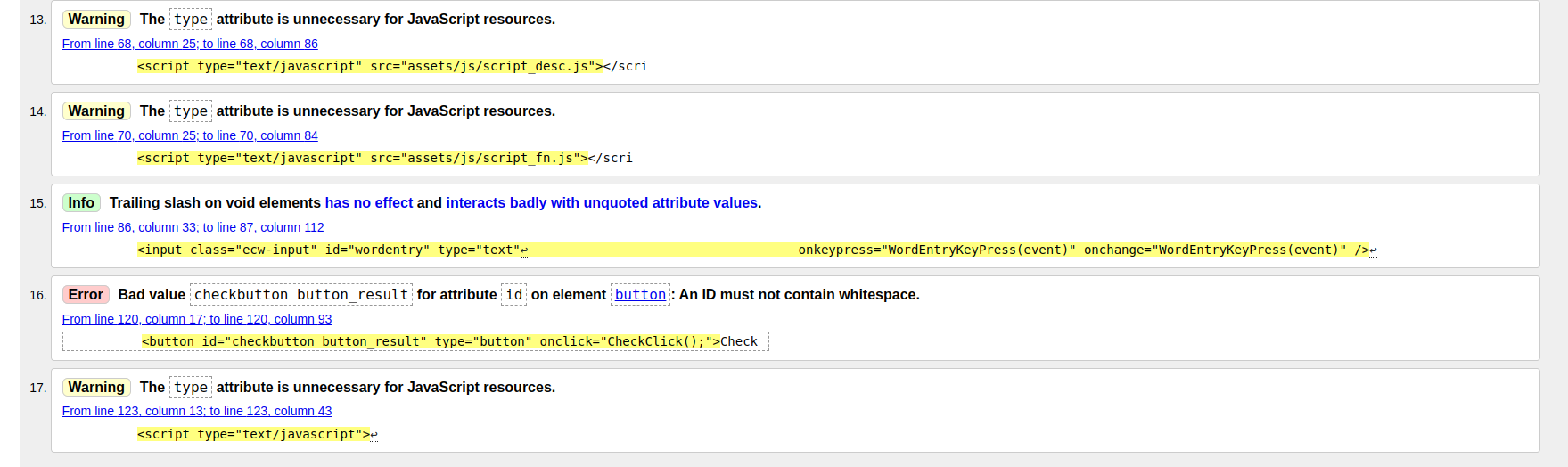
The following error was presented once the website was placed through W3C HTML Validator.
It said that the script of js do not need type="text/javascript". Once I removed it from the attributes, it cleared that error up.
There was an error by a size attribute. and already fixed
Chrome Devtools was initially used to test the responsiveness of the website. However it proved to be somewhat inconsistent with results despite no code being changed. Therefore another Chrome extension was used, Viewport Resizer and a website, Responsive Design Checker was used in conjunction with Chrome Devtools to make sure the website was fully responsive.
The website was deployed to GitHub pages via the following methods:
- Navigate to the Settings tab in the GitHub repository for the project.
- On the left hand side, scroll down to the pages tab.
- Under the Source tab, choose the branch called Main and in the dropdown beside it select the folder called Root.
- Click save.
- The page automatically displays the deployed link at the top once save is clicked.
- It can take up to 5 minutes to deploy.
- Fonts were sourced from Google Fonts
- Some images from the website were sourced from Pexels and Unsplash
- Images were compressed by Tiny Png
- Colour palette was created by coolors.co
- Flexbox system was learned via youtube video from LearnWebCode
- CSS Grid code was learned via Traversy Media and CSS Tricks
- Code for CSS transform scale properties comes from Learn with Param
- Code for drawing a border inside a shape/image was from CodeLab
- Link to the quote by Destin Sparks
- Image optimisation was learned from Layout, Flywheel
- Some of the commands, statement are sourced from the our course from Code Institute.
- Rehafit rain
- Snexplores
- Longevity technology
- Educatefitness
- Scmp
- Some contents are sourced from EclipseCrossword
- Readme Template is sourced from love-running-2.0
- Logo is sourced from qonversion.io